HTML-Struktur
Bei HTML (Hypertext Markup Language) handelt es sich um eine textbasierte Auszeichnungssprache. HTML-Dokumente bilden die Grundlage des Internets und werden von einem Browser (wie zum Beispiel Mozilla Firefox, Google Chrome oder Safari) dargestellt. Zusätzlich enthalten HTML-Dokumente noch Informationen, die nicht im Browser angezeigt werden, sogenannte Meta-Informationen. HTML-Dokumente können mit einem einfachen Editor erstellt werden, es muss kein spezifischen Programm dafür erworben werden. Durch bestimmte ausgezeichnete Elemente wie Tags, wird dem Text eine hierarchische Struktur gegeben.
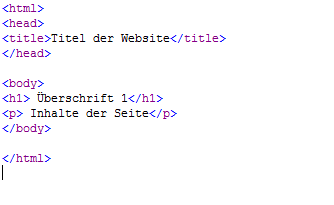
Eine einfache HTML-Struktur sieht folgendermaßen aus:
Ein Merkmal für HTML-Dokumente sind die beiden Teile, aus der das Dokument besteht. Zum einen gibt es den head, also den Kopf des Dokuments, sowie auch den Körper (body).
Im head stehen häufig Informationen zum Dokument selbst. Bei der Suchmaschinenoptimierung sind dort Meta-Tags hinterlegt, die Keywords und Beschreibungen der Website erhalten. Diese Informationen werden nicht innerhalb des Browsers angezeigt.
Im body des HTML-Dokuments befindet sich der Inhalt der Seite. Dort stehen die Inhalte der Website.Das können beispielsweise Bilder, Videos oder Texte sein. Um die Inhalte strukturieren zu können, stehen verschiedene Tags zur Verfügung.
Beim Quellcode von HTML-Dokumenten erscheinen häufig spitzige Klammern (<>). Diese Klammern umschließen ein bestimmtes Tag. Im Beispiel oben wären das Folgende: <html> <body> <head><p><h1>. Wenn Sie genau schauen, haben Sie bestimmt gemerkt, dass diese Tags teilweise zweimal auftreten. Einmal werden sie geöffnet und mit einem zusätzlichen Slash (/) werden diese wieder geschlossen. Genaueres dazu folgt nun:
Zeichen zwischen den Klammern werden vom Browser als Befehle erkannt. Generell gibt es 3 unterschiedliche Arten von Tags:
Empty-Tags: Zu Empty-Tags gehören beispielsweise Zeilenumbrüche. Einfache Tags wie diese können vom Browser sofort ausgeführt werden. Bei dieser Art von Tags wird lediglich folgender Befehl einmalig angegeben, um einen Zeilenumbruch zu erzeugen. Beispiel: <br/>
Container-Tags: Bei Container-Tags handelt es sich um Tags, die erst geöffnet und später geschlossen werden. Dies wird häufig genutzt um Texte oder einzelne Wörter fett zu markieren. Ebenso werden so Ãœberschriften (h1, h2, h3,…) betitelt. Will man eine Website für Suchmaschinen optimieren, so sollte man darauf achten, dass die Ãœberschriften wichtige Keywords enthalten und nicht nur ein „Herzlich Willkommen“ beinhalten.
Container-Tags mit Zusatz: Die dritte Variante von Tags wird beispielsweise genutzt, um Wörter in einem Text zu verlinken. Dies kann dann folgendermaßen aussehen:
<p> Websites mit dem <a href=“https://www.zeta-producer.com/de/index.html“>Zeta Producer</a> erstellen</p>
Im Browser würde das dann so aussehen:
Websites mit dem Zeta Producer erstellen
Das title-Tag (<title>) ist besonders wichtig. Dabei handelt es sich ebenfalls um ein wichtiges Tag für Suchmaschinen. Das Title-Tag findet man im head eines HTML-Dokument. Der Titel der Website wird ebenfalls im Tab oder der Titelleiste des Browsers angezeigt (siehe unten).
Zusätzlich wird dieser Inhalt häufig als Zusatzinformation bei der Suchergebnisliste und beim Setzen von Bookmarks verwendet.

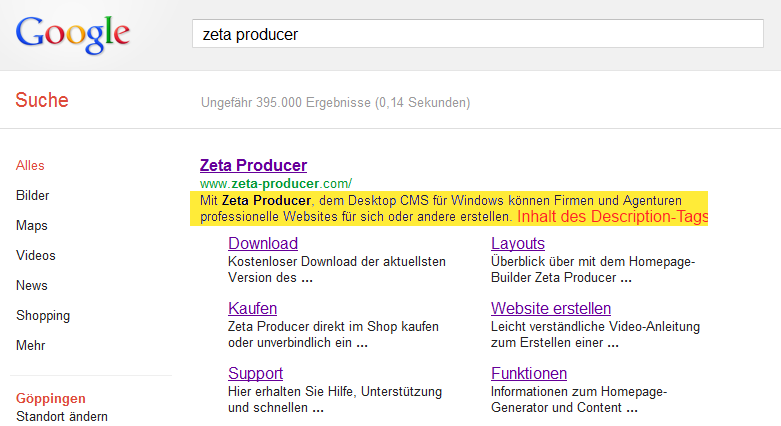
Meta-Tags sind ein großes Thema im Bereich SEO. Allerdings nicht, weil diese so unglaublich wichtig sind, sondern vielmehr weil oft diskutiert wird, ob diese Tags Auswirkungen auf SEO haben oder nicht. Von beliebten Suchmaschinen werden die Meta-Tags kaum oder gar nicht beachtet und haben somit keinen Einfluss auf das Ranking. Die ursprüngliche Idee, dass die Inhalte der Meta-Tags über die Inhalte der Website informiert war sehr gut, bis dieses Tags von Websitenbetreibern missbraucht wurde. Das führte dann letztendlich soweit, dass Suchmaschinen diese Inhalte vollkommen ignorieren. Um weitere Informationen zur Website auf Ergebnisseiten anzuzeigen, nutzt beispielsweise Google oft Inhalte von Meta-Tags.
Arten von Meta-Tags
Das Description-Tag:
Dieses Tag sollte präzise Inhalte zur einzelnen Websites selbst bereitstellen. Dort sollte besonders auf eine genaue Formulierung geachtet werden. Das Meta-Tag beschreibt lediglich eine Seite der ganzen Website. Das bedeutet, dass zu jeder Website ein anderer Beschreibungstext verfasst werden muss. Das diese Tags jedoch eine wichtige Bedeutung haben, sieht man auf dem unten abgebildeten Bild. Der Inhalt des Description-Tag kann als Zusatzinformation für Nutzer einer Suchmaschine angezeigt werden. Dies ist überwiegend der Fall, wenn die gesuchten Begriffe auch zum Description-Tag passen. Sollte dies nicht übereinstimmen, so greift Google auf eigene erstellte Snippets zurück. Damit Ihre Description-Tags bei Google als Zusatzinformation angezeigt werden, sollten Sie darauf achten, dass die Keywords in den Description-Tags vorkommen.

Keyword-Tag:
Das Keyword-Tag befindet sich meist direkt unter dem Description-Tag des Quellcodes. So kann das Keyword-Tag aussehen:
<meta name=“keywords“ content=“Desktop CMS Website erstellen Homepage erstellen professionell Göppingen Stuttgart“>
Das Verwenden dieses Meta-Tags ist heutzutage Gang und Gebe. Und das obwohl keine nennenswerte Suchmaschine diesen Inhalten Vertrauen schenkt. Das liegt daran, dass Suchmaschinenbetreiber nicht das Risiko eingehen wollen, dass bei einer Suchanfrage Websites vorgeschlagen werden, welche zwar passende Keywords in Tags aber keinerlei Inhalte diesbezüglich auf der Seite aufweisen können. Für Konkurrenten hat die Platzierung von Keyword-Tags jedoch eine Bedeutung. Diese können mit nur wenigen Klicks die Keywords anderer Websites einsehen.
Geo-Tag:
Da Navigationssysteme und Google Earth-Anwendungen auf dem Fortschritt sind, liegt es nahe, dass in Zukunft diese eventuell auch für die ortsbezogene Suchanfragen genutzt werden können. Daher kann es nicht schaden auch geografische Daten in dem Quellcode Ihrer Seite zu integrieren. Dies kann auf verschiedene Arten funktionieren. Entweder Sie entscheiden sich lediglich für die Angabe der Stadt oder Sie geben komplett alle denkbaren Daten für die Lokalisierung Ihres Standortes an. Dies kann dann von der Angabe des Breiten- und Längengrads bis hin zur Angabe der Postleitzahl realisiert werden. Beispiel:
- <meta name= „city“ content= „Göppingen“>
- <meta name=“zipcode“ content=“73037″>
- <meta name=“geo.position“ content=“9.690770;48.713620″
Da nicht auszuschließen ist, dass Suchmaschinen den angegeben Ort mit dem Impressum abgleichen, sollten Sie auf ein strukturiertes Impressum achten.
rel=“nofollow“-Tag:
Um Linkspam etwas einzudämmen hat Google ein „nofollow-Tag“ eingeführt, welches bewirken kann, dass Links auf bestimmten Websites (wie beispielsweise Blogs oder Foren) nicht von Google gewichtet werden. Um herauszufinden, ob ein Link noch über „Gewichtung“ verfügt, muss der Quellcode der Seite betrachtet werden. Sollte es sich um ein „nofollow“-Link halten, so kann das wie folgt aussehen:
<a href=https://www.zeta-producer.com“ rel=nofollowâ€> Zeta Producer</a>
Es ist allerdings auch möglich, dass für die komplette Website die Links „nofollow“ gesetzt werden. Dann wird den Robots der die Seiten crawlt mitgeteilt, dass alle Links der Seite nicht mit „Linkkraft“ ausgestattet werden sollen. Das kann dann so aussehen:
<meta name=“robots“ content=“index, nofollowâ€>
oder
<meta name=“robots“ content=“noindex, nofollowâ€>
Das obere Beispiel bedeutet, dass der Robot die ausgewählte Seite in den Suchbestand von Google aufnimmt, jedoch die Links keine „Gewichtung“ bekommen. Beim unteren Beispiel wird sowohl das Aufnehmen der Seite in den Index der Suchmaschine als auch das Gewichten der angegeben Links verhindert.