
Viele Websites verwenden heute Content Management Systeme oder Homepage-Baukästen. Leider schützt sie das nicht davor, ihre Besucher mit unübersichtlichen Seiten, langweiligen Texten und hässlichen Farben in den Wahnsinn zu treiben.
Glücklicherweise ist es mit dem entsprechenden Basis-Wissen über Psychologie, Benutzbarkeit („Usability“) und Gestaltung von Texten und Oberflächen einfach, deutlich attraktivere Web-Auftritte zu erstellen.
Nachfolgend habe ich eine Liste der wichtigsten Regeln für gute Inhaltliche und optische Gestaltung für Sie zusammen gestellt.
Planung – Inhalt und Text – Design – Usability – Psychologie
Planung

Machen Sie das Wichtigste zuerst
Kümmern Sie sich zuerst um die Dinge, die Sie tun müssen. Fangen Sie also lieber damit an, die Kernaussagen und USPs für Ihre Website zu formulieren, anstatt beispielsweise ein großartiges Logo zu entwerfen, oder beeindruckende Bilder herauszusuchen.

Planen Sie wenig
Das Ideen-Haben ist einfach, das haben viele Leute. Nur wenige machen sich hingegen an die Umsetzung einer Idee. Es gibt unendlich viele neue Ideen, Sie müssen nur damit anfangen, sie auch umzusetzen. Planen Sie also nur das, was unbedingt nötig ist und fangen Sie lieber heute als morgen an, Ihre Idee umzusetzen.

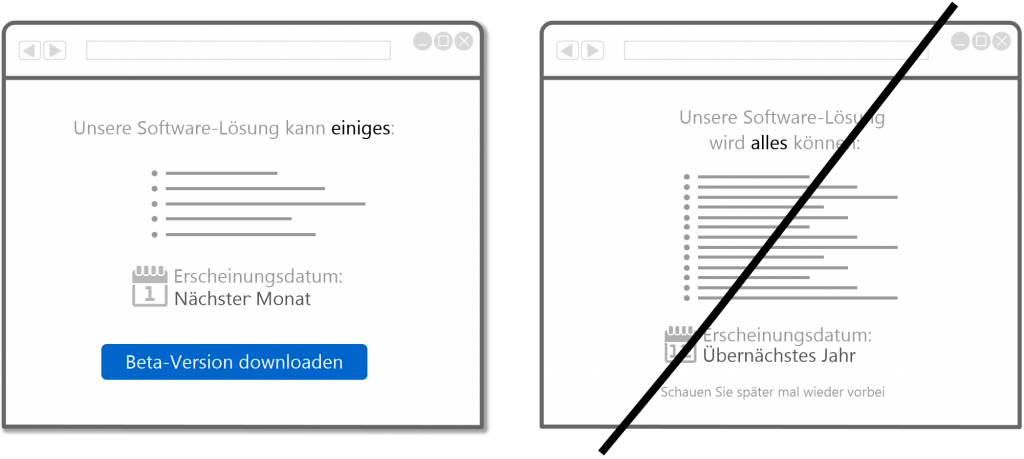
Gut ist gut genug
Wie oft hatten Sie schon eine technisch beeindruckende Lösung für ein Problem? Und hätten Sie nur die Zeit gehabt, diese auch umzusetzen! Doch oftmals ist es gar nicht nötig, perfekt zu sein, und verschwendet nur unnötig Zeit und Geld. Und vielleicht verpassen Sie so den perfekten Termin, um Ihre Lösung an den Markt zu bringen.
Fangen Sie lieber mit der minimalsten Lösung an. Später können Sie diese immer noch verbessern.

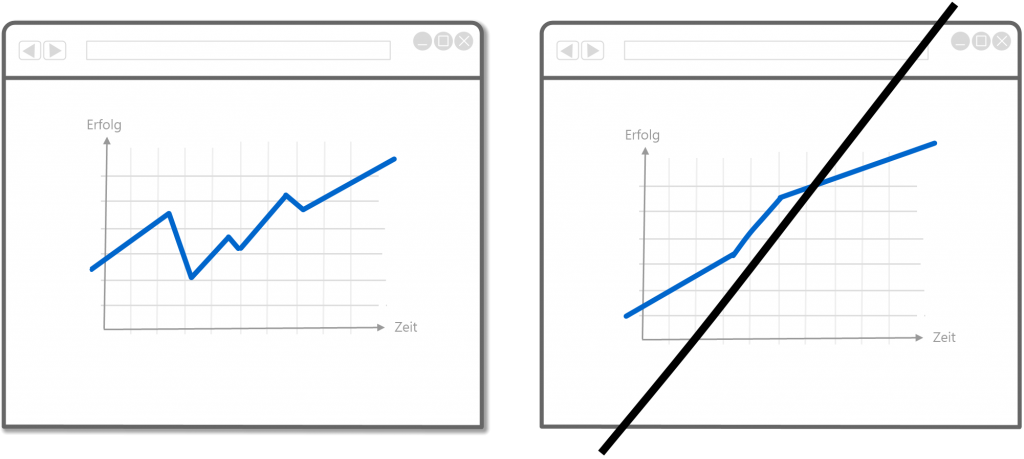
Arbeiten Sie hart
Kein Mensch und keine Firma hat Erfolg über Nacht. Auch die erfolgreichsten Unternehmen sind zuvor reichlich gescheitert und haben lange und hart an einer Sache gearbeitet, bevor diese erfolgreich wurde.
Hoffen Sie nicht auf schnelle Erfolge, setzen Sie auf harte Arbeit und langfristiges Wachstum mit kleinen Zwischen-Etappen und -Zielen. Bauen Sie schrittweise Ihre Nutzerbasis auf und bleiben Sie am Ball.

Inhalt und Text

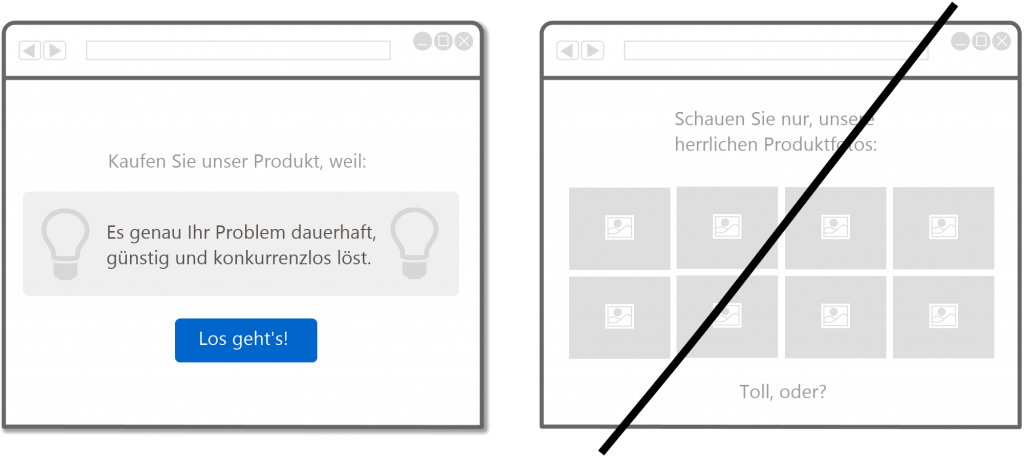
Beschränken Sie sich auf die Kernaussage
Die erfolgreichsten Websites, insbesondere die Startseiten, haben genau eine klare, verständliche und sofort erkennbare Aussage. Haben Sie mehrere Kernaussagen, machen Sie jeweils eine eigene Seite pro Aussage.
Fangen Sie mit dem Wichtigsten zuerst an.

Fassen Sie sich kurz
Fangen Sie an, viel Text zu schreiben. Wenn Sie 500 Wörter planen, schreiben Sie 1000. Und wenn Sie fertig sind, reduzieren Sie diesen Text, bis es nicht mehr kürzer geht. Nehmen Sie sich vor, um die Hälfte zu kürzen. Und kürzen Sie anschließend nochmals um die Hälfte. Achten Sie darauf, dass Ihre Kernaussage erhalten bleibt.

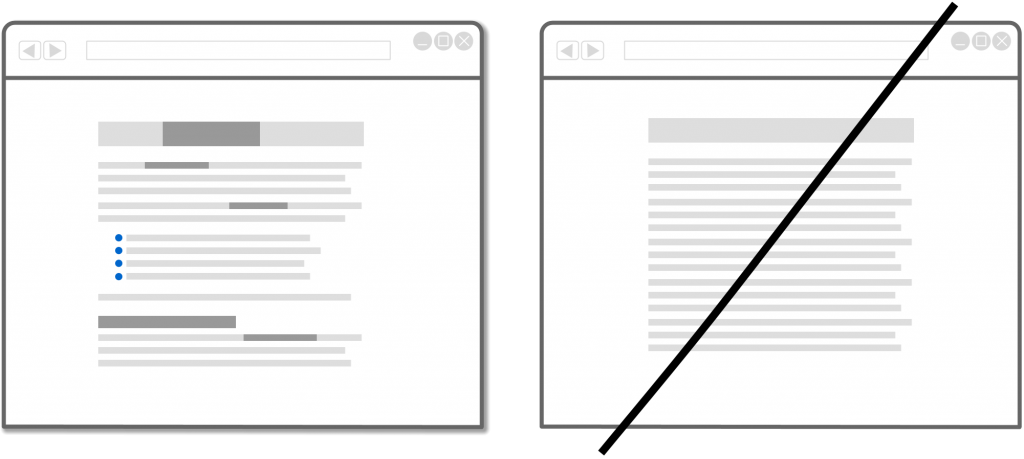
Machen Sie’s scanbar
Ihre Website wird nicht gelesen, sie wird überflogen. Verwenden Sie Überschriften und Aufzählungslisten, heben Sie Wörter in Texten fett hervor. Machen Sie kurze Sätze und viele Absätze. Auch eine neutrale, objektive Sprache hilft Ihren Besuchern, schnell Informationen aufzunehmen.

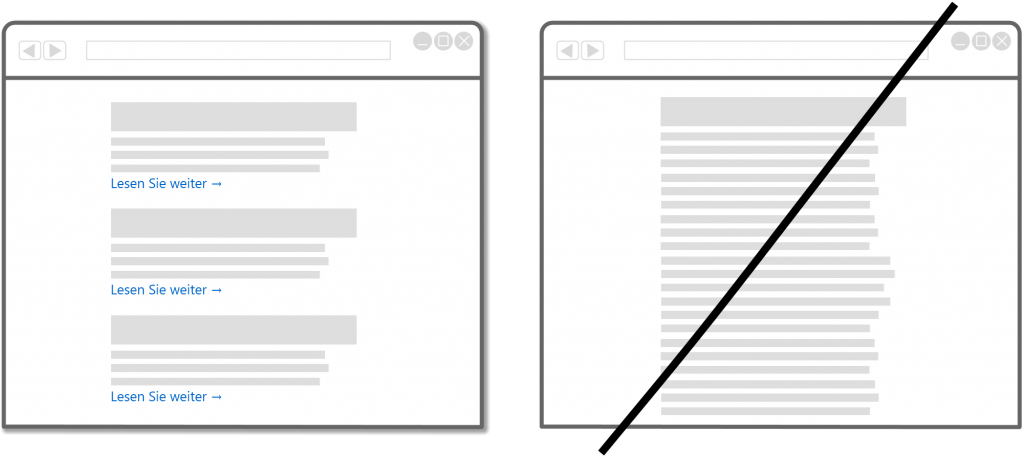
Verlinken Sie
Wenn Sie viele Informationen zu vermitteln haben, dann verlinken Sie auf weiterführende Seiten Ihrer Website. Oder verlinken Sie auf externe Seiten mit hohem Vertrauen, z.B. Wikipedia.

Lassen Sie andere über Sie sprechen
Kurze Zitate aus Empfehlungsschreiben Ihrer Kunden zur Qualität Ihrer Produkte und Dienstleistungen wirken wahre Wunder, Ihren Besuchern Vertrauen zu vermitteln. Name, Fotos, Position und Firma der zitierten Kunden machen die Zitate glaubhaft. Auch Shop-Bewertungs-Portale eignen sich als vertrauenswürdige Zitatquellen.

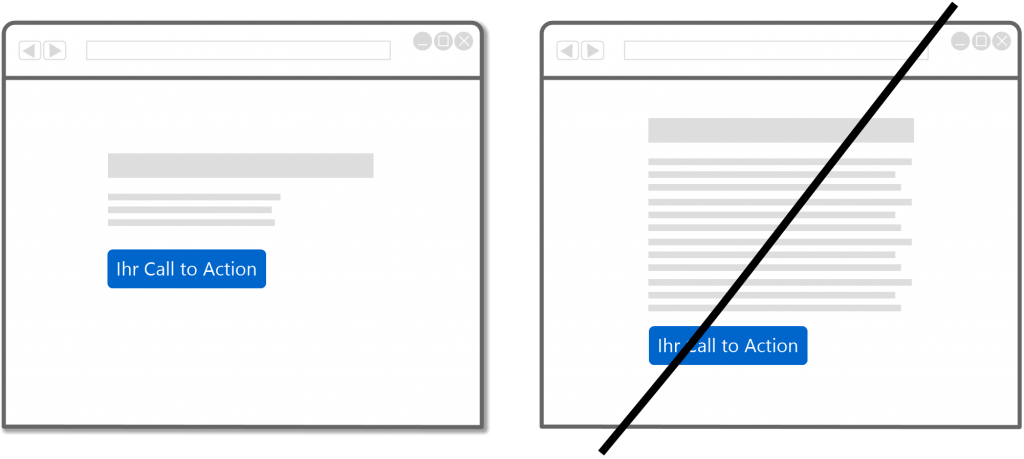
Wiederholen Sie Ihre Hauptaussage
Ihr Call to action (CTA, Handlungsaufforderung) sollte mehrfach auf jeder Seite Ihrer Website stehen, anstatt nur einmal. Z.B. ganz oben, dass sie ohne Scrollen zu sehen ist und einmal ganz unten.
Besucher landen nicht immer auf Ihre Startseite, sondern auch auf beliebigen anderen Seiten. Stellen Sie sicher, dass sie dort wissen, wo sie sind und was die CTA ist.

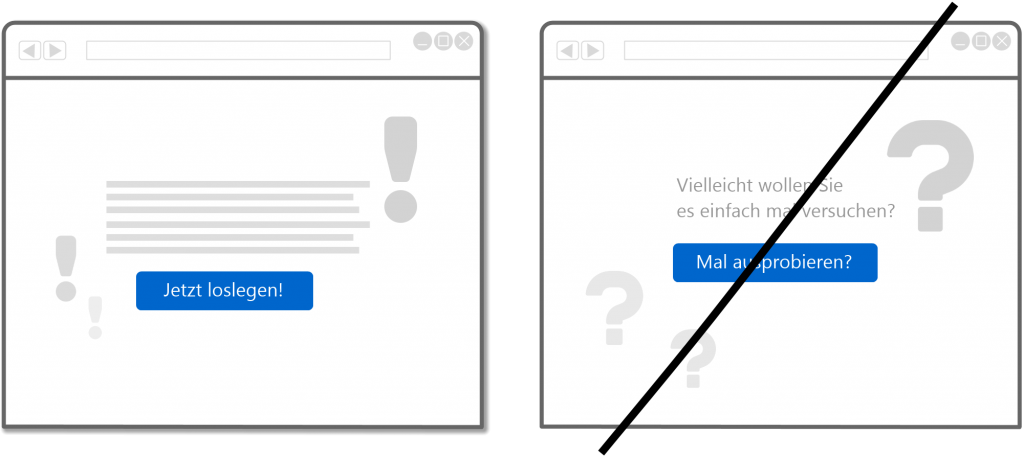
Seien Sie direkt
Sie können Ihre Texte schüchtern, mit vielen „vielleicht“, „könnten“, „möchten“ und Fragezeichen schmücken. Oder Sie formulieren ganz klar, was Sie für Dinge an den Mann bringen möchten und was Sie als nächstes vom Besucher erwarten.

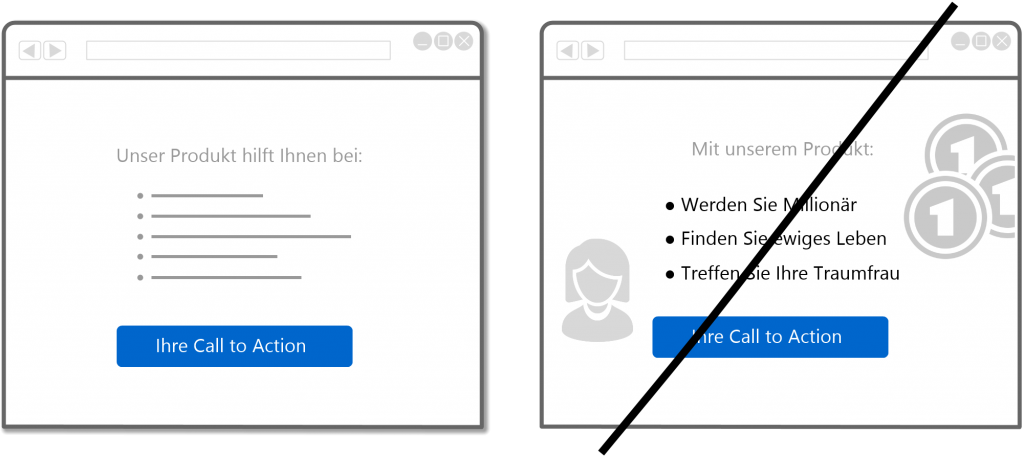
Bleiben Sie glaubhaft
Versprechen nach dem ewigen Leben, Glück und Reichtum sind unglaubwürdig. Überzeugen Sie Ihre Besucher mit originellen Aussagen, die glaubhaft sind. Schreiben Sie im Zweifel lieber neutral und objektiv. Wenn Ihre Aussagen fast unglaublich klingen, bringen Sie Beispiele um glaubhaft zu bleiben.

Design

Nähe
Organisieren Sie Ihre Website, Texte und Bilder so, dass zusammengehörige Elemente dicht nebeneinander platziert werden. Diese Elemente sind dann keine eigenständigen Einheiten mehr, sondern bilden eine gemeinsame visuelle Einheit.
Ihre Website wirkt übersichtlicher und strukturierter. Informationen können schneller aufgenommen werden.

Ausrichtung
Nichts soll zufällig oder willkürlich auf Ihrer Website platziert sein. Jedes Foto, jeder Text, jede Überschrift und jeder Button sollte eine visuelle Verbindung zu anderen Elemente auf einer Seite haben.
Sie unterstreichen mit der Ausrichtung die Klarheit und die Aufgeräumtheit Ihres Internet-Auftritts.

Wiederholung
Die Wiederholung von Designelementen wie Farben, Schriftarten, Schriftgrößen und Formen unterstreicht die Strukturierung Ihrer Website.
Wiederholung sorgt für Wiedererkennung beim Leser und verstärkt die Einheit Ihres Designs.

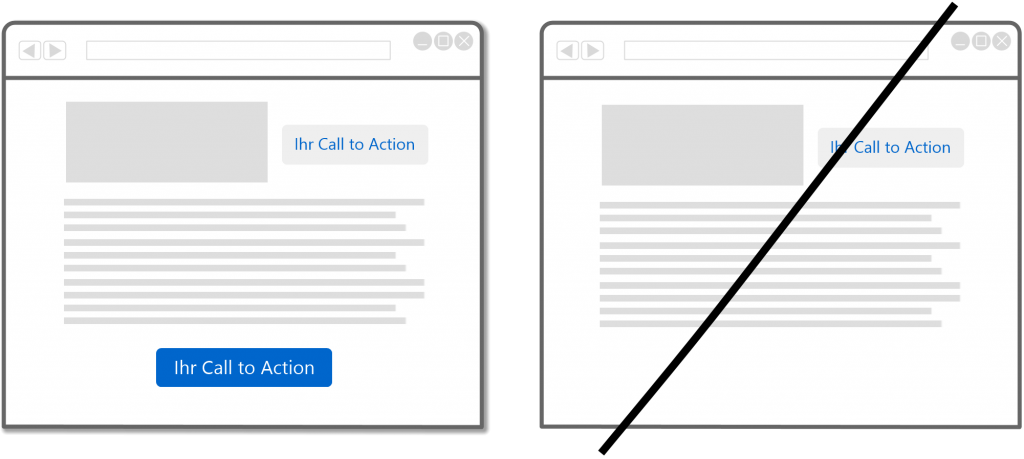
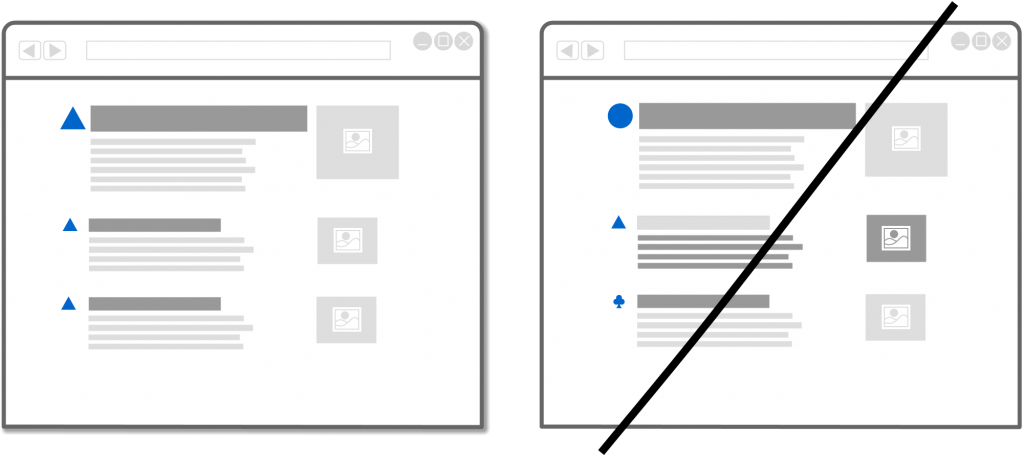
Kontrast
Vermeiden Sie Elemente auf Ihrer Website, die zu ähnlich sind. Heben Sie stattdessen Elemente hervor, die wichtig sind (z.B. Ihr Call to action) und stellen Sie Elemente die unwichtiger sind in den Hintergrund.
Gestalten Sie Dinge entweder gleich, wenn Sie gleich sind, oder gestalten Sie Dinge komplett anders, wenn Sie anders sind. Vermeiden Sie, Elemente „ein bisschen anders“ zu machen. Wenn anders, dann richtig anders.
Verwenden Sie unterschiedliche Schriftarten, Farben, Größen, Formen und Linien um Kontrast zu erreichen. Achten Sie darauf, so wenig wie nötig unterschiedliche Elemente zu verwenden. Z.B. ist es professioneller, ein bis zwei Schriftarten zu verwenden, anstatt 5 bis 10 Schriftarten.

Weniger Ränder
Ränder und Linien konkurrieren mit Ihren Texten um die Aufmerksamkeit des Lesers. Arbeiten Sie möglichst wenig mit Rändern, Kästen und Rahmen und nutzen Sie stattdessen Abstand und Nähe um Elemente voneinander abzugrenzen bzw. Zusammengehörigkeit zu zeigen.

Verwenden Sie Fotos
Unterstreichen Sie Ihre Aussagen mit Fotos. Versuchen Sie, dass die Fotos farblich zum Design Ihrer Website passen. Reduzieren Sie die Designfarben um Ihren Fotos mehr Aussagekraft zu geben. Sie müssen kein Fotograf sein, um beeindruckende Bilder zu verwenden. Es gibt viele Anlaufstellen für hochwertige, kostenlose Fotos.
Nutzen Sie Symbole und Icons um bestimmte Texte und Blöcke auf Ihrer Website hervorzuheben. Z.B. ist eine Lupe ein verständliches Symbol für eine Suchfunktion.

Usability

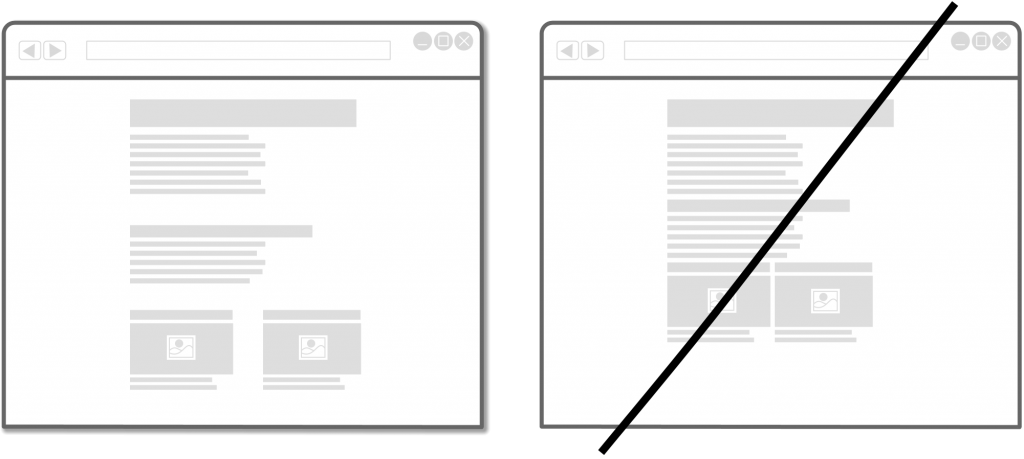
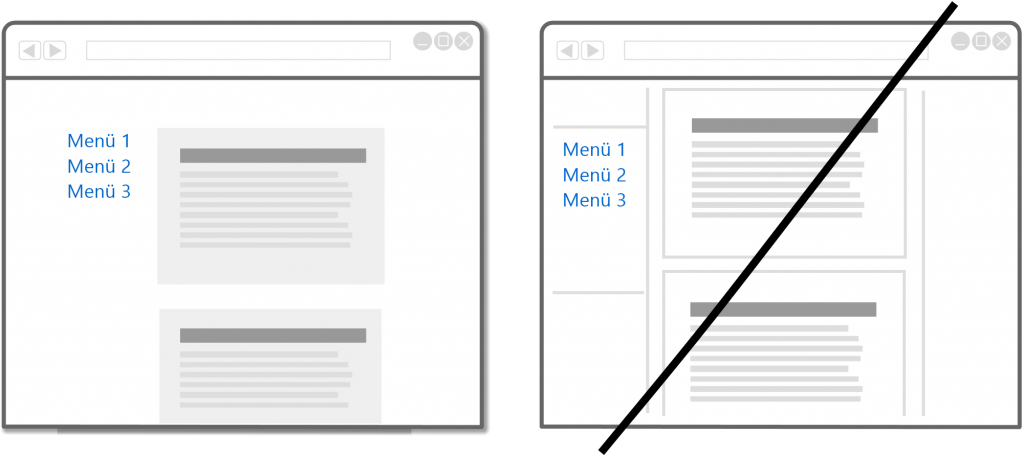
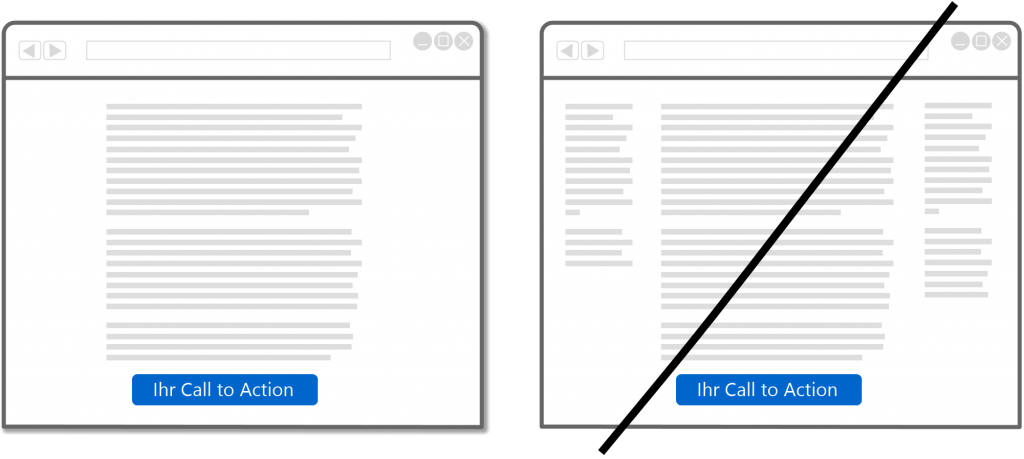
Eine Spalte statt mehrerer Spalten
Probieren Sie es statt mit vielen Spalten nur mit einer Spalte. Sie lenken Ihre Besucher weniger ab als mit 2 oder 3 spalten. Ihre Texte sind besser lesbar und Ihr Call to action sticht heraus.
Schauen Sie z.B. mal wie schön klar die Texte auf Medium zu lesen sind, dank minimaler Ablenkung und nur einer Spalte Text.

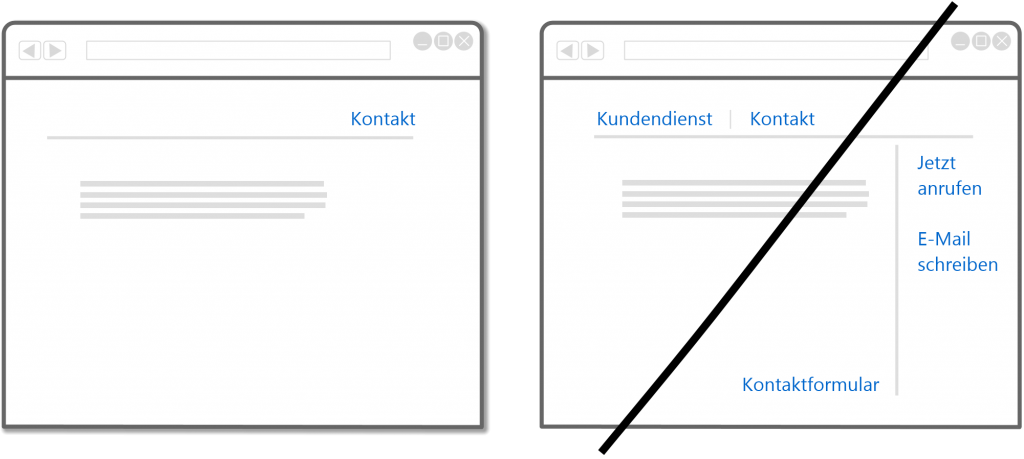
Gleiche Funktionen zusammenfassen
Hier noch schnell die Telefonnummer, dort auf der Seite noch schnell ein paar Links und in der Fußzeile unbedingt noch ein Logo und ein Gütesiegel eingebaut – im Laufe der Zeit wird Ihre Website unruhiger werden und damit schlechter lesbar.
Gehen Sie von Zeit zu Zeit über die Website und fassen Sie Funktionen auf neuen Seiten zusammen, reduzieren Sie Links und Ablenkungen von Ihrer Kernaussage und dem Call to action.

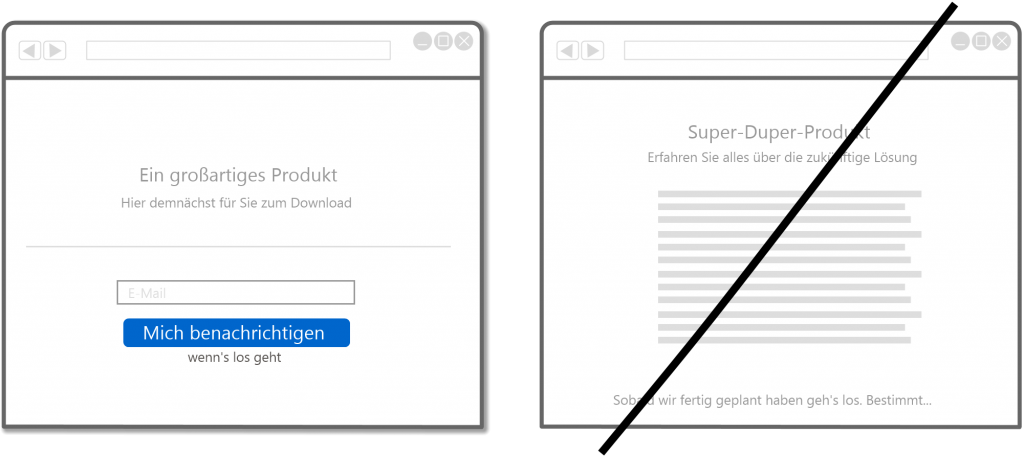
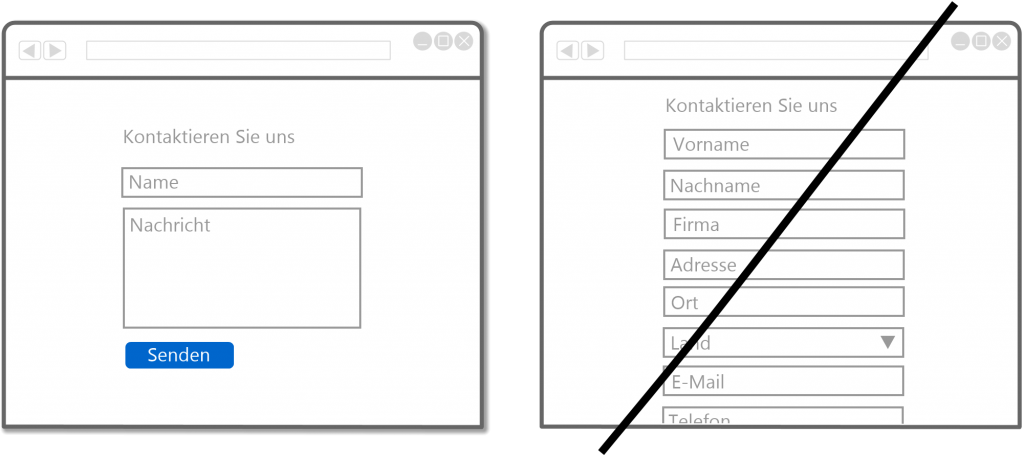
Weniger Formularfelder
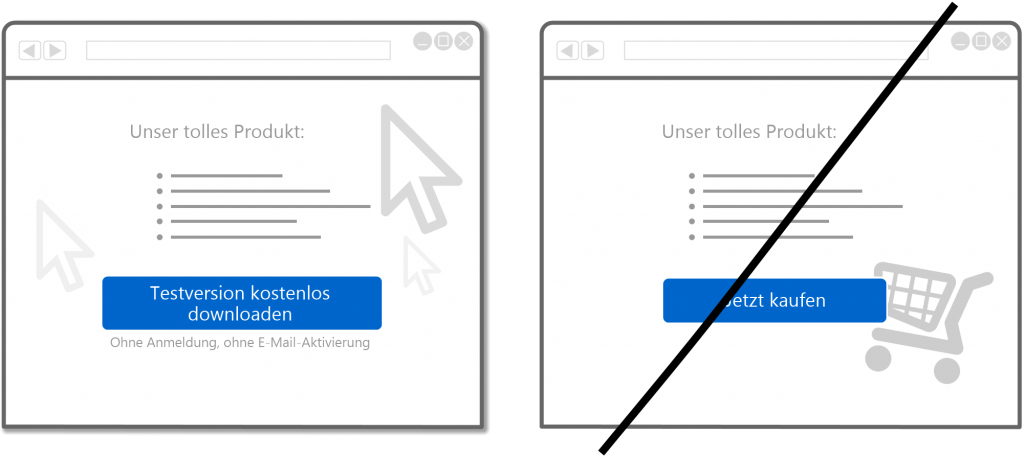
10 Felder ausfüllen, nur um eine Frage stellen zu dürfen, oder eine Testversion eines Produkt herunterladen zu können? Sie kennen das sicher. Machen Sie es besser als Ihre Konkurrenz und beschränken sich auf das, was Sie wirklich benötigen, um Kontakt aufzunehmen.
Z.B. ein Download ganz ohne Formular – und keine Sorge: ist Ihr Produkt gut, wird ein Kontakt zustande kommen. Erstellen Sie ein Kontaktformular nur mit einem E-Mail-Feld. Reduzieren steigert Ihre Kontakt-Rate!

Bleiben Sie beim Thema
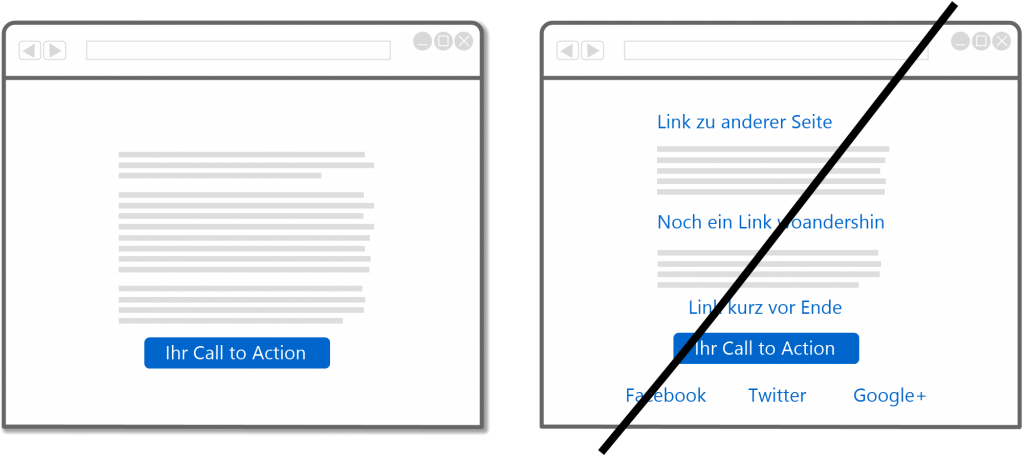
Wenn Sie eine Seite erstellen, bei der Sie vom Anfang einen Bogen zu einer Call to action am Ende aufbauen wollen, dann lassen Sie jegliche Ablenkungen weg. Bauen Sie einen Tunnel auf, der den Besucher zur gewünschten Handlung führt.
Arbeiten Sie sparsam mit Links, Videos und Bildern auf solchen Seiten, um die Ablenkung zu minimieren.

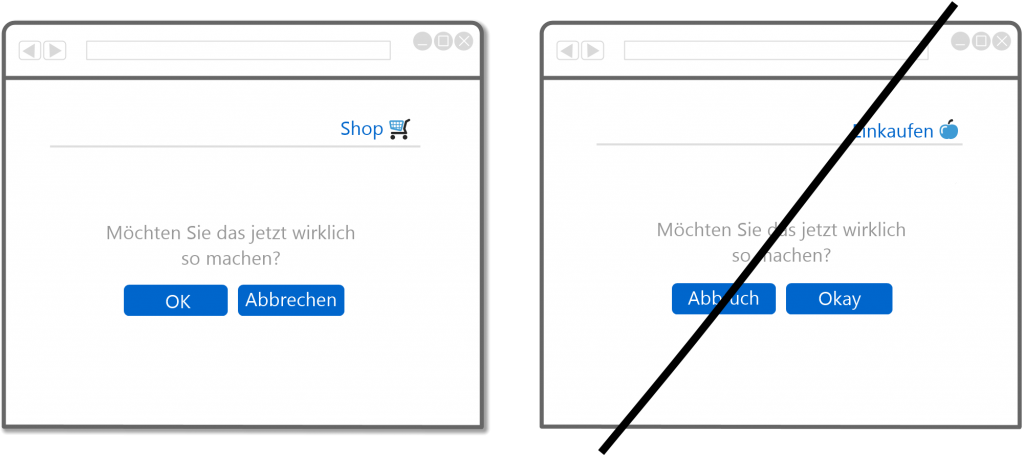
Halten Sie Konventionen ein
Neben der Konsistenz Ihrer Website ist es wichtig, dass Sie Konventionen einhalten. Unter Windows sind z.B. die Buttons „OK“ und „Abbrechen“, unter Mac ist die Reihenfolge genau umgekehrt: „Abbrechen“ und dann „OK“. Bauen Sie Ihre Website so auf, dass Konventionen eingehalten werden. Ihr Shop sollte z.B. einfach mit „Shop“ oder einem Einkaufswagen-Bild verlinkt sein, so wie es üblich ist. Verwenden Sie übliche Begriffe.
Besucher suchen nach Konventionen und orientieren sich daran. Verbessern Sie Ihre Konversionsrate durch das Einhalten von Konventionen.

Nutzen Sie Icons mit Text
Symbole und Icons können von Anwendern unterschiedlich interpretiert werden. Schaffen Sie zweifel aus der Welt, indem Sie Texte neben die Icons schreiben. Wenn der Platz knapp ist, nutzen Sie zur Not Tooltips.
Achten Sie auch auf kulturelle unterschieden; welcher 15-Jährige weiß beispielsweise noch, was diese „Diskette“ auf dem Speichern-Button macht.
![]()
Psychologie

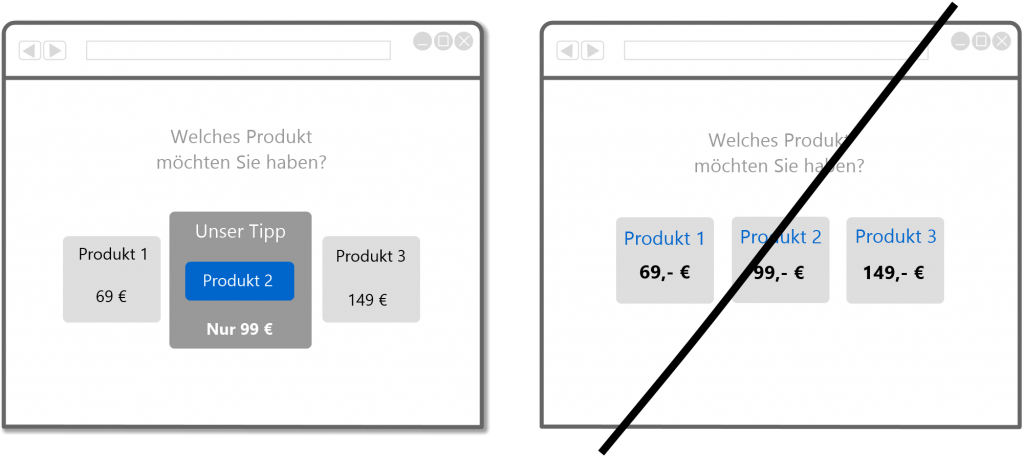
Heben Sie eine Option hervor
Wenn Sie Ihren Kunden mehre Auswahlmöglichkeiten bieten, sind 3 Optionen, davon eine hervorgehoben, der Idealfall. Menschen haben Angst, bei zu vielen Optionen eine falsche Auswahl zu treffen und treffen dann lieber gar keine keine Entscheidung.
Oft wird die goldene Mitte von mehreren Produktvarianten gewählt. Platzieren Sie die für Sie lukrativste Auswahl in einer hervorgehobenen Darstellung in der Mitte. Haben Sie nur zwei Varianten? Dann „erfinden“ Sie eine weitere. Haben Sie mehr als drei Varianten, dann reduzieren Sie diese.

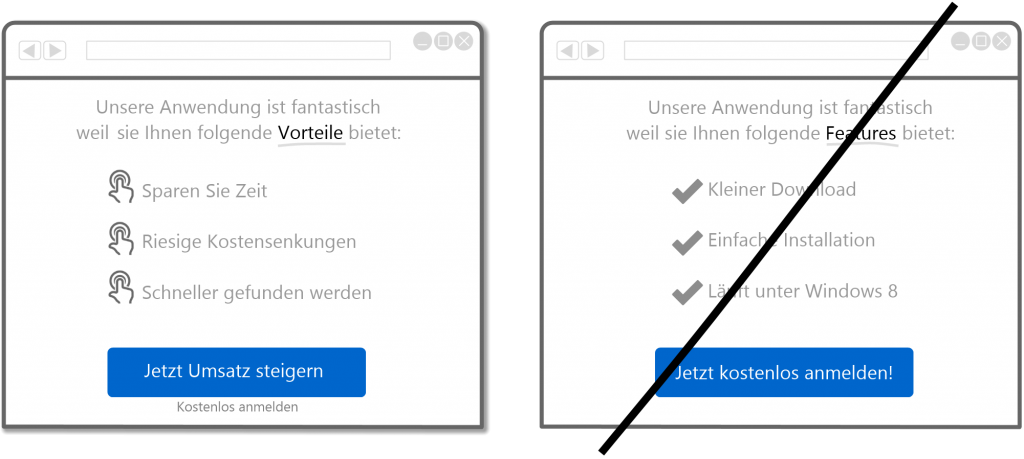
Verkaufen Sie Vorteile statt Features
Anwender kaufen Ihr Produkt oder Dienstleistung um damit ein Ziel zu erreichen oder eine Aufgabe zu lösen. Formulieren Sie dementsprechend die Texte für Buttons Ihre Call to action-Aufrufe.
Statt zu sagen, was ein Button-Klick technisch macht („Jetzt downloaden“), formulieren Sie, was der Anwender damit machen kann („Jetzt Umsatz steigern“) und ergänzen Sie als kleinen Text, was beim Klick passiert.

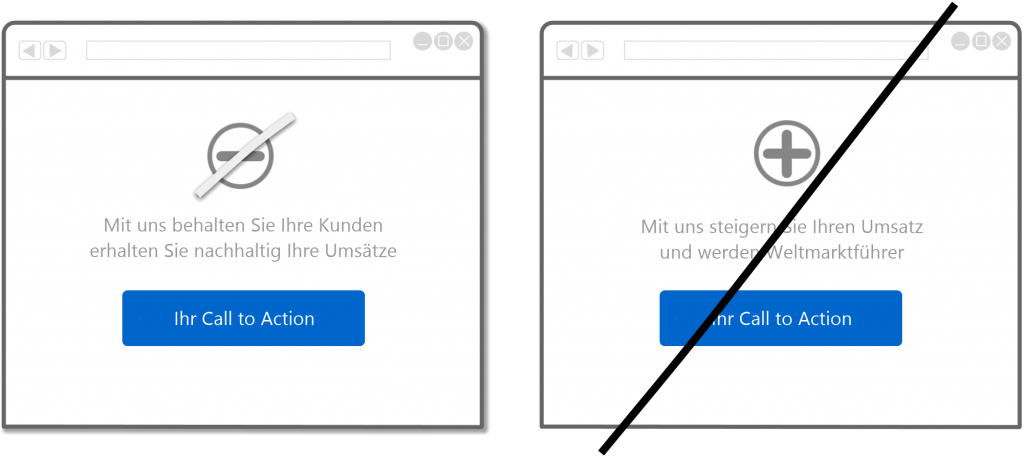
Verlust verhindern statt Gewinne erhöhen
Haben Menschen die Wahl, ist es ihnen wichtiger, den Verlust von etwas zu verhindern anstatt etwas Neues hinzu zu gewinnen.
Unterstreichen Sie bei der Präsentation Ihrer Produkte und Dienstleistungen, wie es den Anwendern hilft, ihren Status quo im privaten oder beruflichen Umfeld beizubehalten. Dies kann sich als effektiver erweisen als den Anwender davon zu überzeugen, dass es ihm hilft, seinen Status quo zu erhöhen.

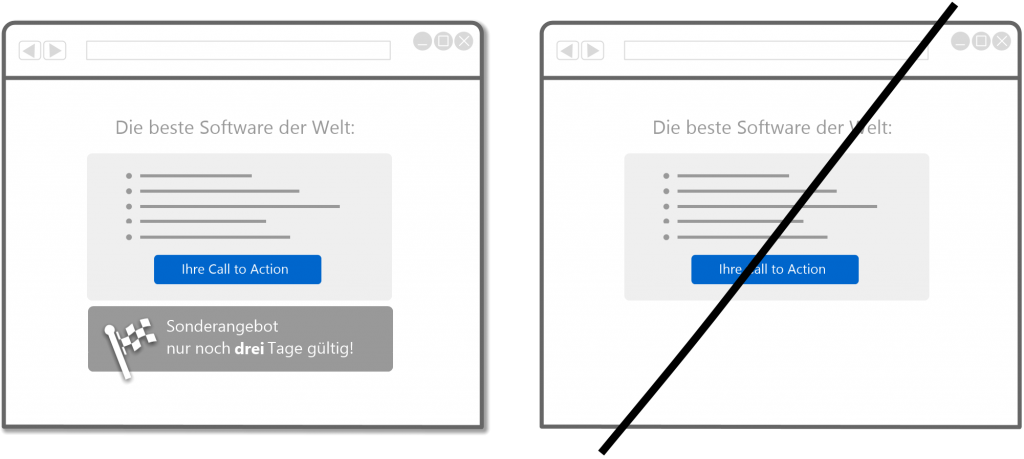
Versuchen Sie’s mit Knappheit
Wir messen Gelegenheiten, Informationen Dingen einen höheren Wert zu, wenn diese weniger erreichbar sind.
Begrenzen Sie Sonderangebote zeitlich oder weisen Sie beispielsweise bei Seminaren darauf hin, wie viele Plätze noch frei sind. Das erhöht den Druck auf potentielle Käufer und dass diese durch die Knappheit zum Kauf motiviert werden.

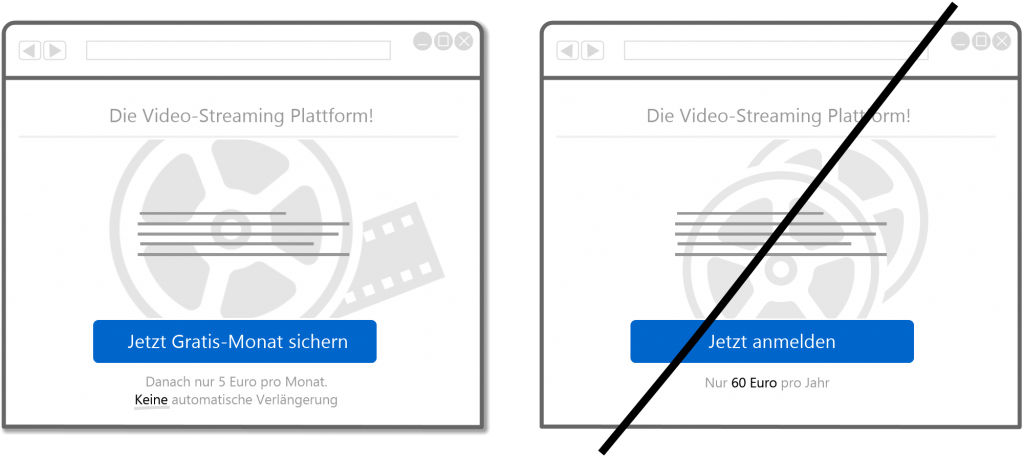
Lieber mehrere kleinere Zustimmungen und Schritte als ein großer Schritt
Wer sich zu einer Sache bekennt, macht alles um dieser auch zu genügen, weil Menschen in ihren Worten und Taten konsistent erscheinen wollen.
Verlangen Sie potentiellen Kunden nicht sofort die ganz große Entscheidung ab, sondern nur eine ganz kleine, die einfach und sicher ist. Haben Sie damit einem den „Fuß in der“ Tür, kann der Interessent viel einfacher den nächsten Schritt machen.
Bieten Sie z.B. online Dienstleistungen an, dann schenken Sie Ihren zukünftigen Kunden einen gratis Probemonat. Wenn Sie Abonnements verkaufen, zeigen Sie Ihren Kunden nicht den Preis pro Jahr sondern den niedrigeren Preis pro Monat.

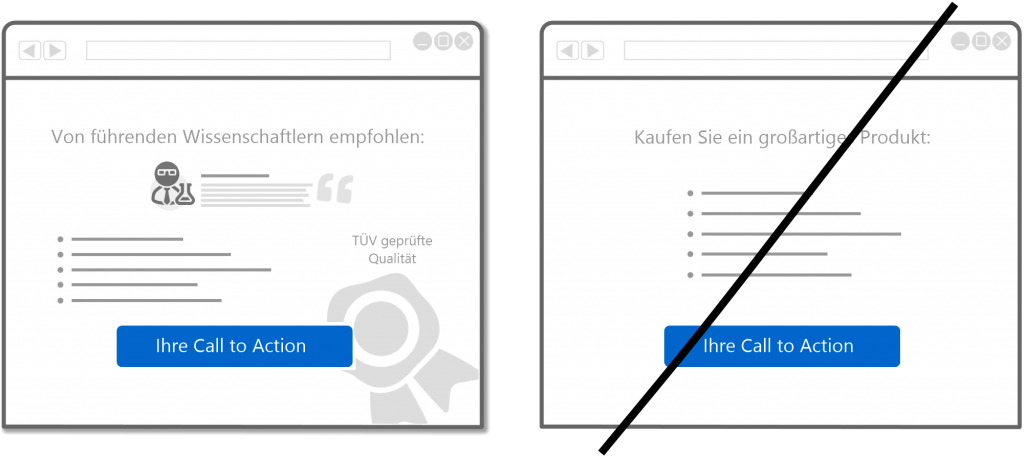
Autorität
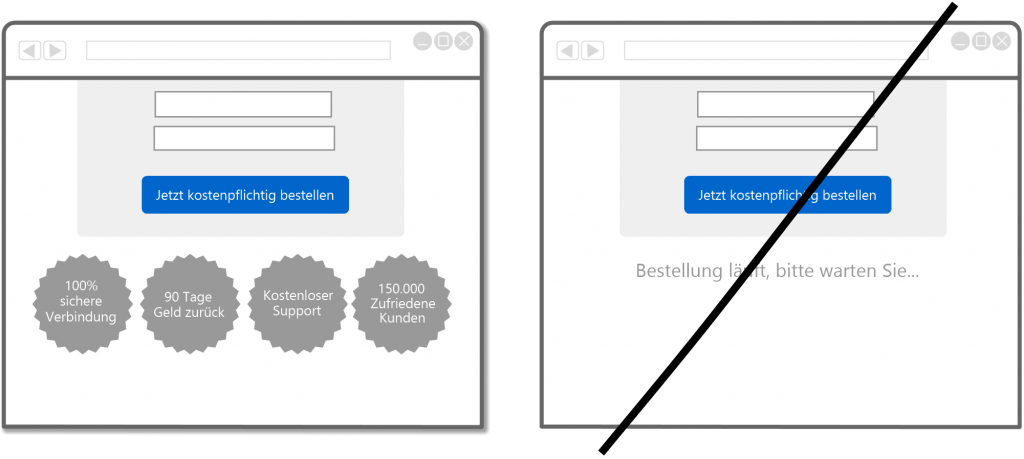
Menschen vertrauen Autoritäten und Autoritätspersonen; Symbole vermitteln Autorität. Verwenden Sie bewährte Zertifikate und Qualitätssiegel für Ihre Website. Betreiben Sie z.B. einen Webshop sollten Sie ein Garantiesiegel einer Shop-Bewertungs-Plattform gut sichtbar einbinden.
Geben Sie auch offen Fehler zu, um Ihre Glaubwürdigkeit zu stärken. Betreiben Sie z.B. ein Support-Forum, ein Twitter-Konto oder eine Facebook-Seite ist das ein hervorragender Weg, Kritik ehrlich zu begegnen und Ihren Umgang mit Fehlern für andere Besucher transparent zu dokumentieren.

Wecken Sie Neugier
Wenn Sie Besucher zu Kunden machen möchten, geben Sie ihnen einen Anreiz indem Sie ihre Neugier wecken. Das kann z.B. ein Beispielkapitel eines Buchs sein, das Sie verkaufen, oder eine Testversion Ihrer Software. Alles was zum gewünschten Call to action führt ist hier nützlich.

Bestätigen Sie Ihre Kunden lieber zu oft
Wenn sich ein Kauf anbahnt, dann geben Sie Ihrem Besucher ein paar Bestätigungen, dass er gerade das richtige macht. Sagen Sie ihm, dass er ein sicheres Bezahlsystem nutzt, dass er jederzeit abbrechen kann oder dass es keine Versandkosten gibt.
Alles was den Tatsachen entspricht und eine positive Grundstimmung vermittelt ist hier erlaubt.

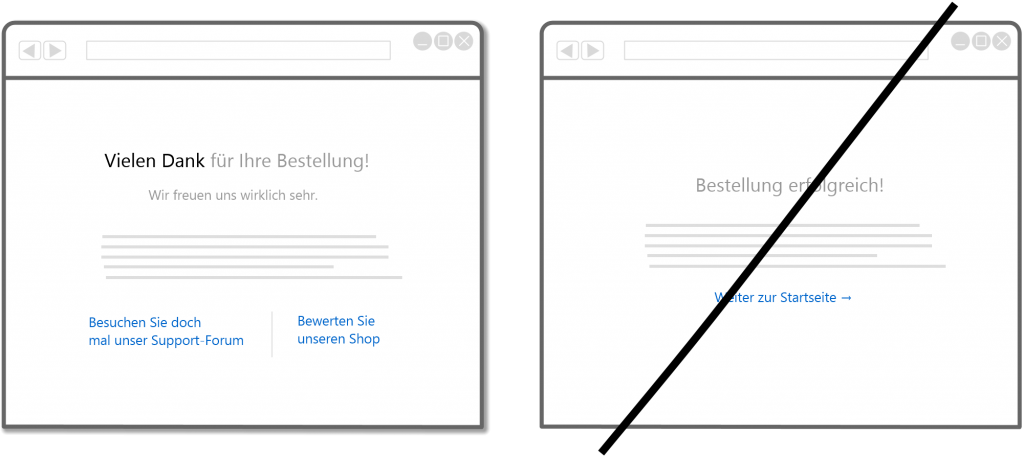
Bedanken Sie sich
Bedanken Sie sich nach einem erfolgreichen Call to action. Sie haben einen neuen Kunden, Newsletter-Abonnenten, usw. Geben Sie ihm die Gewissheit, dass es die richtige Entscheidung war und dass Sie ihn wertschätzen. Bedanken vermittelt Menschlichkeit und Professionalität.

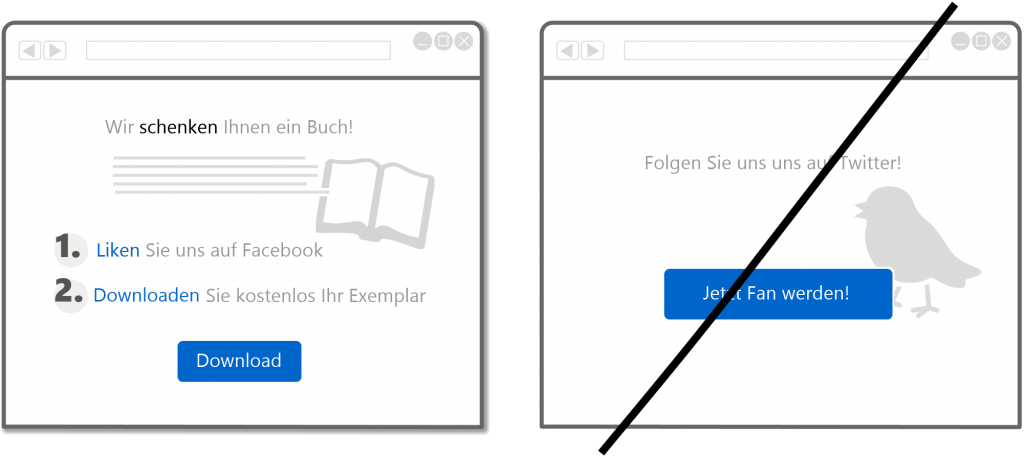
Kleine Gefälligkeiten erhalten die Freundschaft
Geben Sie einer Person eine kleine Gefälligkeit, so fühlt sich diese Person Ihnen gegenüber verpflichtet, selbst dann wenn die Gefälligkeit nicht erbeten wurde. Auch Zugeständnisse an eine Person bewirken, dass diese Ihnen entgegen kommt.
Bieten Sie auf Ihrer Website solche Gefälligkeiten an, z.B. in Form von informativen Downloads im Gegenzug für eine E-Mail-Adresse (Newsletter) oder einen Share auf Twitter oder Facebook. Bieten Sie auch von Zeit zu Zeit Rabattaktionen für bereits bekannte Kunden und Newsletter-Abonnenten an.

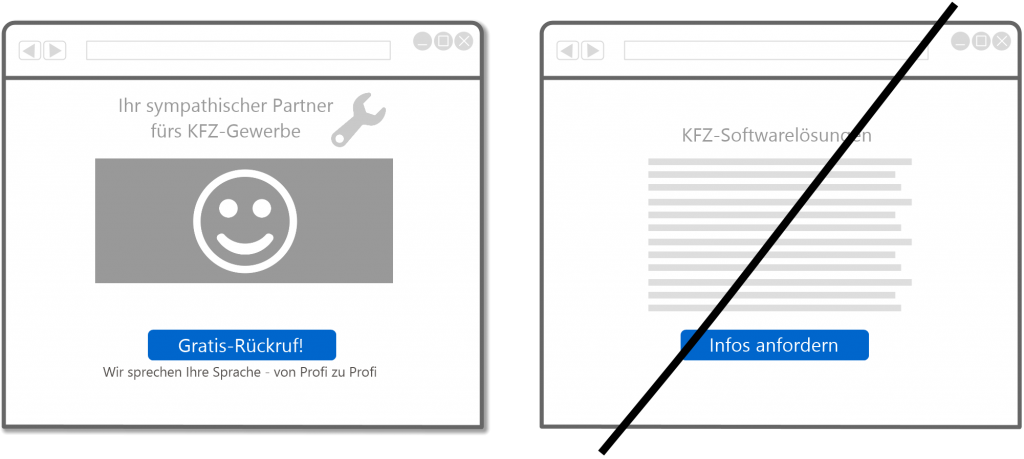
Seien Sie sympathisch
Sympathie bewirkt, dass sich eine Verpflichtung aufbaut. Attraktivität, Ähnlichkeit und Vertrautheit erzeugen Sympathie.
Glaubwürdige, große Fotos von attraktiven, sympathischen Menschen auf Ihrer Website lassen Ihre Website sympathischer wirken. Achten Sie auf hochwertige, möglichst natürliche Bilder. Kennen Sie Ihre Zielgruppe, so verwenden Sie Symbole und Begrifflichkeiten, die Ihre Zugehörigkeit hervorheben.

Zusammenfassung
Wie Sie gesehen haben gibt es viele unterschiedliche Disziplinen, die bei der Umsetzung einer Firmen-Website zu beachten sind. Mit dem entsprechenden Wissen können Sie sich deutlich vom Wettbewerb abheben und viele Kunden für sich gewinnen. Ich möchte Sie ermutigen, neugierig auf Neues zu sein und meinen Artikel als Einstieg zu nutzen.
Jetzt sind Sie dran: Was sind Ihre Tipps und Tricks für die perfekte optische und inhaltliche Gestaltung einer Unternehmens-Website? Sagen Sie mir in den Kommentaren was ich an Punkten vergessen habe.
Ich freue mich darauf, auf einen zweiten Teil mit Ihren Rückmeldungen zu schreiben.
Endlich mal eine gute Ausarbeitung zum Thema „Gute Webseiten“.
Danke, Harald! Ich habe da bestimmt 20+ Stunden dran gearbeitet.
Tolle Übersicht. Vor allem die Beispiele machen sehr deutlich was gemeint ist! Das ist eine super Checkliste für jede neue Webseite.
Grüße und Danke
Roman
Danke für Deine Rückmeldung, Roman!