Jedermann kann heute Texte fürs Internet erstellen und diese veröffentlichen. Leider machen viele Autoren, egal ob Anfänger oder Profis, eine Menge kleiner Stilfehler, die die Qualität des geschriebenen unnötig in den Keller ziehen.
Zum Glück ist es einfach, mit einem Satz einfach zu merkender Regeln, die Design-Qualität von Texten im Internet deutlich zu steigern.
Nachfolgend habe ich die 25 nützlichsten Tipps für Sie prägnant und übersichtlich zusammen gefasst.
Ein kurzer Hinweis zu Text-Design
Auch wenn Sie für eine Zielgruppe schreiben, die vermeintlich gutes Text-Design gar nicht benennen kann, ist es wichtig, professionell zu gestalten. Denn viele Menschen wissen zwar nicht, warum ihnen etwas unseriös und unprofessionell vorkommt, trotzdem können sie sehr wohl sagen, dass es so ist.
Ich werde Ihnen nachfolgend nicht sagen, wie Sie gute Inhalte produzieren. Vielmehr zeige ich Ihnen, wie Sie Ihre Inhalte so gestalten, formatieren und layouten, dass sie Hand und Fuß haben.
Lassen Sie uns loslegen!
Wenn Sie Ihre Texte schnell und unkompliziert online stellen wollen, können Sie dafür unseren Zeta-Producer Website-Baukasten benutzen.
Verwenden Sie typografische Anführungszeichen
Verwenden Sie stets richtige typografische Anführungszeichen und niemals die generischen Anführungszeichen oder gar die halben Anführungszeichen.

Verwenden Sie typografische Apostrophe
Nutzen Sie immer echte typografische Apostrophe und niemals die falschen typographischen Ersatzzeichen.

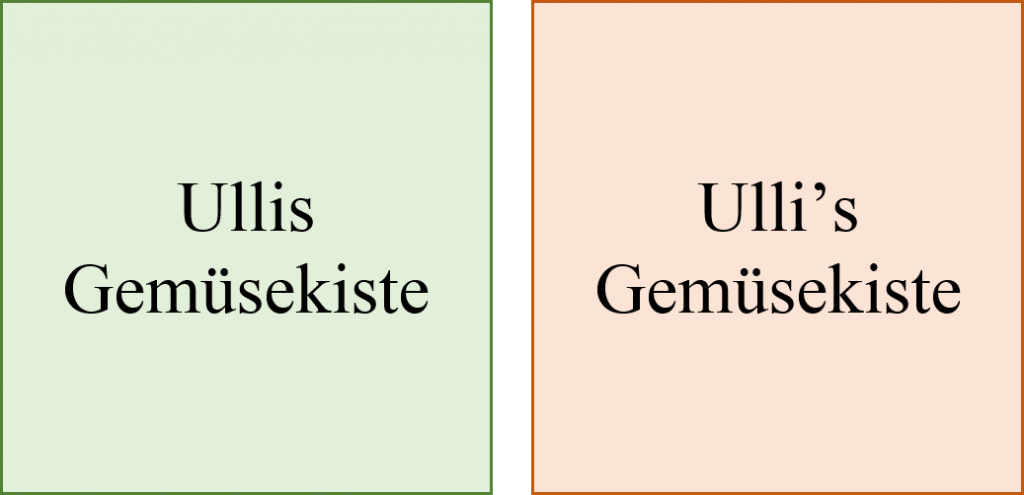
Vermeiden Sie „Deppenapostrophe“
Im Deutschen wird in der Genitivform und bei Pluralbildung kein Apostroph verwendet. Im Englischen Genitiv schon. Nutzen Sie immer die deutsche Form.

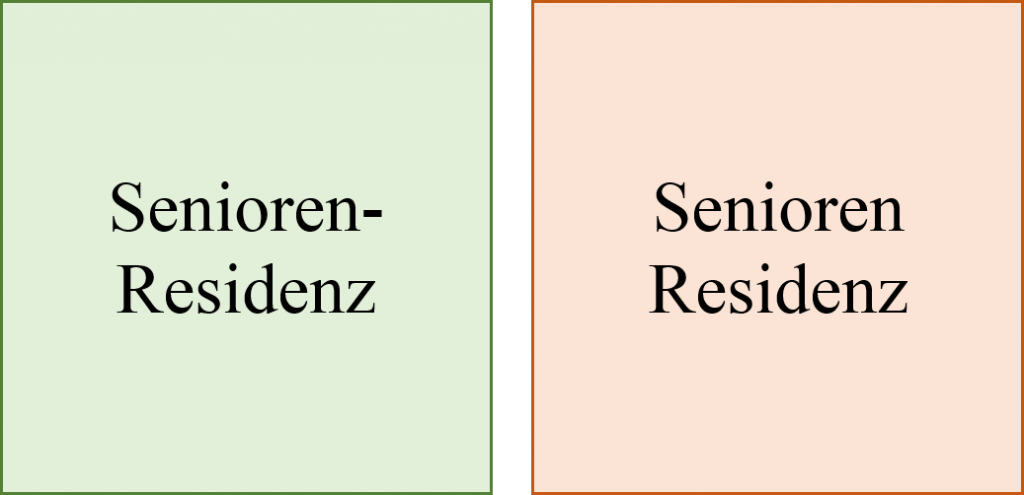
Vermeiden Sie „Deppenleerzeichen“
Nutzen Sie Bindestriche um zusammengesetzte Wörter zu trennen. Verwenden Sie also keine Leerzeichen in Komposita.

Vermeiden Sie „Plenking“
Machen Sie vor Satzzeichen wie Punkt, Ausrufezeichen und Komma keine Leerzeichen. Im Deutschen folgen diese Zeichen direkt und ohne Leerzeichen dem vorherigen Wort. Nach einem solchen Satzzeichen kommt ein Leerzeichen.

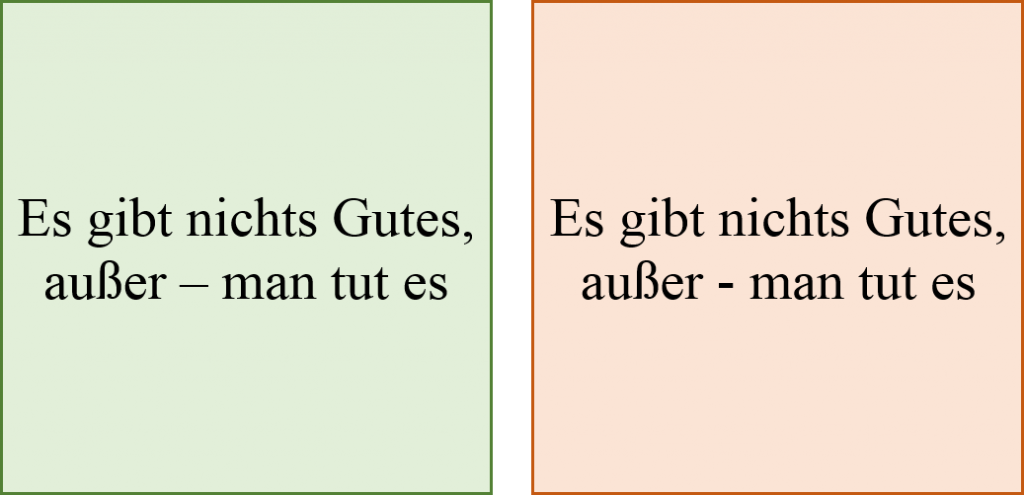
Verwenden Sie korrekte Binde- und Gedankenstriche
Bindestriche, Gedankenstriche und Minuszeichen sind unterschiedlich lang. Nutzen Sie jeweils den korrekten Strich.

Verwenden Sie korrekte Sonderzeichen
Setzen Sie Sonderzeichen anstatt diese aus mehreren Zeichen zusammen zu setzen. Z.B.:
- Schreiben Sie © statt (c)
- Schreiben Sie ® statt (R)
- Schreiben Sie ¼ statt 1/4
- Schreiben Sie ½ statt 1/2
- Schreiben Sie ¾ statt 3/4

Verwenden Sie Akzente
Schreiben Sie Wörter und Buchstaben der jeweiligen Sprache immer in deren tatsächlicher Schreibweise. Nutzen Sie beispielsweise im Deutsch Umlaute wie Ä, Ö, Ü anstatt diese mit AE, OE, UE zu ersetzen. Verwenden Sie in französischen Begriffen Zeichen wie É, È, Ê.

Verwenden Sie Kapitälchen und Großbuchstaben sparsam
Text, der komplett in Großbuchstaben oder in Kapitälchen geschrieben ist, ist vom Gehirn schlechter erfassbar, weil er immer eine Rechteckform als Umriss hat, anstatt einer „Skyline“ wie es normal geschriebener Text hat. Vermeiden Sie Text in Großbuchstaben wann immer Sie können.

Vermeiden Sie Formatierung mit Leerzeichen
Schreiben Sie niemals mehr als ein Leerzeichen hintereinander, beispielsweise um Text einzurücken oder Abstände zu vergrößern.
Nutzen Sie stattdessen beispielsweise Tabellen um tabellarische Daten darzustellen.

Formatieren Sie nicht mit Inhalt
Achten Sie beim Schreiben von Text ausschließlich auf den Inhalt, nicht darauf, wie der Text später dargestellt wird. In Zeiten von Mobilgeräten und Responsive Webdesign haben Sie sowieso keine Chance, exakt vorherzusagen, wie Ihr Text dargestellt werden wird.
- Formatieren Sie Überschriften als Überschriften (H1..6) und nicht durch Fettschrift und eine größere Schrift.
- Vermeiden Sie Zeilenwechsel manuell zu setzen (BR).
- Nutzen Sie Absatzwechsel um einen neuen Absatz zu kennzeichnen (P). Vermeiden Sie, mit Absatzwechsel Abstände zwischen Text zu vergrößern, das sollte via CSS gemacht werden.

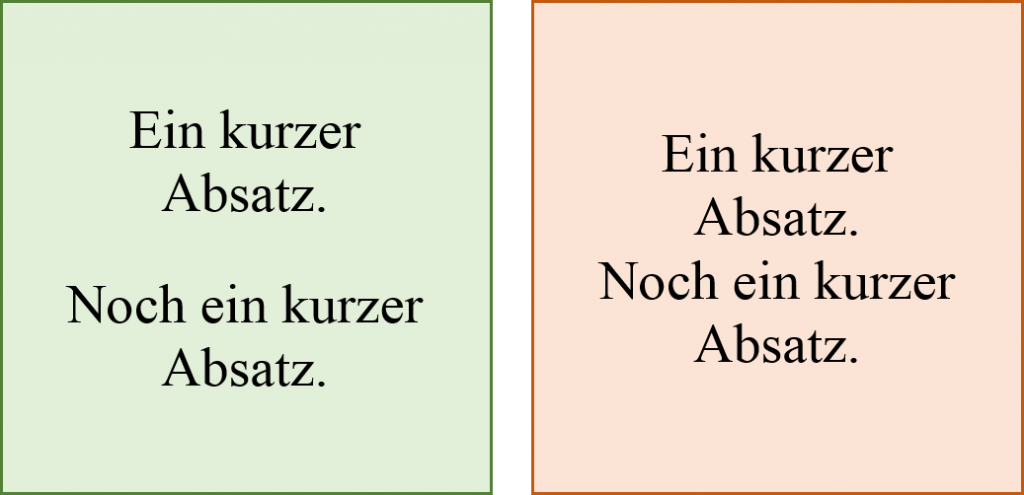
Kennen Sie den Unterschied zwischen Zeilenwechsel und Absatzwechsel
Ein Zeilenumbruch kennzeichnet, dass der Text in der neuen Zeile weiter geht, ohne weiteren Abstand zur vorherigen Zeile. Vermeiden Sie Zeilenumbrüche zu nutzen und lassen Sie die Fensterbreite des Browsers den Umbruch automatisch bestimmen.
Ein Absatzwechsel kennzeichnet einen neuen Absatz, also dass ein logischer Textblock zu Ende ist und der nächste Textblock folgt. Nutzen Sie Absatzwechsel um lange Texte in lesbare Blöcke aufzuteilen.

Vermeiden Sie Schusterjungen und Hurenkinder
Ja, das heißt tatsächlich so. In der Typographie wird empfohlen, allein stehende Wörter in der letzten Zeile eines Absatzes und Umbrüche direkt nach der ersten Zeile eines neuen Absatzes zu vermeiden.
Im Internet haben Sie weitaus weniger Einfluss darauf, wie Ihre Texte vom Browser gelayoutet werden, da es eine Vielzahl von Bildschirmauflösungen gibt.
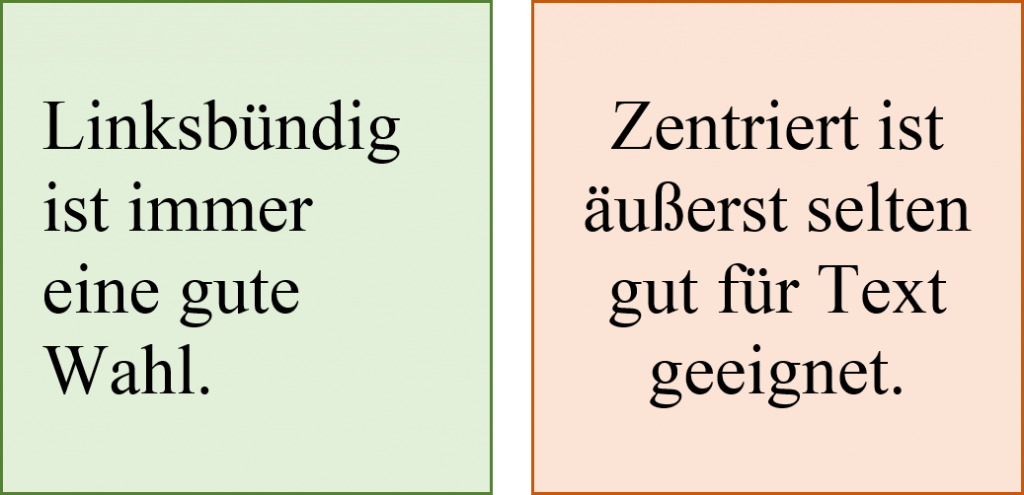
Zentrieren Sie Text spärlich
Design-Anfänger zentrieren gerne Texte, weil sie vermeintlich professioneller aussehen. Nutzen Sie Zentrierung nur sehr spärlich. Links ausgerichteter Text ist völlig ausreichend.
Je länger ein Absatz ist, desto besser ist die Lesbarkeit, wenn er linksbündig zentriert ist.

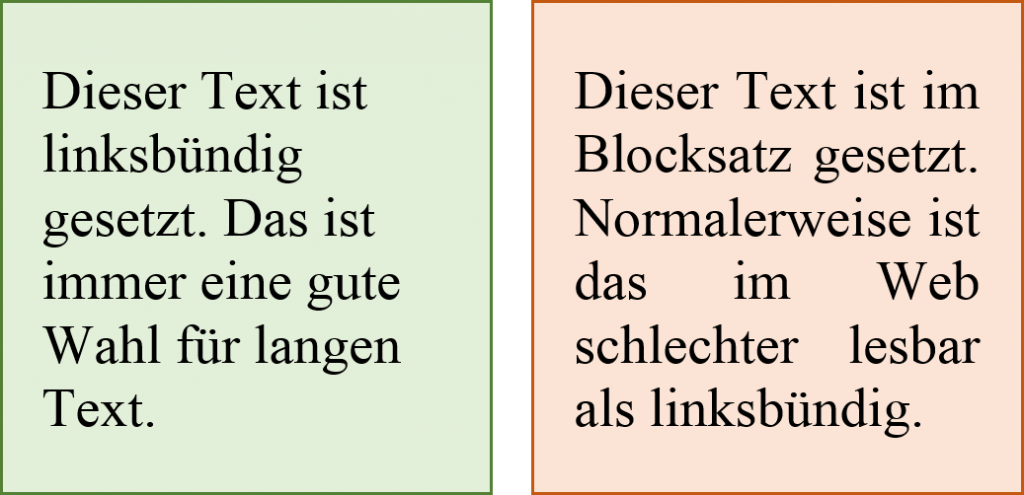
Vermeiden Sie Blocksatz
Internet-Texte können von Browsern oft schlecht oder gar nicht im Blocksatz darstellen, da eine Silbentrennung nicht flächendeckend vorhanden ist.

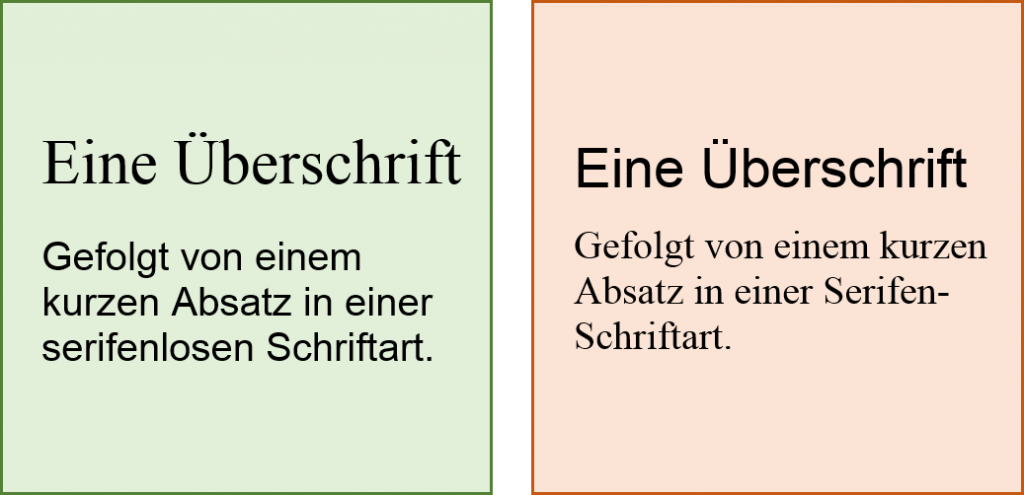
Nutzen Sie Serifen- und serifenlose Schriftarten richtig
Gedruckter Text ist in einer Serifen-Schriftart besser zu lesen als in einer serifenlosen Schriftart. Gedruckte Überschriften sind deshalb ohne Serifen besser geeignet und gedruckter Fließtext mit Serifen.
Die DPI-Auflösung von vielen Bildschirmen ist weitaus geringer als gedruckter Text. Deshalb gilt für Text auf dem Bildschirm genau das Umgekehrte: Nutzen Sie für Text vor allem Schriftarten ohne Serifen, um eine gute Lesbarkeit, speziell bei kleineren Schriftgrößen zu erreichen.
Für höhere DPI-Zahlen, wie sie beispielsweise Apples Retina Display hat, ändern sich die Regeln wieder ein Stück weit.

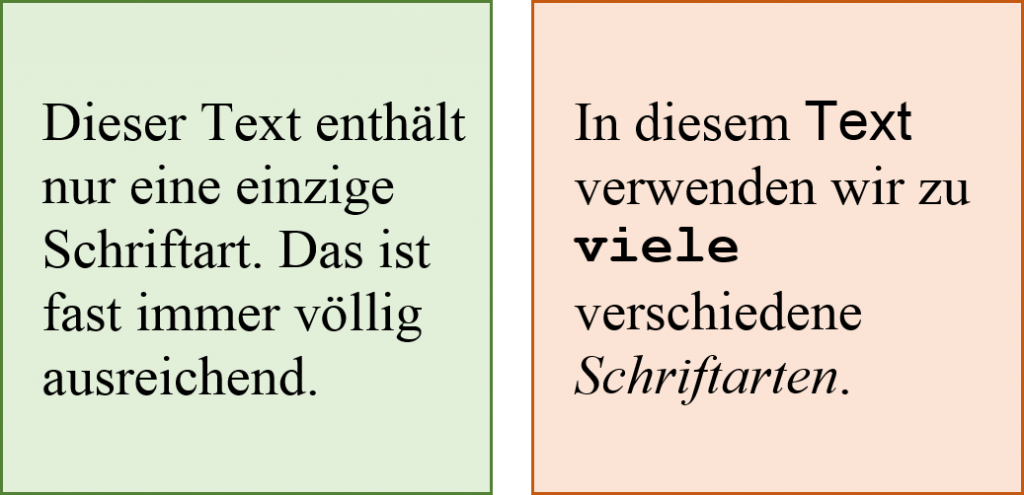
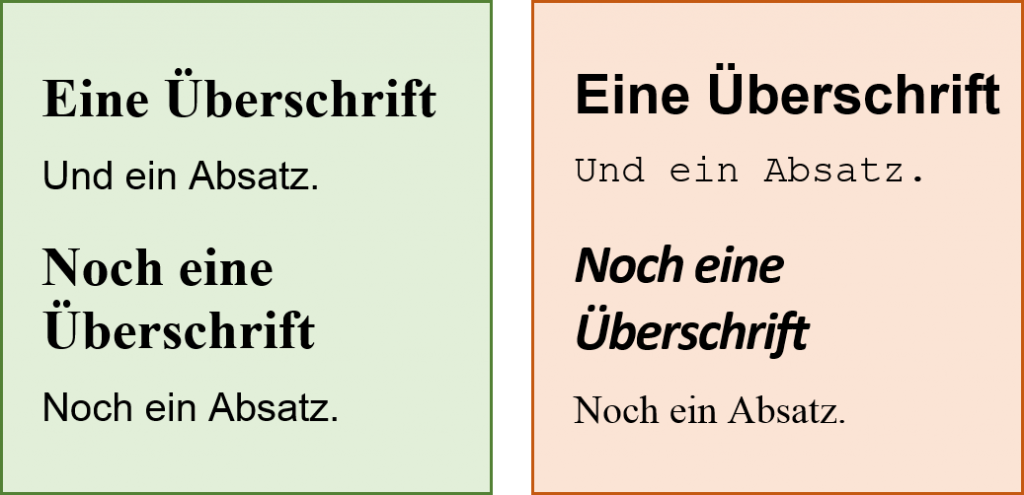
Nehmen Sie niemals mehr als 2 Schriftarten
Außer wenn Sie viel Erfahrung in Typographie haben, sollten Sie niemals mehr als zwei unterschiedliche Schriftarten verwenden. Je mehr Schriftarten, desto unübersichtlicher wird Ihr Text.
Vermeiden Sie auch unterschiedliche Farben und zu viele unterschiedliche Schriftgrößen und Schriftfarben zu verwenden.

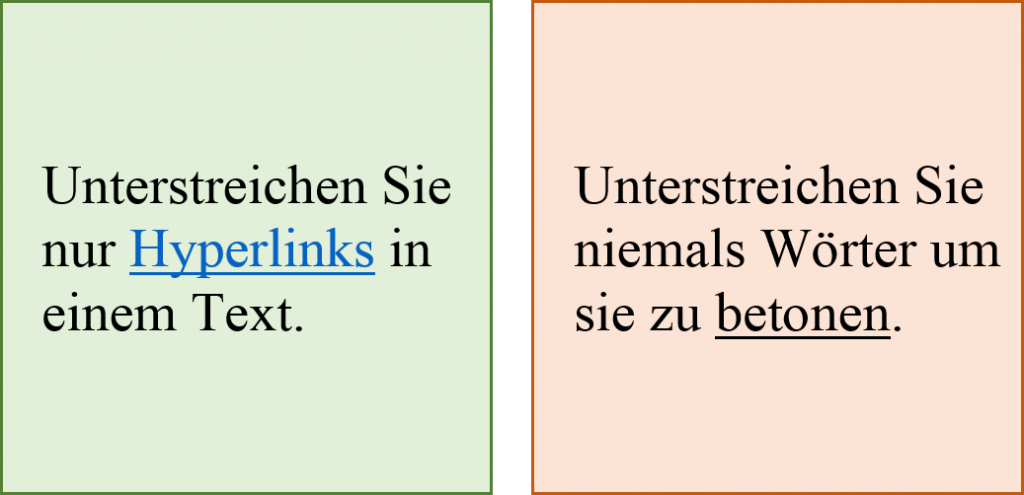
Nutzen Sie Unterstreichung korrekt
Verwenden Sie im Internet das Unterstrichen von Wörtern ausschließlich für Hyperlinks. Unterstreichen Sie niemals Text um diese zu betonen, anderenfalls weiß ein Leser nicht mehr, was er anklicken kann.
Verwenden Sie statt zu unterstreichen kursive oder Fett-Schreibweise.

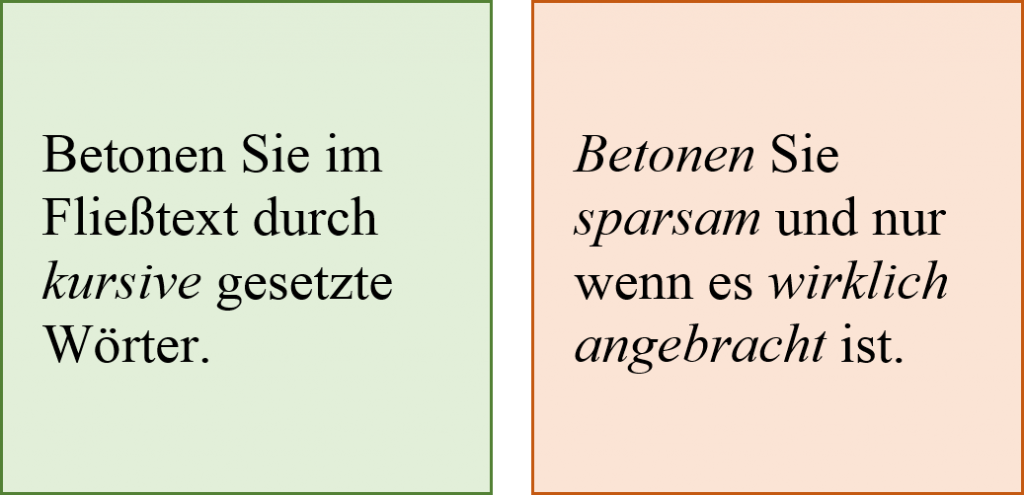
Nutzen Sie kursiv richtig (und sparsam)
Setzen Sie Text in kursiv um ihn im normalen Lesefluss zu betonen. Im Gegensatz zu fett geschriebenem Text, der bereits beim ersten Überfliegen eines Abschnitts hervortritt, kommt kursiver Text erst während des Lesens zur Geltung.
Verwenden Sie Kursivschrift sparsam, um die gewünschte Wirkung zu erzielen.
Wenn Sie ein Wort kursiv setzen, achten Sie darauf, dass das Leerzeichen vor dem Wort ebenfalls kursiv ist. Das Leerzeichen nach dem Wort sollte nicht mehr kursiv sein.

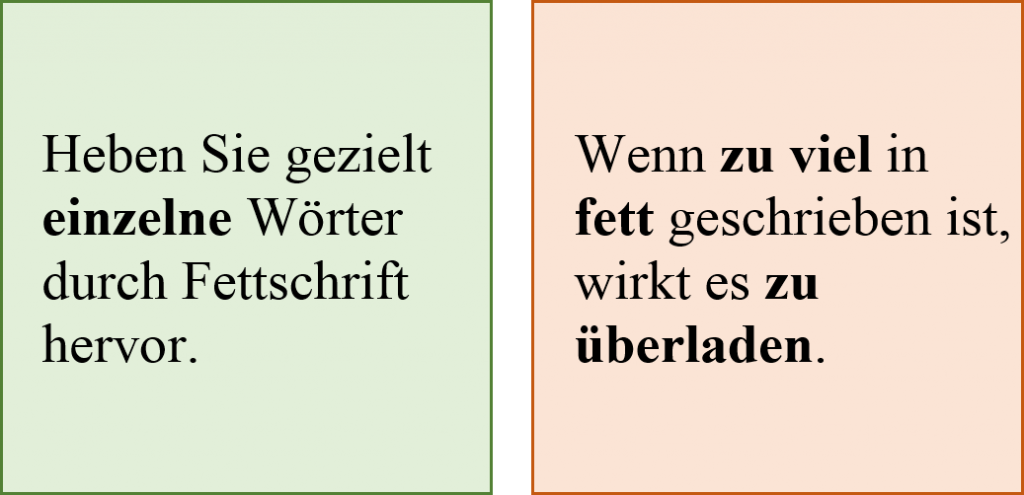
Nutzen Sie Fettschrift richtig (und sparsam)
Verwenden Sie fett geschriebene Wörter, damit diese dem Leser direkt beim Überfliegen Ihres Texts ins Auge stechen. Im Gegensatz zu kursivem Text, der erst beim Lesen auffällt, sticht fett geschriebener Text sofort hervor.

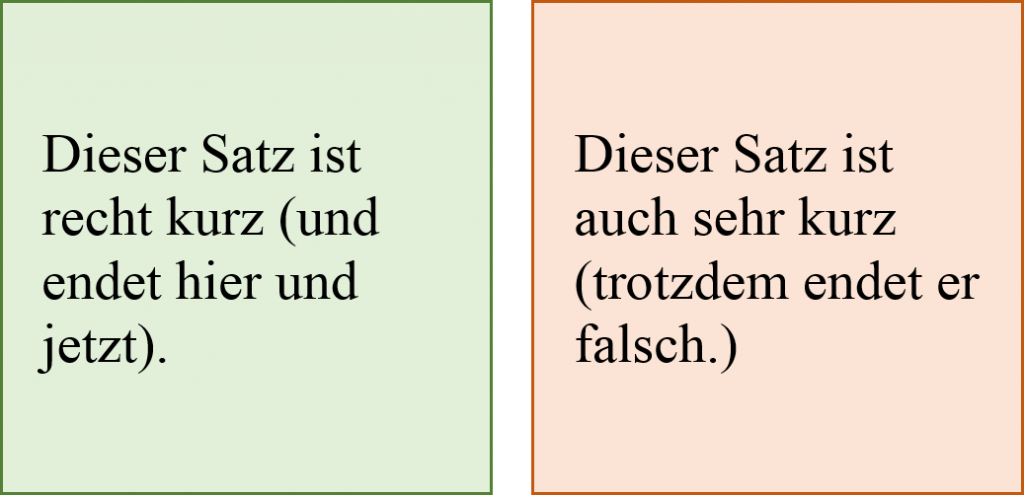
Verwenden Sie Punkte und Klammern korrekt
Endet Ihr Satz mit in Klammern gesetzten Wörtern, so setzen Sie den Punkt am Ende des Satzes nach der schließenden Klammer.

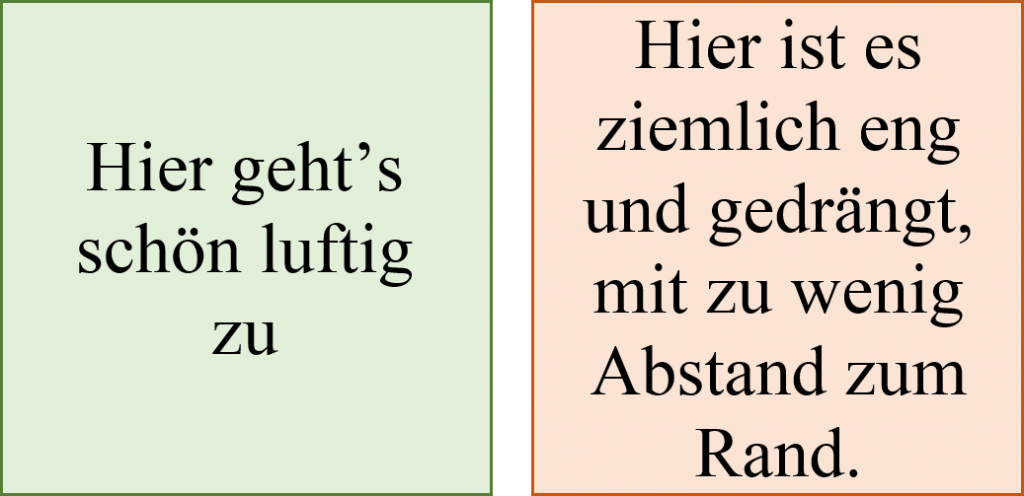
Geben Sie Text in Rahmen Luft zum Atmen
Falls Sie Text in einen visuellen Kasten/Rechteck setzen, achten Sie darauf, dass der Text genug Abstand zum Rahmen hat um entsprechend gut lesbar zu sein. Nutzen Sie also einen genügend großen Innenabstand.

Seien Sie konsistent
Geben Sie dem Design Ihrer Texte einen Wiederkennungswert. Nutzen Sie HTML-Auszeichnungselemente wie Überschriften, Absätze und Einzüge um über CSS immer gleich gestaltete Formatierungen zu erreichen.
Achten Sie auch auf die Grundlagen guten Designs wie Nähe, Ausrichtung, Kontrast, Gleichheit.

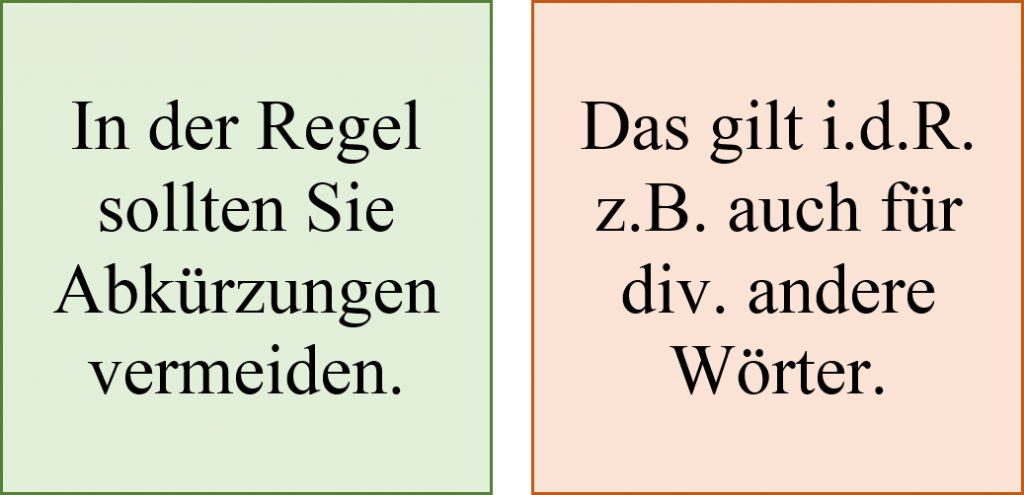
Vermeiden Sie Abkürzungen
Abkürzungen bremsen den Lesefluss, weil der Betrachter für sich das gemeinte Wort erst ermitteln muss. Texte im Internet kosten nicht mehr Geld, nur weil sie länger sind (im Gegensatz zu Texten in gedruckten Zeitungen).
Vermeiden Sie deshalb, Texte abzukürzen. Verwenden Sie im Zweifel eine ganz andere Formulierung.

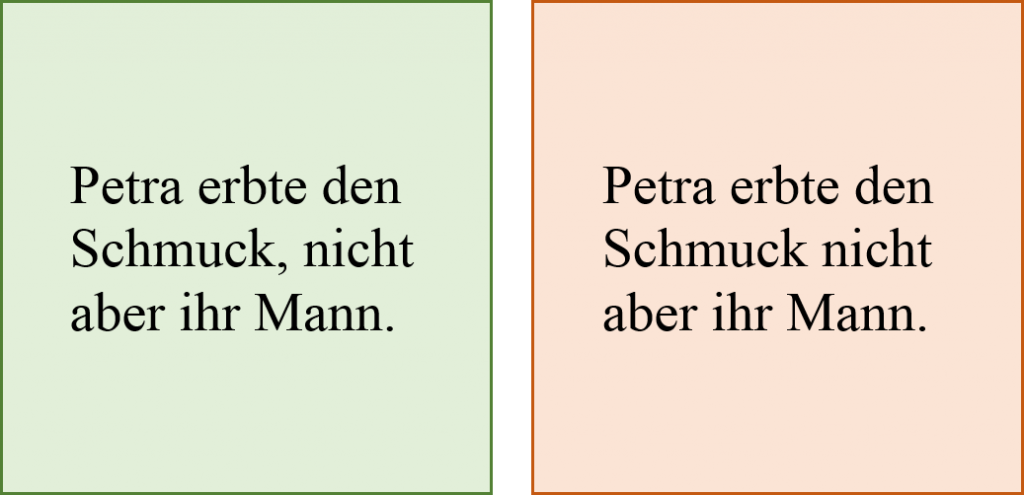
Setzen Sie korrekte Kommata
Die Einhaltung von Kommaregeln erhöht das professionelle Erscheinungsbild eines Artikels und verbessert den Lesefluss. Halten Sie deshalb die Kommaregeln ein.

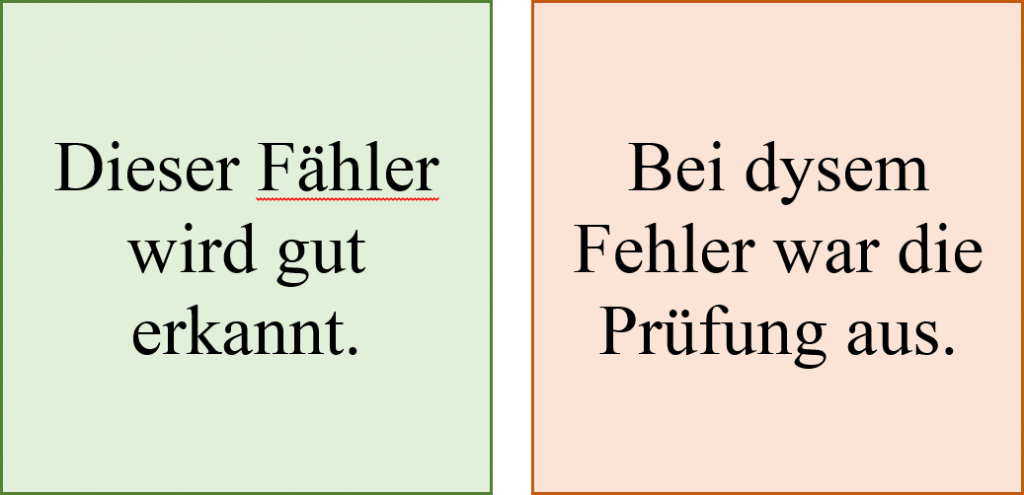
Nutzen Sie eine Software mit Rechtschreibprüfung
„Kleider machen Leute“ gilt auch für Texte. Ein gut recherchierter und inhaltlich interessanter Artikel verliert unnötig an Glaubwürdigkeit, wenn er Rechtschreibfehler oder Grammatikfehler enthält.
Achten Sie darauf, keine Rechtschreibfehler zu machen und schreiben Sie Ihre Texte mit einer Anwendung, die eine Rechtschreibprüfung enthält, idealerweise werden falsche Wörter gleich während des Schreibens unterstrichen.

Bonustipp – Zeichentabelle
Sollte das von Ihnen verwendete System zum Texte schreiben spezielle Zeichen wie typographische Anführungsstriche, Gedankenstriche oder andere Sonderzeichen nicht zur Eingabe unterstützen, dann verwenden Sie die in Ihrem System eingebauten Tools.
- Unter Windows die Zeichentabelle.
- Unter Mac OS X die Zeichenübersicht.
- Unter iOS bleiben Sie mit dem Finger auf vielen Tasten länger drauf um ein Auswahlmenü anzuzeigen.
Zusammenfassung
Wie Sie gesehen haben, ist es recht einfach, mit wenigen Stilmitteln deutlich hochwertigere Texte zu schreiben. Versuchen Sie es einfach selber! Ich freue mich, wenn mein Artikel Sie dazu motiviert, Ihre Texte zu verbessern.
Was für Tipps kennen Sie? Was habe ich vergessen? Schreiben Sie es mir unten in den Kommentaren.