In diesem Artikel lernen Sie, was bei der Logo-Erstellung zu beachten ist und wie Sie ein Logo selbst erstellen ohne einen teuren Designer beauftragen zu müssen. Wir zeigen Ihnen anhand eines Beispiels, wie Sie Schritt für Schritt vorgehen.
Die Logo-Art wählen
Logos können Sie in 3 verschiedene Arten unterteilen:
Wortmarken

Die Wortmarke stellt den Firmennamen in den Mittelpunkt. Sie besteht aus Schrift bzw. Wörtern jedoch sind der kreativen Gestaltung dieser keine Grenzen gesetzt.
Bildmarken

Bildmarken sind rein grafische Elemente. Durch prägnante Symbole schaffen Sie einen Wiedererkennungswert. Der Nachteil an Bildmarken ist, dass viel Zeit und Geld investiert werden muss, bis die Nutzer das Logo wiedererkennen. Meistens wird zuerst eine Wort-Bild-Marke erstellt, die nach größerer Bekanntheit zu einer reinen Bildmarke umfunktioniert wird.

Wort-Bild-Marken
Die Wort-Bild-Marke ist eine Kombination der beiden oberen Varianten.

Wirkung eines Logos
Wie eine Studie zeigte, beeinflussen Farben die Verbraucher bei Ihren Kaufentscheidungen. Für die korrekte Wirkung des Logos ist es wichtig, die passenden Farben zu wählen.
Rot: Steht für Energie, Liebe, Mut, Passion, Spaß… ⇒ Diese Farbe wird meist von Firmen genutzt, die eine Art Erlebnis verkaufen wollen.

Blau: Steht für Ruhe, Entspannung, Ehrlichkeit, Sicherheit, … ⇒ Mit dieser Farbe gestalten Sie Logos für seriöse Unternehmen.

Gelb: Fröhlichkeit, Verspieltheit, Optimismus, Wärme, … ⇒ Durch die Assoziationen mit Freude und Verspieltheit wird Gelb häufig bei Logos von Kinderprodukten genutzt.

Schwarz: Luxus, Autorität, Macht, Strenge, … ⇒ Kann durch seine schlichte Art für minimalistische oder neutrale Logos genutzt werden. Edlere Firmen nutzen Schwarz um exklusiv zu wirken.

Mehrfarbig: Verspielt, grenzenlos, vielseitig, … ⇒ Mehrfarbige Logos werden meist genutzt um die Vielseitigkeit und Variabilität der Firmen darzustellen.

Nutzen Sie zwei verschiedene Farben um deren Eigenschaften zu verbinden. Durch ein Verhältnis der Farben stellen Sie dar, welche der beiden Farben bzw. Eigenschaften wichtiger ist als die andere.
Neben den Farben beeinflussen auch Formen unsere Wahrnehmung:
Kreis: Durch die Symmetrie und in-sich-Geschlossenheit wirkt der Kreis stabil. Ohne Ecken und Kanten ist diese Form weich und sympathisch.
Sie lässt sich gut für Werte wie beispielsweise Ruhe, Sicherheit, Stabilität, Vertrauen oder Entspannung nutzen.

Quadrat: Das Quadrat steht als Symbol der Stärke, Stabilität und Ausgeglichenheit.
Firmen, die ihre Zuverlässigkeit oder Ehrlichkeit besonders hervorheben wollen nutzen meist ein Quadrat.

Dreieck: Das Dreieck steht für Dynamik. Es kann je nach Lage verschieden genutzt werden.
Zeigt die Spitze nach oben, kann man es als Form des Optimismus nutzen.
Die Spitze nach unten ist sehr instabil und zieht Aufmerksamkeit auf sich.
Nach rechts zeigend kann das Dreieck für Fortschritt stehen (Bsp. Play-Button auf Fernbedienungen).
Nach links gerichtet steht das Dreieck eher für einen Rückschritt.

Die Linie: Die Linie kann senkrecht genutzt werden, um verschiedene Elemente des Logos zu trennen. Waagerechte Linien symbolisieren Breite oder betonen Elemente durch unterstreichen.
Diagonal nach oben können Sie die Linie als optimistische Form verwenden, diagonal nach unten eher als pessimistische.

Für genauere Informationen besuchen Sie folgende Links (Link1, Link2, Link3)
Tipps, die Sie beim Erstellen von Logos beachten sollten
Holen Sie sich Inspiration
Denken Sie nach, für welche Werte Ihr Unternehmen steht und welches Gefühl Sie vermitteln wollen.
Fördern Sie Ihre Inspiration auf verschiedene Weisen. Je nach Branchenzweig, helfen Ihnen schon die Natur oder Stadt um Inspiration sammeln. Auch im Netz gibt es viele Quellen. Seiten wie Dribbble, DeviantArt oder Pinterest sind gute Anlaufstellen um Beispiele verschiedener Logos zu sehen.



Wichtig: Sich inspirieren lassen heißt nicht stehlen!
Verwenden Sie gern die Ideen anderer weiter, jedoch sollten Sie immer etwas Eigenes kreieren und niemals fremde Werke als eigene verkaufen.
Um das gesammelte Material übersichtlich ansehen zu können, erstellen Sie ein Moodboard.
Ein Moodboard ist eine Collage aus allen Bildern, Farben, Schriftarten und Formen, die Sie relevant für Ihr Unternehmen halten. Sie können diese am PC erstellen und einfach alle Bilder in einem Programm zusammenführen. Dabei muss noch nichts in einem ästhetischen Verhältnis stehen. Es geht darum all Ihre Inspiration auf einem Punkt zu sammeln um Verbindungen zwischen den Bildern zu ziehen.
Zielgruppe festlegen
Überlegen Sie präzise wer Ihr Produkt kaufen wird.
Wichtige Kriterien, die Sie beim Bestimmen Ihrer Zielgruppe beachten:
- Demografie (Alter, Geschlecht)
- Sozioökonomie (Bildung, Beruf, Einkommen, …)
- Psychografie (Motivation, Meinung zu verschieden Themen wie Ökologie, Fairness, …)
- Kaufverhalten (Bsp. Kauft Ihre Zielgruppe eher höherpreisig oder niederpreisig ein?)
Designen Sie daraufhin, der Zielgruppe entsprechend, Ihr Logo eher seriöser oder verspielter.
Mit einem Stift anfangen
Nutzen Sie Stift und Papier um Ihre ersten Gedanken zu visualisieren. Zeichnungen können Sie um einiges einfacher modifizieren und verändern als digitale Entwürfe. Dabei ist es nicht wichtig wie gut Ihre Zeichnung ist, sondern dass Sie eine Idee für Ihr Logo bekommen.

Persönlichkeit bringt Einmaligkeit
Scheuen Sie nicht davor eine persönliche Note in das Logo einfließen zu lassen. Sie wirken dadurch erreichbarer. Wenn Sie ein generisches Logo kreieren wirkt Ihr Unternehmen langweilig und nicht sympathisch.
Minimalistisch sein
Überfüllen Sie Ihr Logo nicht mit zu vielen Elementen, Farben oder Schriftarten. Sie wollen, dass Kunden Ihr Logo schnell wiedererkennen und das erreichen Sie, wenn sich die Leute nicht viel merken müssen.

(https://inkbotdesign.com/pepsi-logo-design/)
Innovativ sein
Vermeiden Sie branchenübliche Logos. Gibt es viele Logos mit den gleichen Symbolen haben diese keinen Wiedererkennungswert. Recherchieren Sie welche Symbole zu Ihrer Branche passen aber bisher noch nicht verwendet werden oder entwickeln Sie eine eigene Form.
Zeitlos designen – Trends vergehen
Versteifen Sie sich nicht auf aktuelle Trends. Sie fallen sonst unter anderen Logos die diesen Trend verfolgen nicht auf und wirken zudem schnell veraltet. Trends sind gut um Inspiration zu sammeln, jedoch sollten Sie Ihr Logo nicht extra einem Trend anpassen.
Eine ausführliche Liste aller Design Trends der letzten Jahre finden Sie hier. Die Liste wird regelmäßig aktualisiert.
Farbe wählen
Nach den ersten Entwürfen ist es Zeit sich Gedanken über die Farbe und Schriftart Ihres Logos zu machen. Haben Sie bereits eine Farbwahl für Ihre Firma, sollte sich Ihr Logo diesen Farben anpassen.
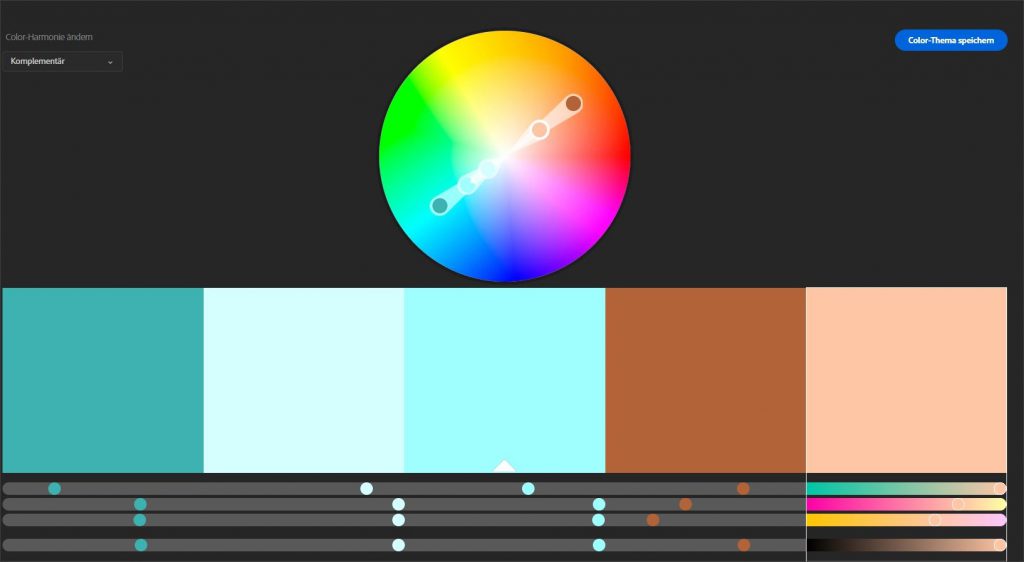
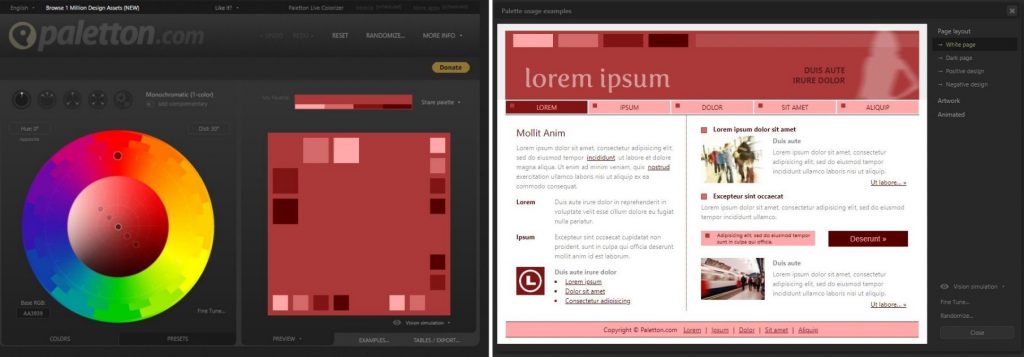
Überlegen Sie sich, welches Gefühl Sie vermitteln wollen oder wie sich Ihre Firma präsentieren will. Webseiten wie Adobe Color oder paletton.com helfen Ihnen einen passenden Farbton zu finden.

Nutzen Sie nicht zu viele Farben gleichzeitig, um Ihr Logo nicht zu unübersichtlich zu gestalten.
Achten Sie darauf, dass Ihr Logo in einer Schwarz-Weiß-Darstellung funktioniert, da es auf Kopien und ähnlichem immer noch erkennbar sein muss.
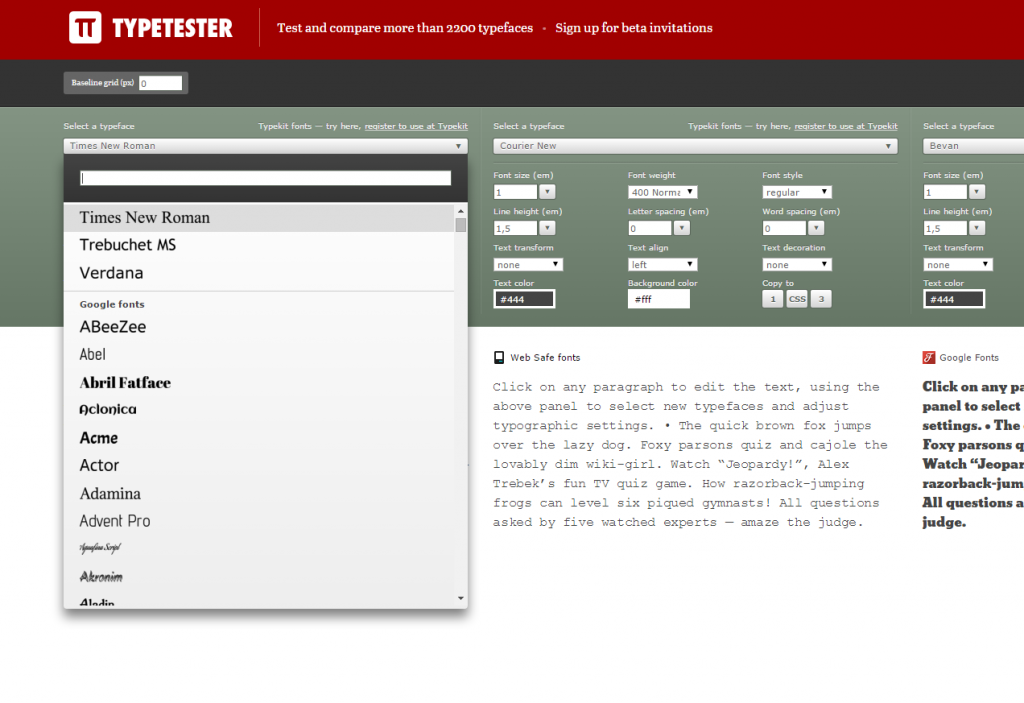
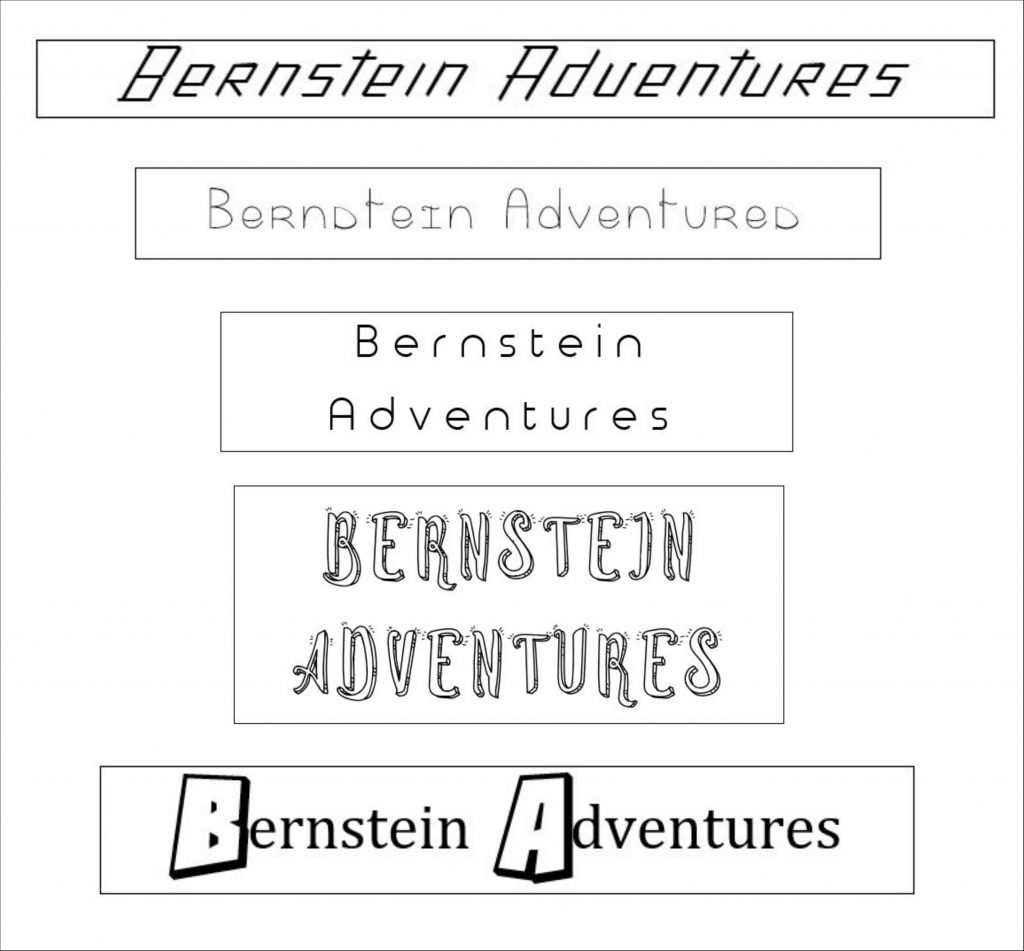
Die passende Schriftart wählen
Die Schriftartwahl ist wichtig um Ihre Message richtig zu vermitteln. Je nachdem welche Schriftart Sie wählen sagen Sie aus, ob Ihr Unternehmen herzlich wirken soll, seriös oder voller Action.

Nutzen zusätzlich die Einstellungen um Abstände zwischen den Buchtstaben und die Schriftgröße zu verändern. Ändern Sie alles bis Sie ein perfektes Ergebnis haben.
Gute Webseiten um Schriftarten zu finden sind
Achten Sie dabei auf die Lizenz Vorschriften.
Vermeiden Sie die gängigen Schriftarten, wie beispielsweise Arial, Times New Roman oder Comic Sans.
Wählen Sie maximal zwei Schriftarten für Ihr Logo, um es nicht zu überladen.
Anpassungsfähig an verschiedene Materialien
Ihr Logo wird in verschiedenen Größen und Materialien gedruckt. Es muss sowohl off- als auch online gut aussehen. Beachten Sie, dass Sie auch Werbeartikel mit Ihrem Logo drucken wollen. Ihr Logo muss immer lesbar und gut erkennbar bleiben.

Feedback einholen
Holen Sie sich bei jedem Entwicklungsschritt Feedback ein. Beschäftigen Sie sich viel mit einem Thema verlieren Sie mit der Zeit einen neutralen Blick auf das Projekt.
Fragen Sie Außenstehende nach ihrer Meinung, um zu garantieren, dass Ihr Logo so wirkt, wie Sie es wollen.
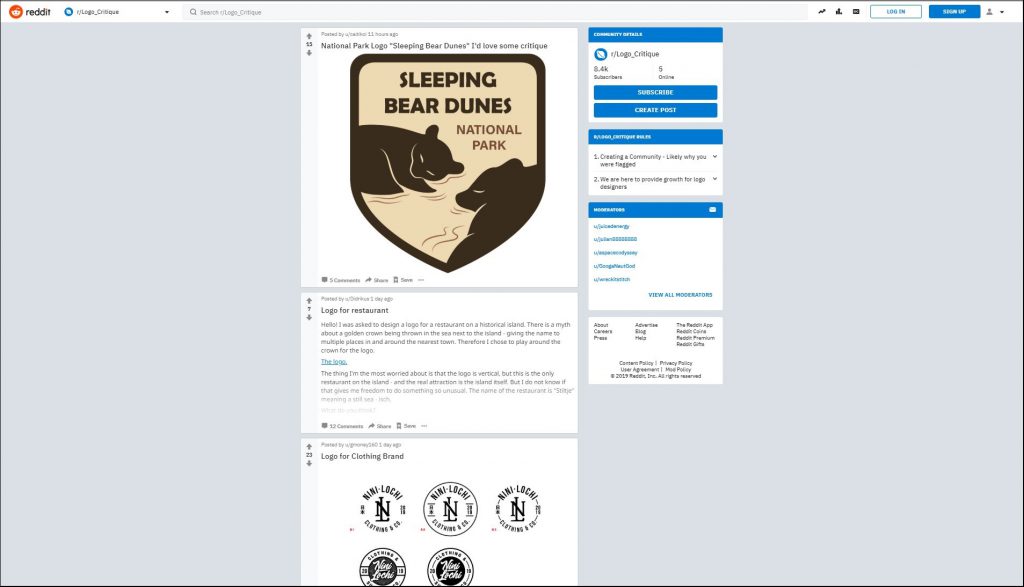
Webseiten wie brandsoftheworld.com, reddit.com oder StackExchange helfen Ihnen viele verschiedene Meinungen zu erhalten.
Skalierbarkeit
Damit Ihr Logo in jeder Größe eine hohe Auflösung hat, müssen Sie dieses als Vektorgrafik speichern.
Ein Logo in einem Vektorprogramm zu erstellen ist kompliziert und gute Software teuer. Als Tipp:
Erstellen Sie Ihr Logo in einem Grafikprogramm Ihrer Wahl. Laden Sie sich die Software Inkscape gratis herunter. Mit diesem Programm können Sie Ihre Bilddatei zu einem Vektor umwandeln. Hat Ihr Logo viele kleine Details, funktioniert es unter Umständen nicht zu 100%,. Jedoch ist dies eine gute, praktische und kostenlose Alternative.
Das Praxistipp Video von Chip erklärt einfach, wie Sie diese Funktion nutzen.
Nehmen Sie sich Zeit
Gute Logos brauchen Zeit. Sie müssen die Vorgänge oft wiederholen und verbessern, bis Sie zu einem wirklich guten Ergebnis kommen. Gute Logos kommen nicht von irgendwo her, und da es extra Berufe für diese Arbeit gibt, sollte Ihnen bewusst sein, dass dies viel Zeit und Aufwand kosten wird. Sie können auf jeden Fall selbst ein Logo erstellen, nur wird es bei Ihnen mit Sicherheit länger dauern, als bei einem erfahrenen Designer.
Weitere Hilfe
Die Fertigstellung des Logos kann sehr schwer sein. Manchmal müssen Sie doch noch einen Professionellen Designer das Logo vollenden lassen. Sie sparen aber viele Kosten, wenn Sie ihm schon eine fertige Idee präsentieren anstatt ihm den Auftrag für ein komplett neues Logo geben.
Dafür können Sie die Dienste verschiedener Webseiten nutzen.
Hier ein paar Vorschläge:
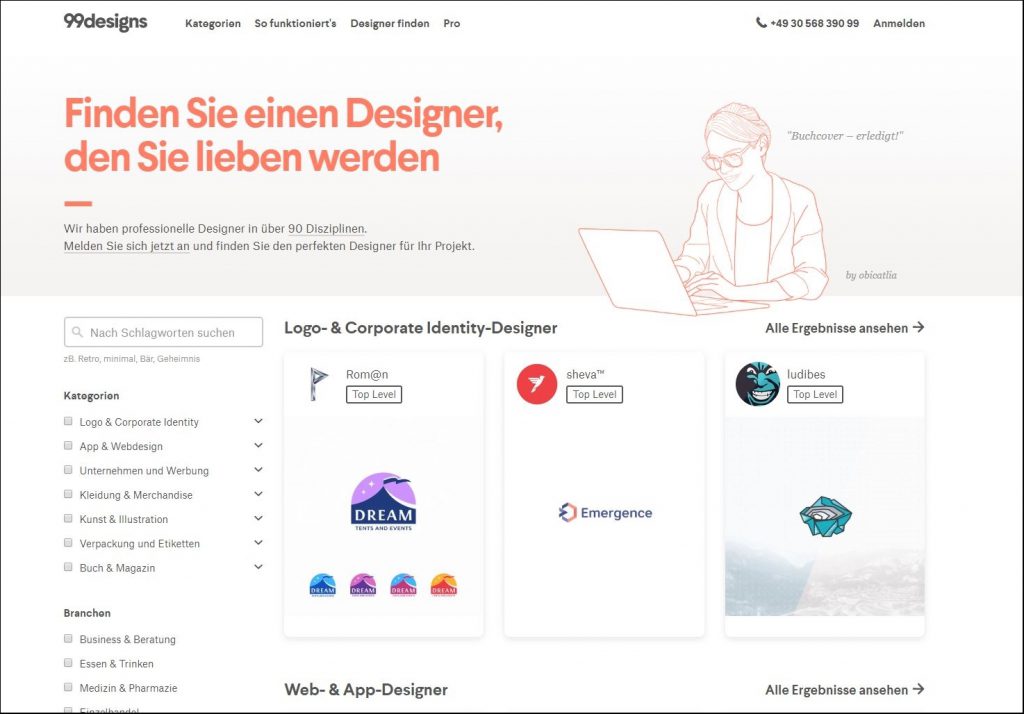
- 99design.de (Ein Logo 269 €, Designer frei wählbar oder durch Wettbewerb aus viele Designs das beste wählen)
- Logo24.de (Ein Logo ab 120 €)
- Designenlassen.de (Ein Logo ab 225 € oder Designer frei wählbar)

Praxisbeispiel
In unserem Beispiel erstelle ich ein Logo für eine Kochschule.
Es ist eine bengalische Kochschule, in dieser wird ausschließlich mit Bio-Produkten und größtenteils regionalen Lebensmitteln gekocht. Gesunde Ernährung ist dieser Kochschule sehr wichtig. Da die Kochschule nur von einer Person geleitet wird, steht zudem die Persönlichkeit im Mittelpunkt.
Logo-Art
Ich entschied mich dazu eine Wort-Bild-Marke auszuwählen um sowohl klar ausdrücken zu können um was es sich handelt als auch einen visuellen Wiedererkennungswert zu liefern.
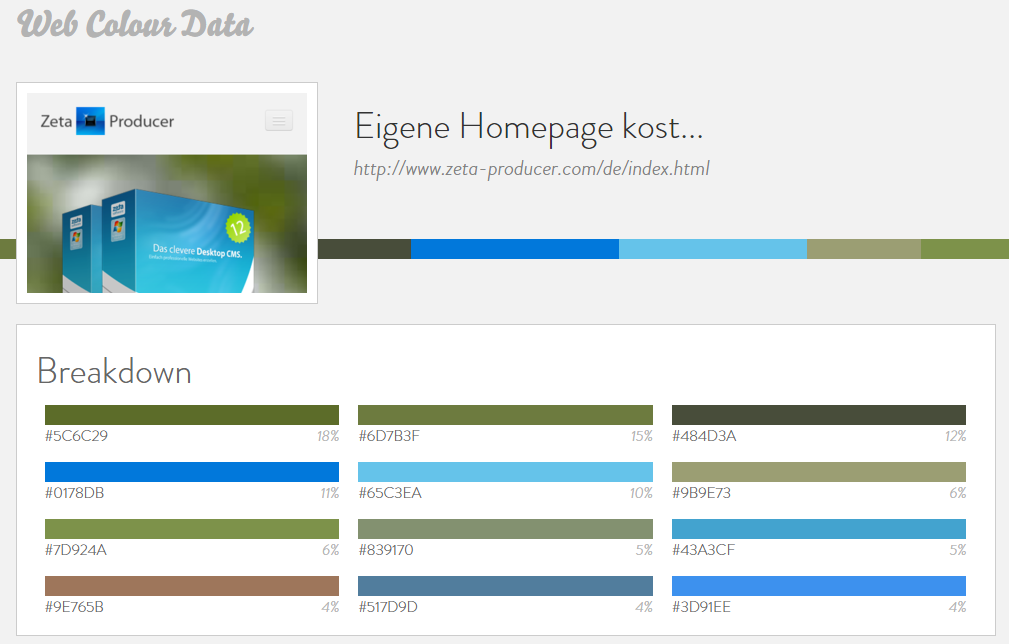
Farben
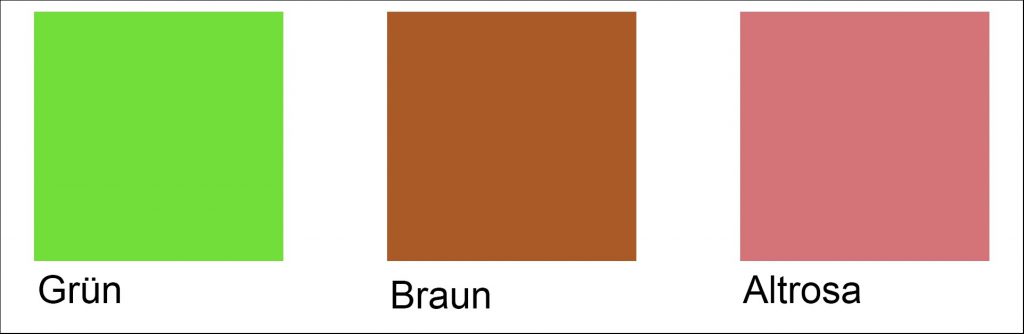
Da die Kochschule großen Wert auf Nachhaltigkeit, habe ich mich beim ersten Überlegen die Farben Grün, Braun und Pink ausgesucht.
Grün steht hierbei für die Gesundheit und Natur. Braun ergänzt diese Farbe gut und steht ebenfalls für Natur. Pink bzw. Altrosa ist eine persönliche Vorbliebe der Kochschule.

Genaueres zu den Farben und Ihrer Wirkung habe ich mir hier durchgelesen.
Formen
Bei den Formen entschied ich mich, runde Formen im Kopf zu behalten. Diese stehen für Sicherheit und Vertrauen und passen gut zu der Kochschule. Diese Form wird sich besser in diesem Logo eignen als eine eckige.
Zielgruppe
Die Zielgruppe für unser Beispiel
- Ist zwischen 30–45 Jahre alt
- Hat einen höheren Bildungsgrad, Einkommen aus der oberen Mittelschicht und sehr variable Berufszweige
- Setzt sich für Nachhaltigkeit, Ökologie und Biologie ein,
- Ist weltoffen
- Kauft mittel- bis hochpreisig ein, achtet auf Qualität
Inspiration sammeln
Als nächstes suchte ich auf DeviantArt und Dribbble nach den Begriffen „Cooking“ und „Cooking class“. Mir fiel auf, dass sehr oft eine Pfanne in den Logos vorkam also schloss ich diese Idee von vornherein aus.

Ich befasste mich mit der Kochschule und kam auf die Idee, ein Logo mit Gewürzen zu erstellen.
Zimt, Kardamom, Kurkuma und Lorbeerblätter sind Gewürze, die oft in der bengalischen Küche vorkommen. Ich googelte auch ganz simpel nach bengalischem Essen und Gewürzen und sah mir die Bilderergebnisse an um zu überlegen, wie ich die Gewürze in ein Logo verarbeiten könnte.
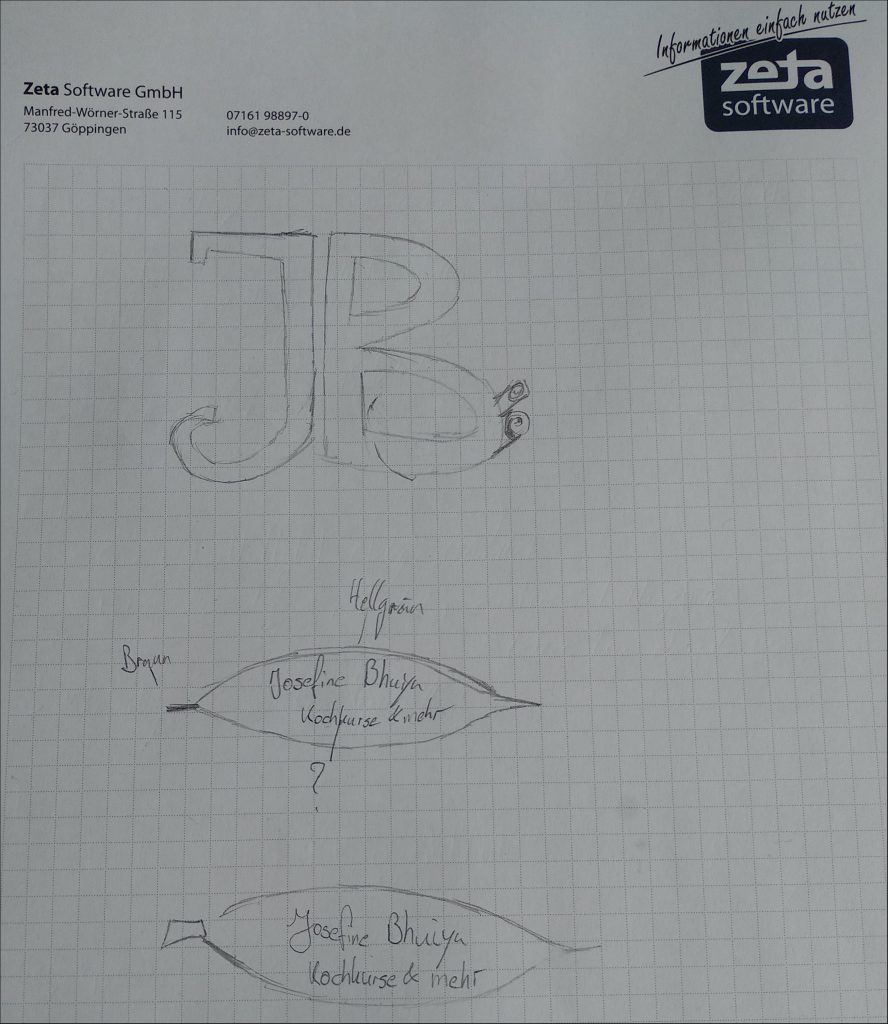
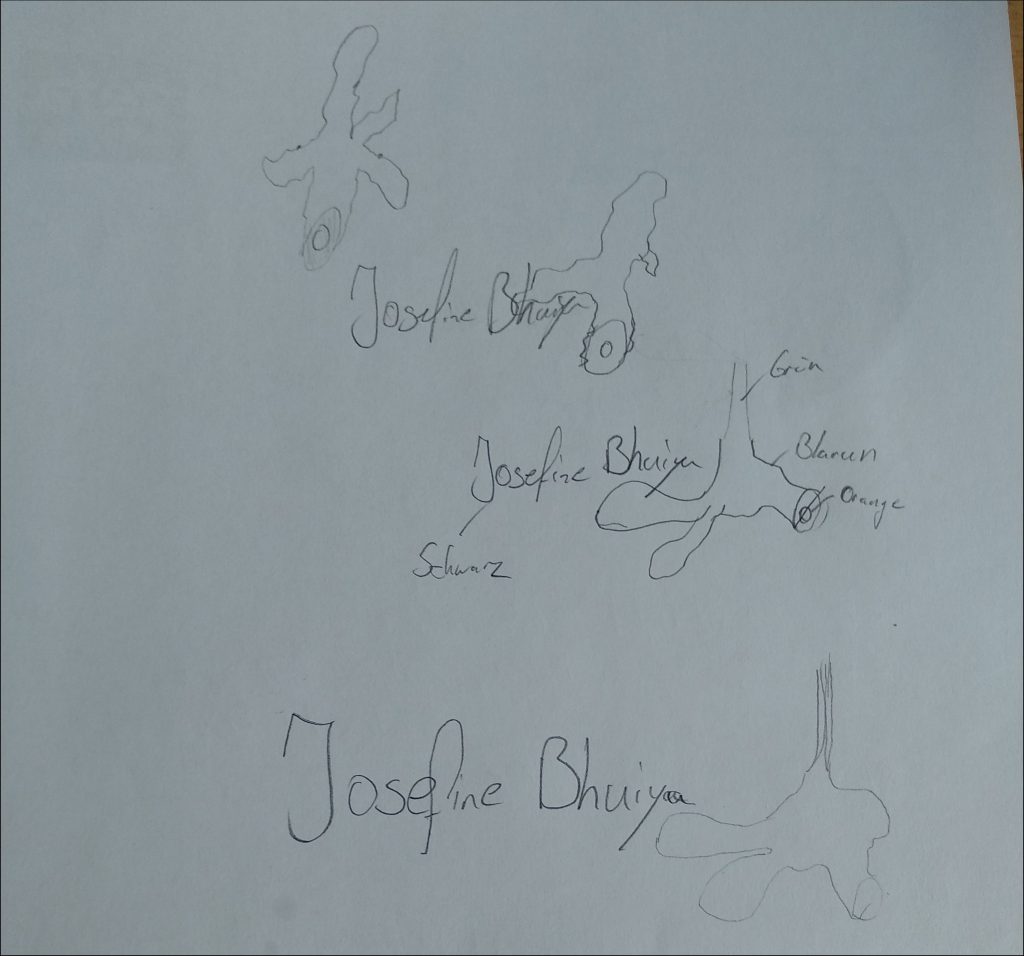
Mit einem Stift anfangen
Ich fing an, Skizzen zu entwerfen. Nach ein paar Zeichnungen entschied ich mich für die Idee, ein Lorbeerblatt als Form zu nutzen und den Namen der Kochschule in diese Blatt zu schreiben.
Ich fing also an, diese Idee weiter zu denken. Die Schrift sollte gut lesbar sein, mit schwarzer Schrift auf grünem Grund ist das eher schwer. Also wäre es eine Idee nur die Umrisse des Blattes darzustellen, um mit einem weißen Hintergrund eine lesbare Fläche zu ermöglichen. Außerdem wirkt das Logo dadurch schlichter und minimalistisch.
Um noch etwas edler zu wirken, könnte man versuchen, die Form nicht komplett geschlossen darzustellen, sondern durch spitz zulaufende Enden eine Art Schwung darzustellen.


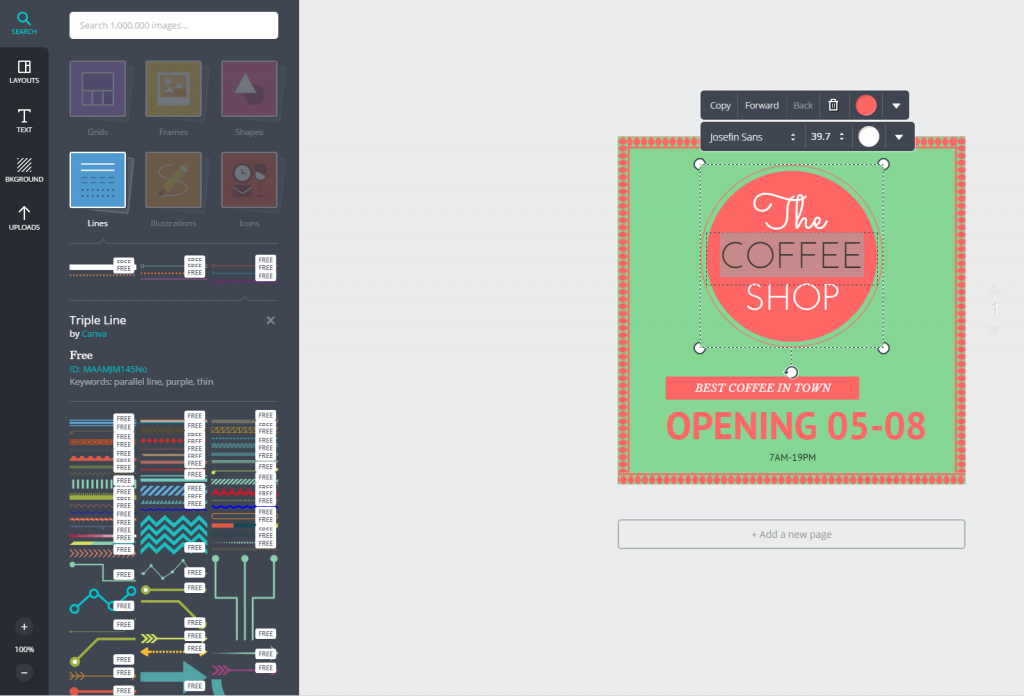
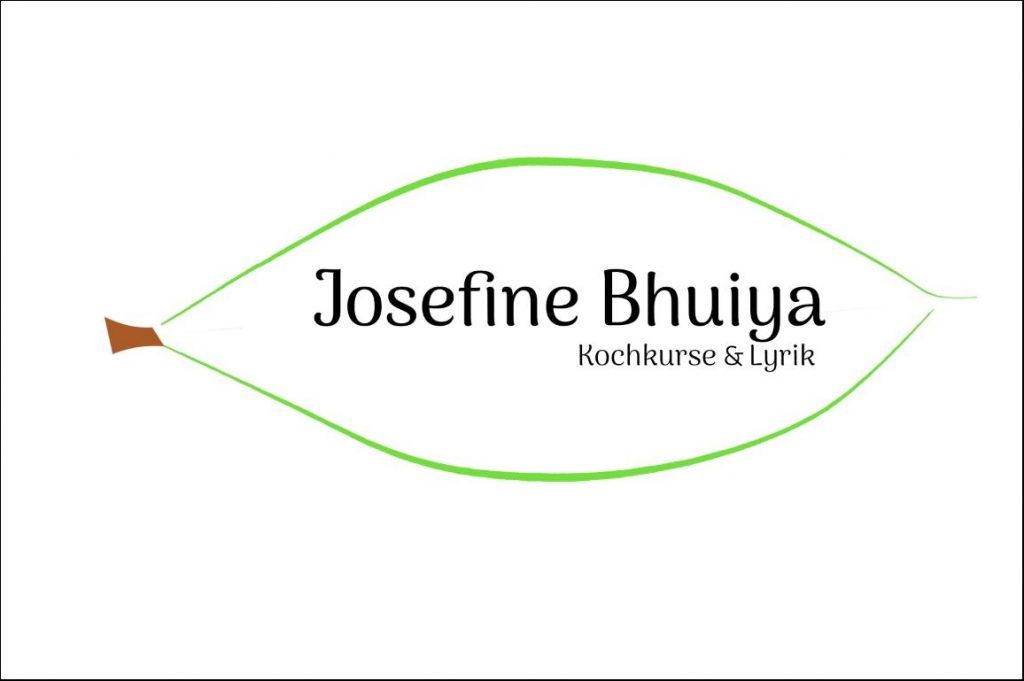
Umsetzung
Um die Form eines Lorbeerblattes Originalgetreu darzustellen, nahm ich ein Bild aus dem Internet als Vorlage und malte die Umrisse nach.
Nach mehreren Versuchen gelang es mir, eine passende Form abzubilden. Nun nutze ich die Funktionen des Grafikprogramms, um die spitz zulaufende Enden zu erstellen.

Ich schrieb den Text in das Blatt, passte die Größen ein weiteres Mal an und machte mich auf die Suche nach einer Schriftart.
Ich wollte eine Schriftart, die leicht geschwungen und weich aussah, möglicherweise eine Art Handschrift. Ich lud verschiedene Schriftarten von der Website dafont.com herunter und probierte sie aus.

Mir fiel auf, dass handgeschriebene Schriftarten für das Logo zu „schnörkelig“ waren. Ich verwarf die Idee und suchte weiter.
Ich entschied mich schließlich für die Schriftart Anima Madurai. Ich passte die Abstände zwischen den Buchstaben an, um den Text lesbarer zu gestalten.

Feedback
Meine Kollegen gaben mir Feedback was sie gut fanden und was noch verbessert werden sollte. Ich passte daraufhin alles an und kam schließlich zu diesem Logo.

Für dieses Beispiel ging ich nur einen Verbesserungsdurchgang durch. An diesem Logo gibt es noch genug zu verbessern.
Wenn Sie einen Entwurf haben, lassen Sie das Logo auch gerne 1-2 Tage liegen und schauen Sie es sich dann nochmal an. Dies ermöglicht Ihnen, das Logo aus einer frischen Perspektive zu betrachten. Ihnen fällt dadurch leichter auf, was Ihnen gefällt und was Sie verbessern sollten.
Es kann auch sein, dass Ihnen dieses Logo dann überhaupt nicht mehr gefällt. Lassen Sie sich dadurch nicht frustrieren, auch dies ist ein Fortschritt in der Entwicklung Ihres Logos.
Einfach anfangen
Wir hoffen, dass Ihnen dieser Artikel gefallen hat und Ihnen beim Gestalten Ihres Logos weiterhilft. Der Schlüssel ist einfach anzufangen, je schneller Sie loslegen und Ihre ersten Versuche wagen, desto schneller kommen Sie auf ein Logo, dass Ihnen gefällt. Haben Sie Geduld und Spaß beim Entwerfen, dann schaffen Sie es bestimmt.
Viel Erfolg!