Dieser Artikel ist Teil von unserer Serie „Internet in einfacher Sprache“.
Der Begriff Responsive Webdesign kommt aus dem Englischen. Responsive Webdesign heißt auf Deutsch so viel wie „reagierende Web-Gestaltung“.
Ist eine Internet-Seite Responsive gestaltet, passt sich der Inhalt verschiedenen Bildschirm-Größen an. Bildschirm-Größen unterscheiden sich zum Beispiel zwischen Handys, Tablets oder Computern.
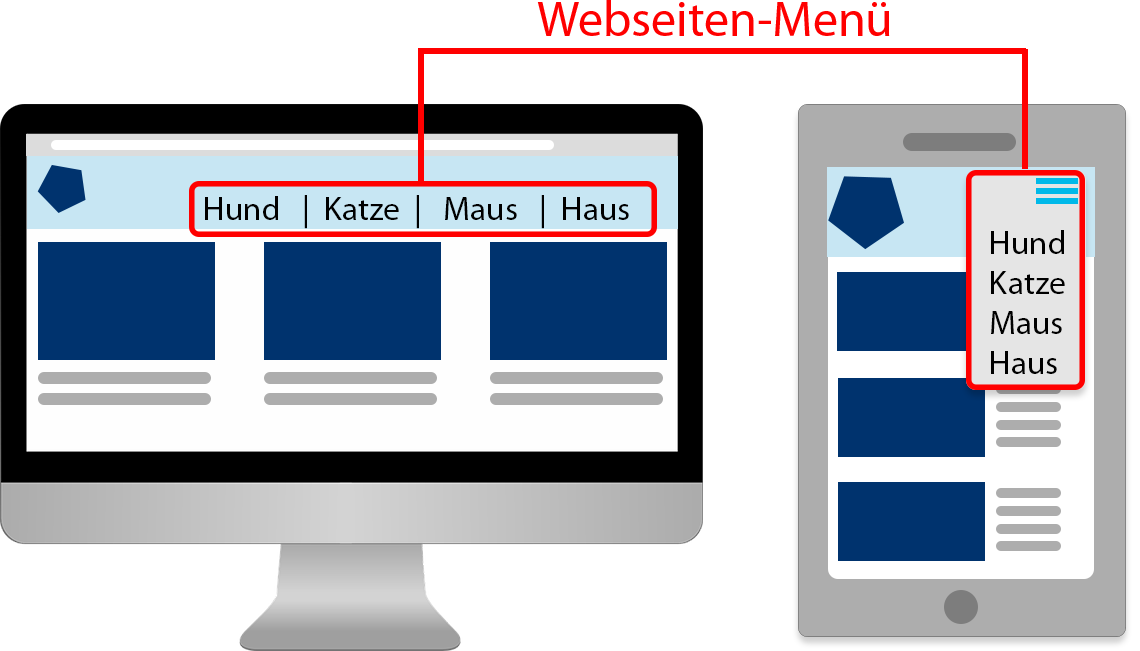
Gehen Sie mit Ihrem Handy auf eine Responsive Webseite, sehen Sie eine andere Webseiten-Gestaltung, wie wenn Sie mit Ihrem Computer auf die Webseite gehen. Auf Ihrem Computer sehen Sie zum Beispiel am Anfang der Webseite, das Webseiten-Menü.
Auf Ihrem Handy sehen Sie an dieser Stelle meistens nur einen Knopf. Wenn Sie den Knopf drücken, klappt sich das Webseiten-Menü aus. Das Webseiten-Menü ist also bei Computern und Handys unterschiedlich gestaltet.

Wenn die Internet-Seite nicht Responsive ist, bekommen Sie meistens die Computer-Ansicht. Gehen Sie mit Ihrem Handy auf so eine Webseite, müssen Sie Ihre Ansicht vergrößern (reinzoomen), um überhaupt den Text lesen zu können.
Anforderungen an das Responsive Webdesign
Der Unterschied zwischen Computern und zum Beispiel Handys ist nicht nur die Bildschirm-Größe. Auch die folgenden Punkte müssen Sie beim Responsive Webdesign beachten:
- Handys können im Hoch- oder Querformat genutzt werden. Der Inhalt muss sich beiden Formaten anpassen können.
- Eine Webseite auf einem Computer bedienen Sie mit der Maus. Ein Handy oder Tablet bedienen Sie durch Berührungen (Touch).
- Mit einem Handy sind Sie viel unterwegs. Sie haben also nicht immer eine gute Internet-Verbindung. Deshalb reduziert sich die Responsive Ansicht für Handys meistens auf das Wesentliche. Dadurch können Sie die Webseite schneller laden.
>>>Jetzt unseren Homepage-Baukasten kostenlos testen!<<<
Erfahren Sie mehr über Responsive Webdesign in unseren Quellen
Ähnliche Begriffe
Dieser Artikel ist Teil von unserer Serie „Internet in einfacher Sprache“.