Google bietet neben der „Standardsuche“ auch die Bildersuche an. Bilder, die auf der eigenen Website verwendet werden, können also zusätzlich über die Google-Bildersuche gefunden werden.
Damit Ihr Bild möglichst weit vorne bei einer passenden Suchanfrage aufgelistet wird, sollten Sie die folgenden Tipps umsetzen:
- Der Dateiname des Bildes sollte immer passend zum Bildinhalt bzw. zum Inhalt der Website gewählt werden.
- Wenn Sie Bilder in Ordnern gruppieren,damit Sie schneller darauf zugreifen können, sollten Sie die Ordner ebenso passend betiteln wie das einzelne Bild auch.
- Die Bilder sollten sofern möglich im 4:3 Format angelegt werden, damit wird die gesamte Präsentationsgröße genutzt wird
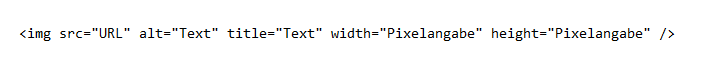
- Im img-Tag sollten Höhe und Breite des Bildes angegeben werden. Das ermöglicht schnelleres Laden der Website, da bereits Platzhalter in richtiger Größe eingeplant werden können.Tipp: Manche Homepage Baukästen fügen automatisch ein dementsprechendes img-Tag in den HTML-Code ein.
- Im alt-Attribut sollte der Inhalt des Bildes beschrieben werden
- Im title-Attribut sollte die Bezeichnung des Bildes hinterlegt werden
- Eine Kante des Bildes sollte größer als 300 Pixel sein
- Die Dateiformate .jpg und .png gelten für die Google Bildersuche als empfehlenswert.
Hinweis: Im Gegensatz zu Texten können Bilder beliebig oft auf einer Website eingebunden werden, dieser werden nicht als „Duplicate Content“ gewertet.
So sollte das img-Tag aussehen:
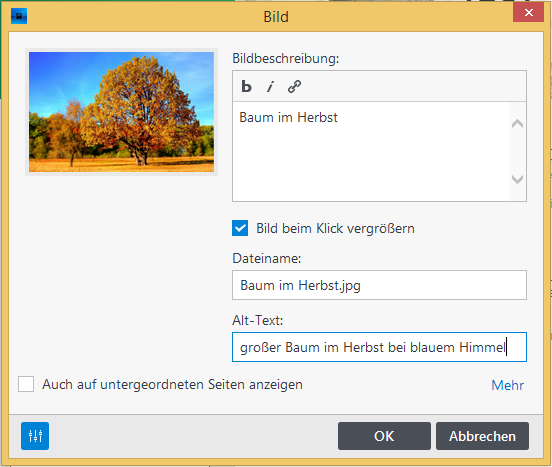
Mit dem Homepage Baukasten Zeta Producer können diese Informationen in der Benutzeroberfläche hinterlegt werden. Die Größe des Bildes wird automatisch im img-Tag eingefügt.
Sind Sie auf der Suche nach Bildern für Ihre Website?
Hier finden Sie eine Auflistung über kostenlose, lizenzfreie Bilderplattformen.