Um eine Website professionell aussehen zu lassen, müssen Sie als kleines Unternehmen heutzutage keinen teuren Webdesigner mehr beauftragen. Befolgen Sie ein paar einfache Regeln, kann jede Website gut aussehen und zu mehr Erfolg führen.
Wenn Sie nach praktischen Tipps suchen, um den Auftritt Ihrer Website zu verbessern, dann werden Sie diesen Artikel lieben. Mit diesen einfachen Punkten wird Ihre Website genauso professionell aussehen wie die, der berühmtesten Restaurants und Ihnen viele neue Kunden ins Haus bringen:
1. Achten Sie auf eine passende Farbgebung
Schon die Farben, die wir auf den Webseiten sehen, die wir besuchen, beeinflussen uns in unseren Gefühlen.
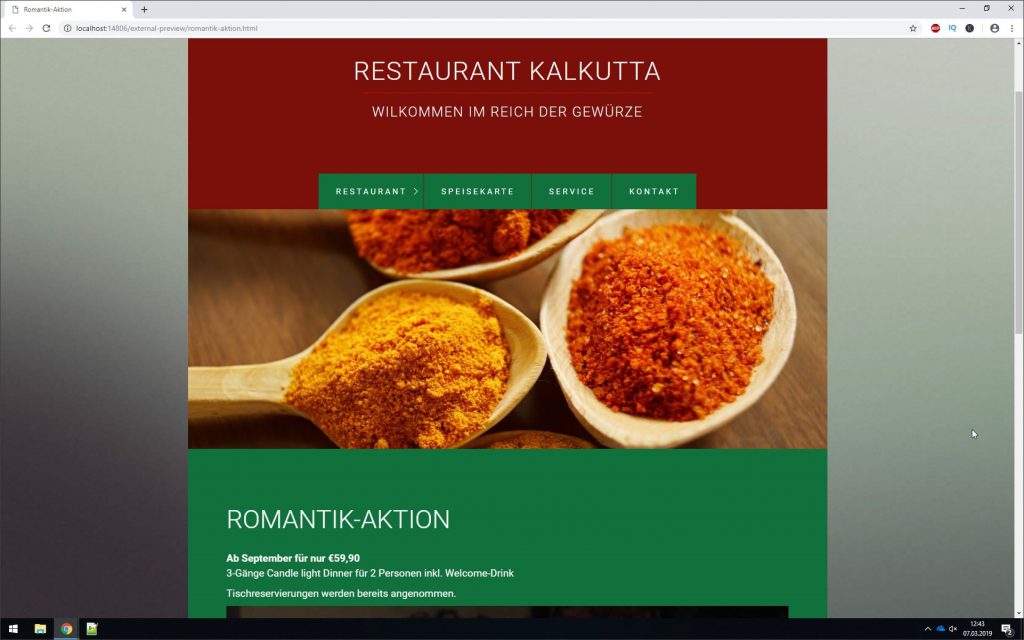
Rot beispielsweise steht beispielsweise für Energie, Liebe oder Verlangen. Es zieht unsere Aufmerksamkeit an, wenn Sie etwas rot hervorheben. Rot macht sich gut als Akzentfarbe für dunklere Webseiten. (Wenn Sie mehr über die Wirkung der Farben lesen wollen, lesen Sie den Blogartikel von 99designs.com)
Achten Sie also schon bei der Farbgebung Ihrer Website darauf, passende Farben zu wählen. Halten Sie es Simpel mit 2-3 Farben. Verwenden Sie schlichte Farben die nicht zu grell sind, also eher nein zu der Idee mit dem neongrünen Hintergrund.
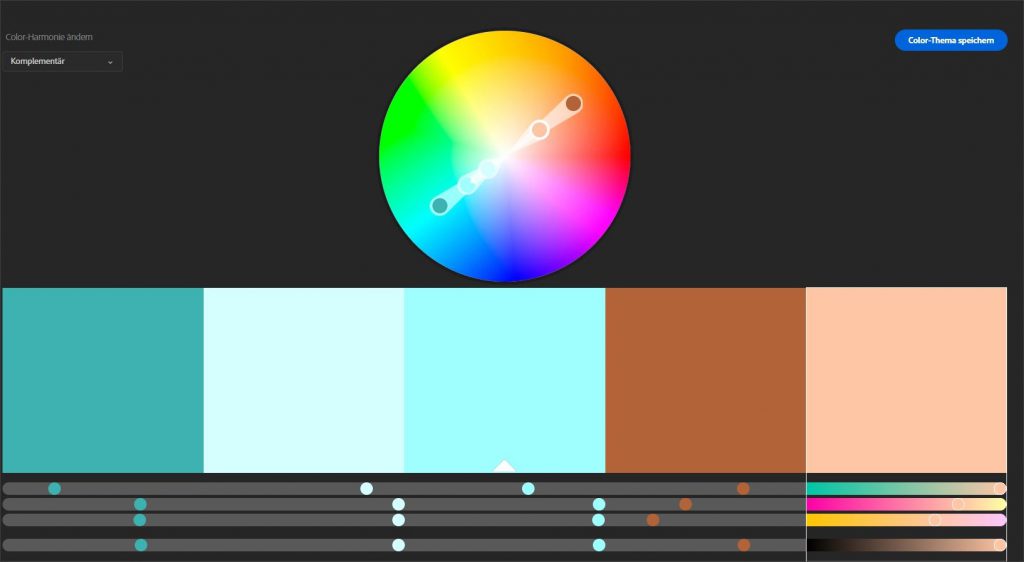
Tools wie Adobe Color CC helfen Ihnen, gut kombinierbare Farben zu finden.

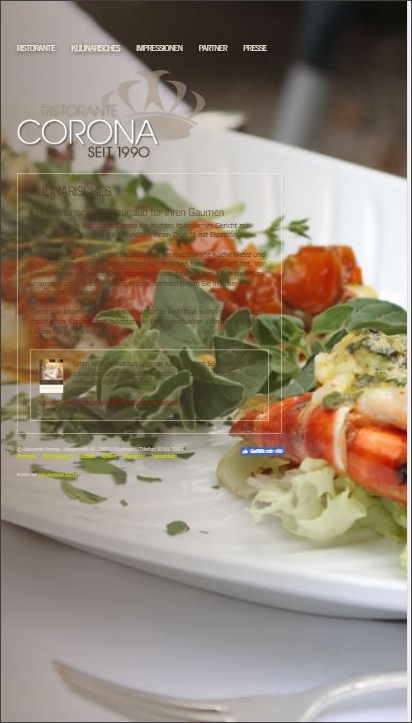
Da Sie vermutlich schon eine bestimmte Farbgebung für ihr Restaurant ausgewählt haben, wählen Sie eine ähnliche für Ihre Website. Das hilft ein einheitliches Bild Ihres Unternehmens zu vermitteln.S



Merken Sie, wie allein dieser kleine Unterschied schon die Wahrnehmung einer Website verändert?
2. Wählen Sie eine gute Schriftart
Die Besucher Ihrer Website wollen Ihre Texte entspannt lesen. Um einen guten Lesefluss zu garantieren, wählen Sie eine gute Schriftgröße und eine lesbare Schriftart.
Fließtexte sind am angenehmsten zu lesen, wenn Sie mit einer serifenlosen Schriftart geschrieben wurden (beispielsweise Arial).
Mit zwei verschiedenen Schriftarten schaffen Sie es, Ihre Website gut und ordentlich aussehen zu lassen. Passen Sie die Schriftfarben an das Gesamtdesign an. Verwenden Sie einheitliche Schriftgrößen für Überschriften und Fließtexte.
Diese Seite wirkt mit zu vielen verschiedenen Schriftarten, -größen und -farben unruhig und unübersichtlich.
Um Ihre Texte gut lesbar zu gestalten, empfehlen wir unseren Blogartikel 25 Tipps für schönere Texte
3. In der Kürze liegt die Würze
Ein amerikanisches Design Prinzip folgt dem Namen KISS – Keep it simple, stupid. Zu Deutsch also in etwa In der Kürze liegt die Würze.
Je einfacher etwas zu bedienen ist, desto besser.
Um einfach bedienbar zu sein, dürfen die essentiellen Infos nicht weiter als 2-3 Klicks entfernt sein.
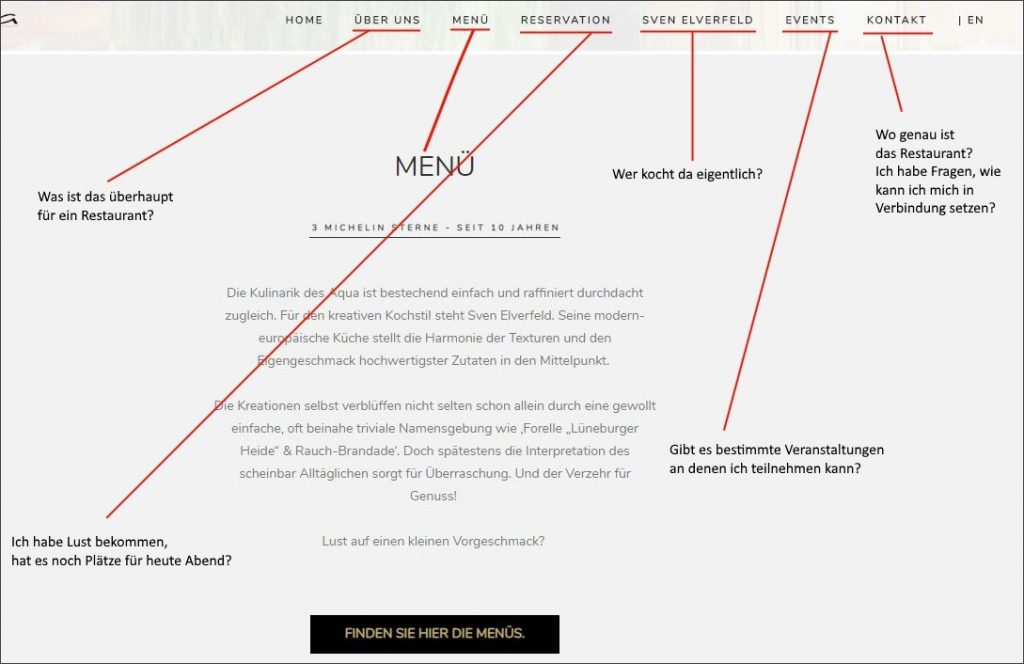
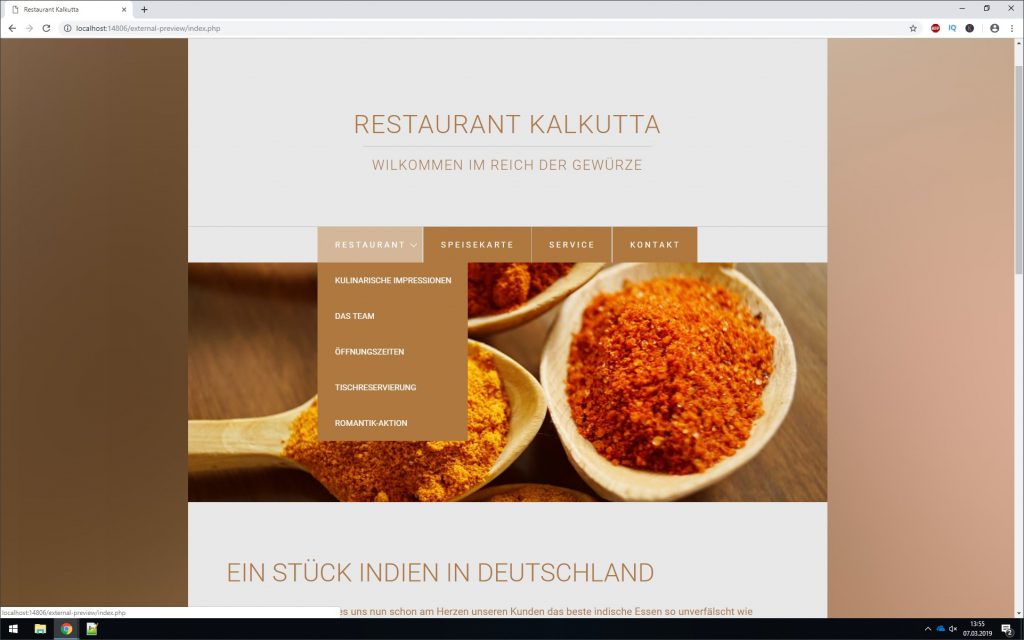
Die Website des Sterne-Restaurants Aqua zeigt schon in der Navigationsleiste alle wichtigen Punkte auf, die der Besucher sofort braucht. Auch die Texte auf dieser Website sind alle kurz und prägnant gehalten.
Um nicht zu viel Text zu schreiben, können Sie praktische Widgets nutzen, die Zeta Producer zur Verfügung stellt.
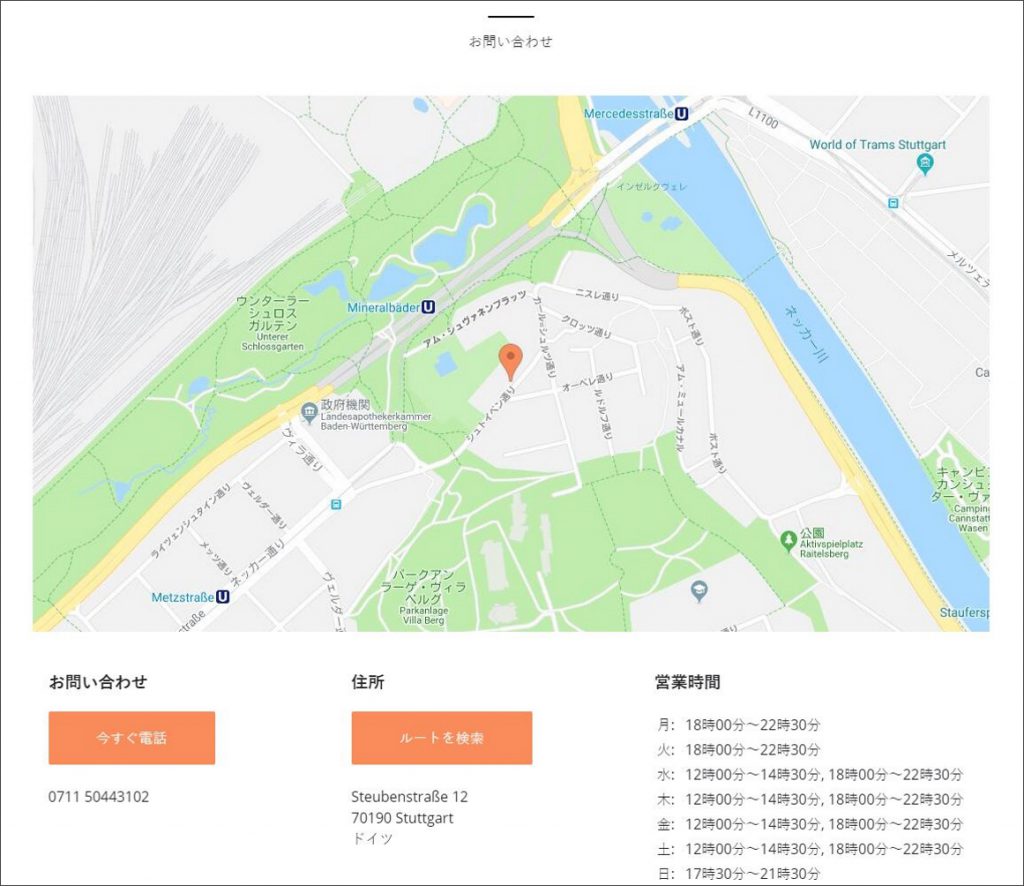
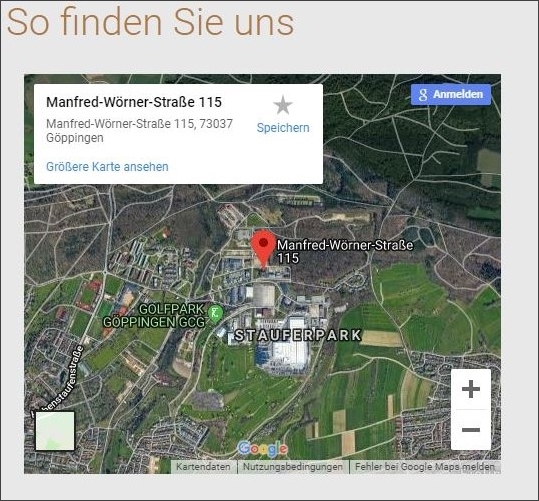
- Statt einer Wegbeschreibung, fügen Sie ein Google Maps Widget ein, durch welches der Anfahrtsweg auf einen Blick erkennbar wird.

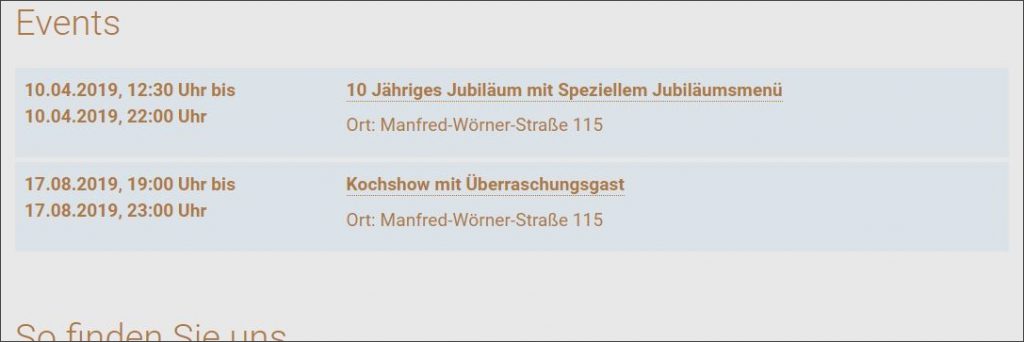
- Nutzen Sie die Veranstaltungs-Widgets, um übersichtlich über bevorstehende Events zu Informieren

4. Ihre Website muss ihr Restaurant widerspiegeln
Ihre potentiellen Kunden wollen wissen, was sie erwartet. Wenn Sie ein edles 3 Sterne Restaurant führen, soll Ihre Website das auch widerspiegeln, mit einem vornehmen, schlichten und ordentlichen Design.
Führen Sie stattdessen ein Familienrestaurant, kann Ihre Website gern etwas entspannter designt sein. Spaßige Bilder der letzten großen Feier oder locker formulierte Texte sorgen dafür, ein heimeliges Gefühl zu erzeugen.
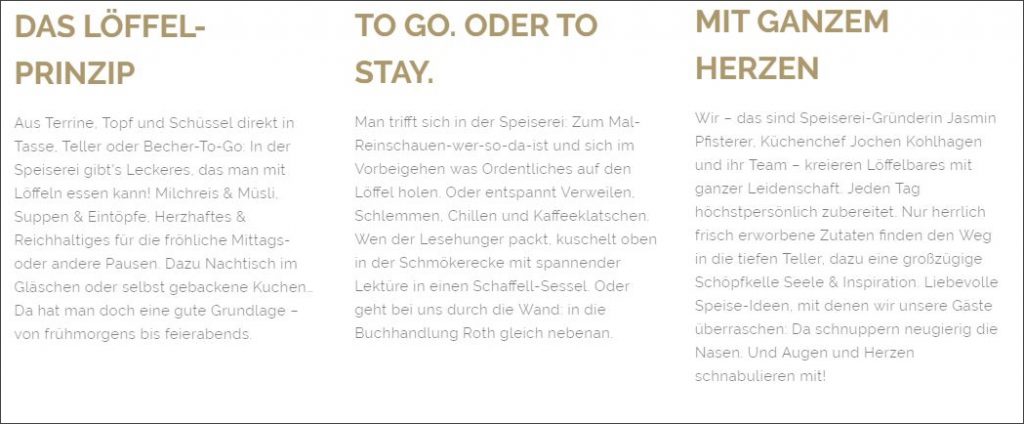
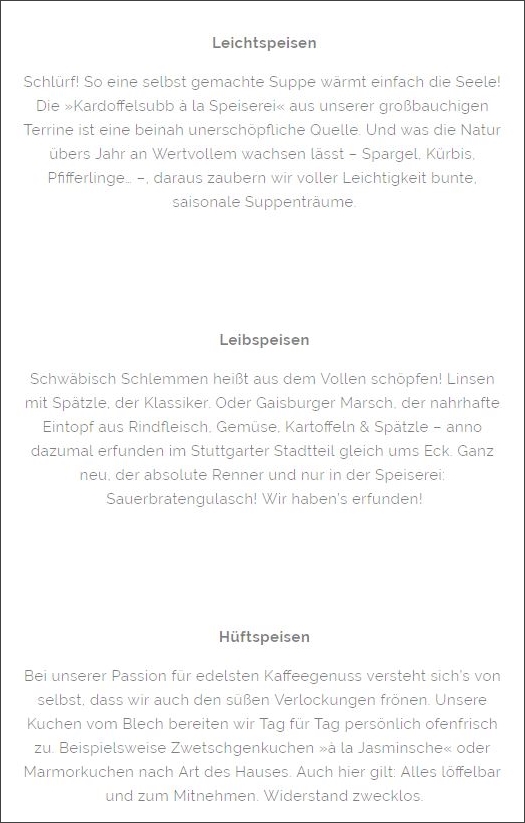
Die „Speiserei“ aus Stuttgart erzählt in einer lockeren Art und Weise, was Sie zu bieten hat. Durch die ganz eigene Wahl der Begriffe für Vorspeise, Hauptgang und Dessert wirkt diese Website näher an den „normalen“ Leuten, die auch gerne mal eine Leckerei essen, selbst wenn sie auf die Hüften geht.
Im Gegensatz dazu benutzt das Restaurant Aqua einen Vornehmeren Ton. Allein durch diesen kleinen Text lässt es den Leser wissen, dass es sich hierbei um ein eher gehobeneres Restaurant handelt.
5. Bilder, die das Wasser im Mund zusammenlaufen lassen
Um Ihren Kunden so richtig Lust auf das Essen zu machen, ist es unabdingbar ansprechende Bilder in hoher Qualität bereitzustellen.

Dieses Foto wurde mit einem Smartphone geschossen
Wie Sie sehen, brauchen Sie nicht extra einen Fotografen kommen lassen. Die Standards der heutigen Smartphone Kameras reichen vollkommen aus um Bilder zu machen, die gut genug für Ihr Restaurant sind.

Achten Sie darauf, dass die Bilder nicht verwackelt sind und eine gute Belichtung herrscht. Das Essen soll in seiner ganzen Pracht gesehen werden können.
Mit einem Smartphone Stativ und notfalls einer Taschenlampe können Sie bereits optimale Ergebnisse erzielen.

Verwenden Sie niemals Stock-Fotos aus online-Bildarchiven. Enttäuschung ist das schlimmste, was Kunden widerfahren kann. Wenn Ihre Räumlichkeiten oder Speisen nicht aussehen wie auf den Bildern, kann viel negative Kritik in den sozialen Medien folgen.
Der Artikel Smartphone-Fotografie: In 8 einfachen Schritten zum perfekten Handy-Foto von Markus Thoma ist sehr aufschlussreich und wird ihnen helfen, gute Fotos für ihr Restaurant zu schießen.
6. Eine gute Speisenkarte macht Hunger auf mehr!
Ihre Besucher wollen nicht extra eine neue Seite öffnen müssen oder umständlich etwas herunterladen, Sie wollen auf einem Blick sehen was es bei Ihnen zu essen gibt.

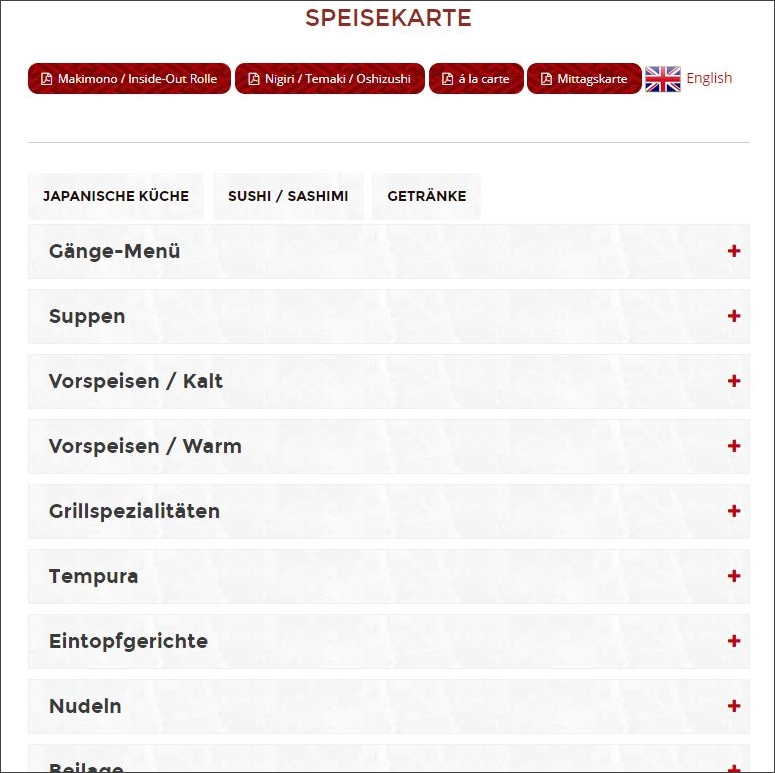
Die Website des Restaurants Kicho aus Stuttgart macht dabei einen ausgezeichneten Job. Sie bieten Ihre Speisekarte nicht nur als Download an, sondern zeigen Sie zusätzlich in übersichtlichen ausklappbaren Menüs direkt auf der Website an.
Im Gegensatz dazu hat diese Website keine schöne Aufbereitung. Unter dem Willkommenstext und ohne sonstige Anmerkung wird die Speisekarte zum Download angeboten. Natürlich sind diese Dateien meist klein (und falls Sie Ihre Karte zum Download anbieten, sollte diese ebenfalls so klein wie möglich sein), aber in manchen Situationen kann sogar solch eine kleine Datei zu viel sein.
Natürlich sind Bilder auch immer gern gesehen
Bilder machen eine langweilige Seite mit Text viel interessanter. Ihre Kunden können sich auch gleich etwas unter den Speisen vorstellen, was hilft ihren Appetit anzuregen.
Natürlich sollten Sie nicht Ihre ganze Speisekarte als ein Bild hochladen, da Sie sonst wieder das Problem des schlechten Netzes haben. Sind die Bilder separat zum Text, kann der Text bei schlechtem Netz trotzdem angezeigt werden, während die Bilder im Hintergrund laden.
Achten Sie außerdem darauf, eine verständliche Erklärung beizufügen.

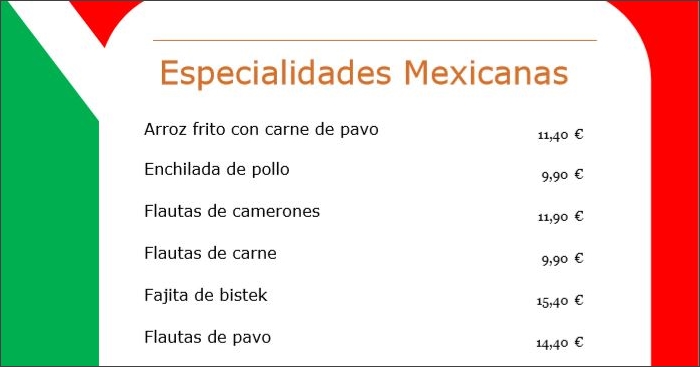
Eine Karte ohne Beschreibung ist wie ein Buch auf einer fremden Sprache. Ohne eine ordentliche Erklärung können Ihre Kunden nicht wissen, um was es sich handelt. Dies gilt nicht nur für Fremdsprachige Restaurants, es gibt ebenso viele kuriose Namen deutscher Gerichte. Sehr wichtig sind auch Allergiehinweise.
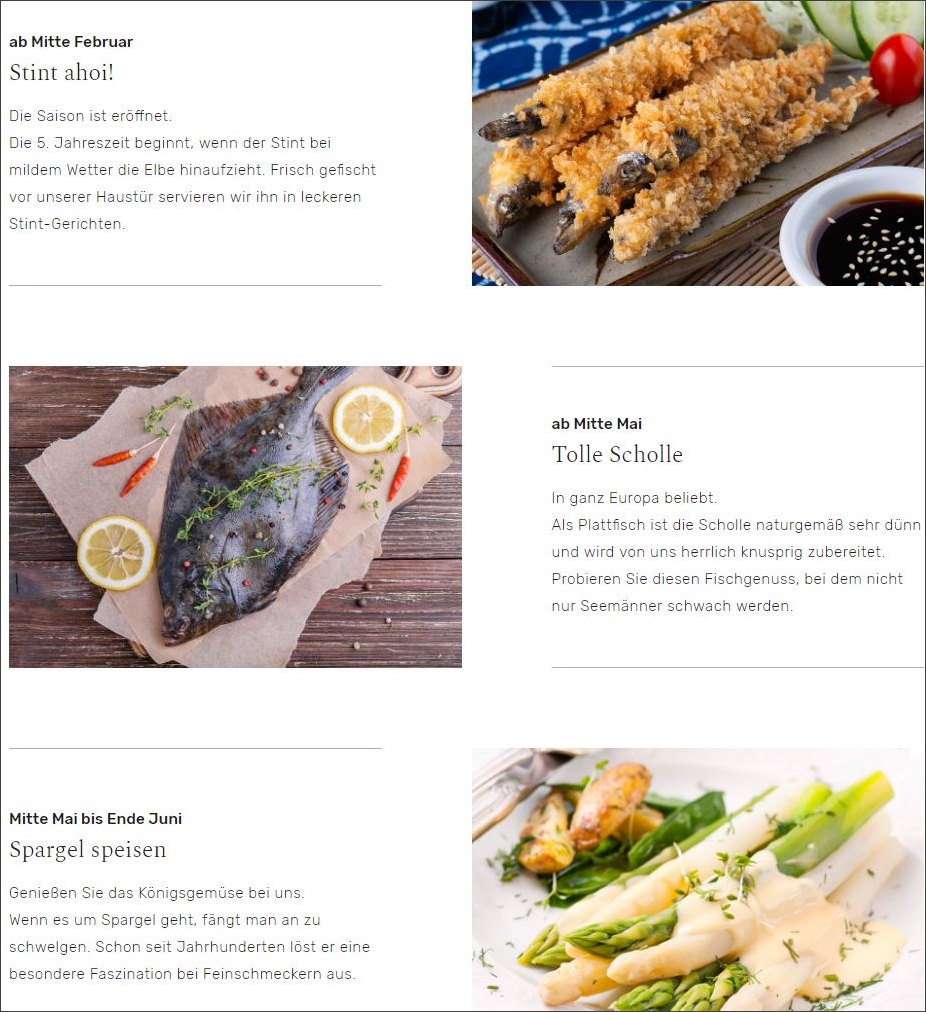
Kennzeichnen Sie Saisonale Gerichte dementsprechend oder führen Sie diese in einer separaten Karte auf. Nichts ist enttäuschender, als sich auf ein Gericht zu freuen, um dann von der Bedienung mitgeteilt zu bekommen, dass es dieses Gericht zurzeit nicht gibt.

Einen großartigen Job macht dabei das Zollenspieker Fährhaus, das auf einer extra Seite aufzählt, was es jeden Monat saisonal zu bieten hat. In der richtigen Speisekarte werden zusätzlich saisonale Gerichte entsprechend gekennzeichnet. Der Kunde ist sofort über alles Wichtige informiert.

Ebenso schlecht wie enttäuschte Gäste sind Schreibfehler in den Karten. Was bei vielen einen Lacher hervorruft, kann für Sie rufschädigend und unseriös wirken.
Lassen Sie auf jeden Fall eine vertrauenswerte Person Korrekturlesen!
7. Wir lieben unser Team!
Die Team-Seite ist eine Möglichkeit, Ihr Restaurant und seine Mitarbeiter vorzustellen und dem Kunden ein Gefühl der Nähe zu vermitteln. Gestalten Sie diese Seite so ansprechend wie möglich! Machen Sie gute Bilder aller Angestellten und lassen Sie diese entweder einen Artikel über sich selbst schreiben oder Verfassen Sie spannende Texte über sie. Ein Gefühl von Persönlichkeit bringt Vertrauen mit sich und wirkt um einiges ansprechender als ein kaltes, distanziertes Restaurant, über das ich kaum etwas weiß.
Hier ein paar grandiose Beispiele eine Team-Seite zu gestalten
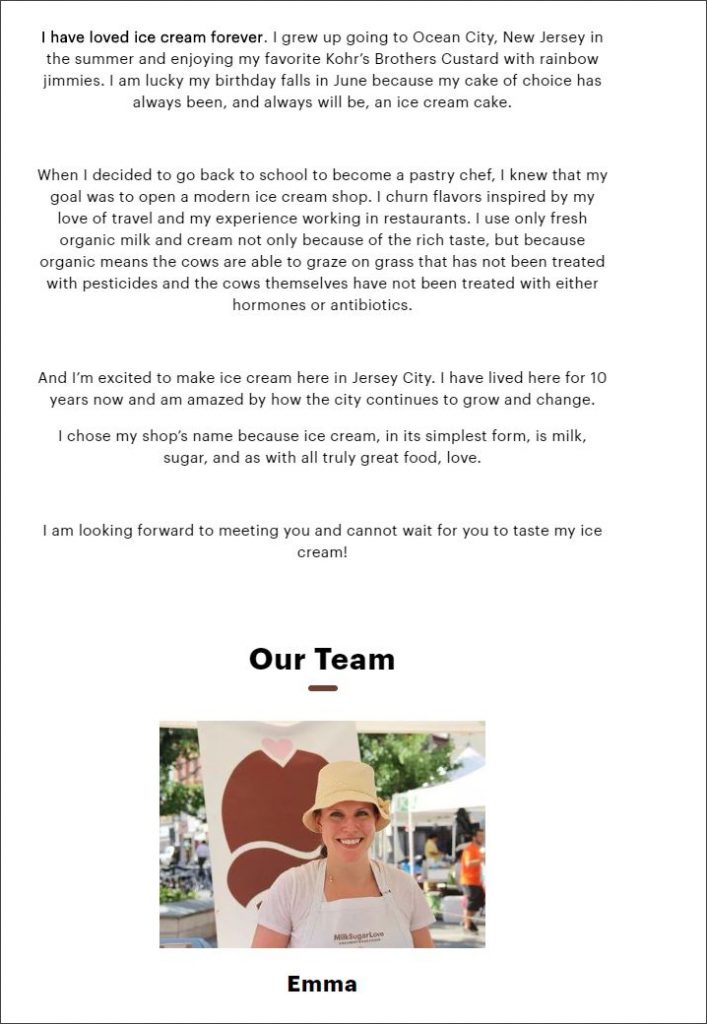
Emma Taylor, die mit ihrem Eiswagen in New Jersey Eis verkauft, erzählt auf ihrer Team-Seite, warum sie macht was sie macht und dass sie ihr Handwerk sowie die Stadt, in der sie lebt liebt. Es ist eine sehr persönliche Team-Seite, die eine Nähe zu ihr aufbaut und sie automatisch sympathischer wirken lässt.

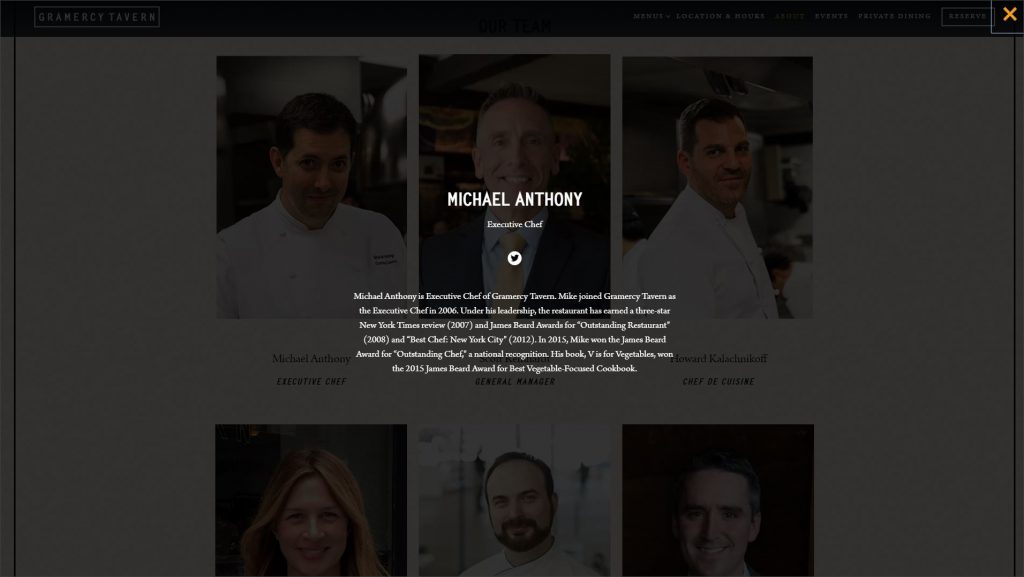
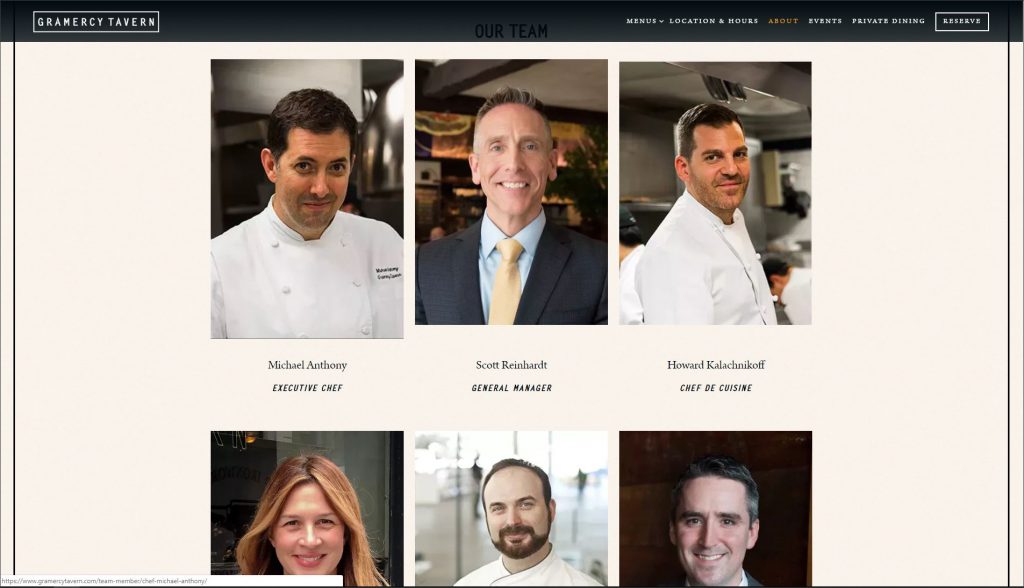
Die Team-Seite der „Gramercy Tavern“ hat auch ein gutes Konzept, indem man große nette Bilder der Angestellten sieht und, mit einem Klick auf diese, eine kleine Beschreibung der Person bekommt.
Gar keine oder nur eine magere Team-Seite, auf der so etwas steht wie „Unser Team ist immer gut gelaunt und freut sich auf Sie“ bringen gar nichts. Das Restaurant wirkt unpersönlich und man hat gar keine Vorstellung, wer einen erwartet.
8. Online-Reservierungen
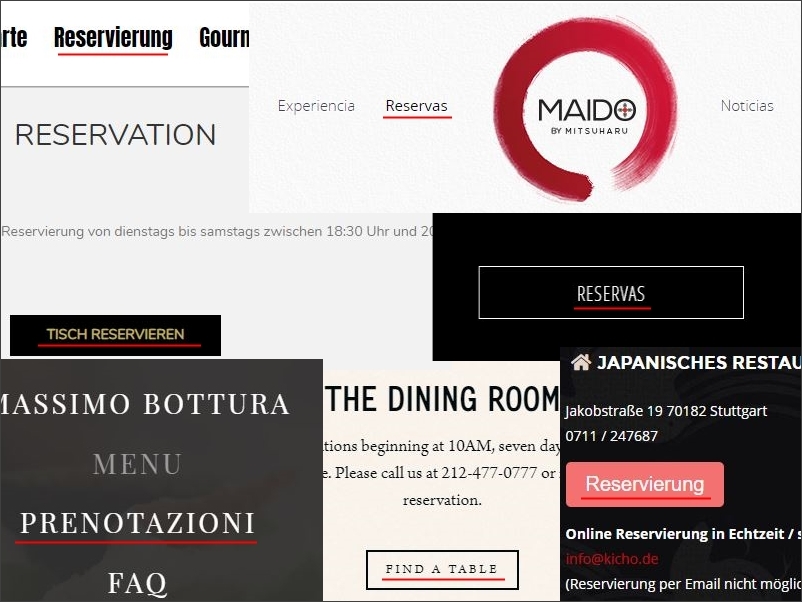
Sofern Sie es anbieten können, ist eine Möglichkeit sofort online zu Reservieren super! In viele Situationen ist es einfach unpraktisch anrufen zu müssen, statt einfach schnell mit ein paar Klicks online zu reservieren.
Machen Sie es Ihren potentiellen Kunden so einfach wie möglich, sich zu entscheiden bei Ihnen essen zu gehen.

Bieten Sie am besten die Option zum Reservieren gleich in der Navigationsleiste an.
9. Gutscheine?
Binden Sie neben der Möglichkeit online sofort Reservieren zu können doch gleich noch die Möglichkeit ein, online Gutscheine zu kaufen. Je mehr Möglichkeiten Sie dem Kunden geben, direkt Aktionen auf Ihrer Website zu tätigen, desto wahrscheinlicher ist es auch, dass er diese nutzen wird.
Das Restaurant „Cube“ bietet eine sehr einfache Methode an, auf seiner Website Gutscheine zu kaufen.
Versuchen Sie Weiterleitungen auf andere Webseiten zu vermeiden. Ihre Kunden müssen es so einfach wie möglich haben, sonst könnten Sie doch wieder zögern.
10. Gästebucheinträge
Um glaubwürdig zu sein, sind ehrliche Kundenmeinungen äußerst wichtig. Die im Internet geltende „Ein-Prozent-Regel“ besagt, dass nur 1% aller Nutzer tatsächlich aktiv etwas posten. Warum es Ihren Nutzern zusätzlich erschweren indem Sie auf externe Bewertungsseiten gehen müssen? Bieten Sie Ihren Kunden eine Bewertungsmöglichkeit direkt auf der Website an.
Eine relativ schlichte Anzeige der Einträge reicht vollkommen aus, damit sich Ihre Besucher ein Bild über Sie machen können.
Natürlich sollten Sie wie auch bei allen anderen Unterseiten prüfen, dass alles gut lesbar ist und zum Design passt.
11. FAQ
FAQs sind eine praktische Art, ohne viel Text über häufig gestellte Fragen zu informieren.
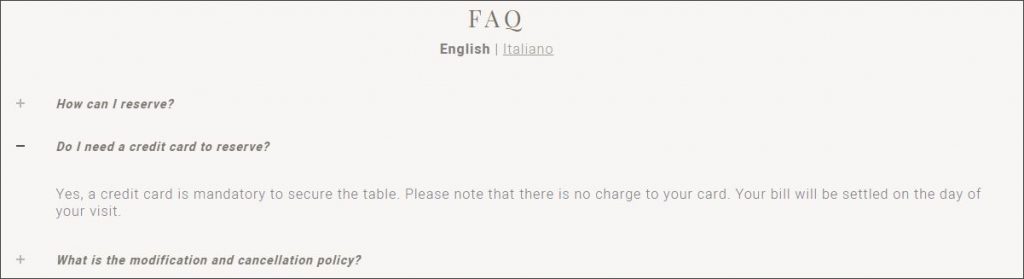
Die Osteria Francesca macht einen guten Job, alle Fragen in einer logischen Reihenfolge und übersichtlich darzustellen.
Mit dem FAQ-Widget von Zeta Producers können Sie ebenfalls ausklappbare Antworten anzeigen.

Einfach Fragen und Antworten untereinander setzen ohne logischen Zusammenhang ergibt keinen Sinn. Bringen Sie die Fragen in eine passende Reihenfolge. Schreiben Sie ausführliche Erklärungen zu den Fragen, mit halben Antworten fangen Ihre Kunden nichts an.
12. Binden Sie eine 360° Ansicht Ihres Restaurants ein
Eine Neuerung, die viele Restaurants aber auch andere Unternehmen einführen, ist eine 360° Darstellung der Räumlichkeiten. Sie bieten Ihren Kunden die Chance, sich schon im Voraus über Ihr Restaurant zu informieren. Je besser sich der potentielle Besucher auskennt, desto weniger zögert er, sich für ein neues Restaurant zu entscheiden.
Preise für 360° Panorama Bilder variieren zwischen 600 – 1.000 €, aber natürlich ist es bis oben hin offen. Achten Sie darauf, nur Fotografen anzuheuern, die zertifizierte Google Fotografen sind, da Sie die Bilder sonst nicht mit der Google Streetview Funktion verbinden können.
13. Mehrsprachige Website / Multilingual Website
Bieten Sie Ihre Website auf verschiedenen Sprachen an, neben deutsch ist englisch immer eine gute Wahl, aber auch in Ihrer Landessprache können Sie Ihre Website schreiben, sind Sie ein italienisches Restaurant, bieten Sie auch italienisch an. So erreichen Sie noch mehr Personen und haben die Möglichkeit auch viele Touristen in Ihrem Restaurant willkommen zu heißen. Mit der Premiumversion von Zeta Producers wird ihnen auch bei dieser Aufgabe geholfen.

Einfache kleine Buttons reichen aus, um anzuzeigen, dass es verschiedene Sprachoptionen gibt.
Ihre Website aber nur in der Landessprache des Restaurants anzubieten sollte auch nicht in Ihrem ermessen liegen. Bieten Sie Ihre Website auf jeden Fall in der Landessprache an, in welchem Sie sich auch befinden.
14. Werden Sie sozial
Alles ist heute vernetzt mit sozialen Netzwerken. Diese können Sie als Restaurant auch zu Ihrem Nutzen verwenden. Locken Sie mit Ihren Bildern über Instagram weitere Gäste an oder informieren Sie via Facebook über kommende Events. Soziale Netzwerke sind auch ein zusätzlicher Weg mit Kunden ins Gespräch zu kommen und dadurch noch mehr Nähe und Vertrauen aufzubauen.

15. Mobile Website nicht vergessen
Heutzutage entscheiden immer mehr Menschen spontan während sie unterwegs sind wo sie essen gehen wollen. Da sich die meisten Leute über ihr Smartphone informieren, ist es wichtig, dass Ihre Website an die mobilen Displays angepasst ist. Mit Zeta Producer müssen Sie sich glücklicherweise keinen Kopf um eine Anpassung machen, da dieser den notwendigen Code dafür mit in Ihre Website implementiert.
Eine gut aufbereitete Website zeigt das Menü und alle Texte auf der Website im passenden Format und bedienfreundlich an.

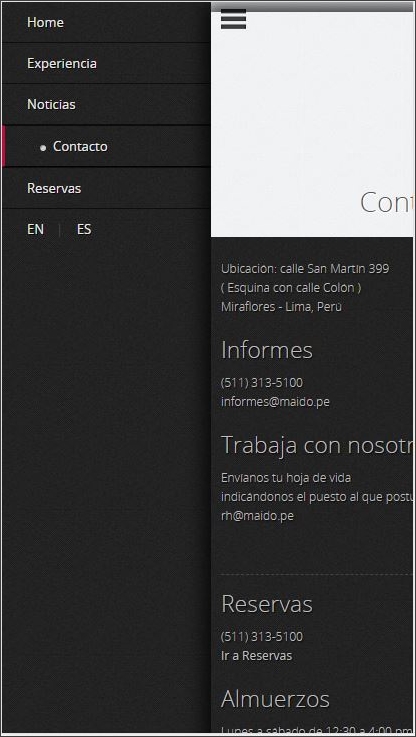
Hier ein Beispiel einer für mobil nicht optimierten Seite. Wie Sie sehen ist das Menü gleich nur viel kleiner, was auf einem Handy Bildschirm winzig sein wird. Zudem gab es einen Fehler, sodass die Hintergrundfarbe des Textes verschwand und man den Text mobil nur noch sehr schlecht lesen kann.
16. Aktualität des Inhalts
Es mag selbstverständlich klingen, aber es ist wirklich wichtig, Ihre Seite stehts aktuell zu halten. Hat eine Website veraltete Informationen, weiß man nicht mehr, welchen Informationen auf der Website man trauen kann und welchen nicht. Das wirkt sehr unprofessionell und die Seite wirkt im Stich gelassen, meinen Sie nicht?
Achten Sie darauf, veraltete Informationen zu erneuern und Ihre Speisekarte aktuell zu halten, falls Sie Änderungen vornehmen.

Halten Sie Ihre Neuigkeiten immer aktuell. Veraltete Nachrichten wirken, als würde man die Website vernachlässigen, und wer weiß was der noch vernachlässigt, wenn schon die Seite nicht aktuell gehalten werden kann??
Hier sehen Sie ein mögliches Design eines unserer Kunden
Sie sind an der Reihe
Wir hoffen Ihnen mit diesem Guide weitergeholfen zu haben um Ihnen den Start in das Erstellen einer professionellen Restaurant Website zu erleichtern. Starten Sie noch heute mit dem Design Ihrer Seite und schreiben Sie gerne in unser Forum was Ihnen leicht fiel und wo Sie Hilfe gebrauchen könnten.
Unser Forum und unsere nette Community stehen Ihnen gerne jederzeit für Ihre Fragen zur Verfügung.
Viel Spaß!