Die Optimierung von Websites betrifft 2 Bereiche. Zum einen die Onpage- und zum anderen die Offpage-Optimierung. Bei der Offpage Optimierung der Inhalte sind Struktur und Inhalte der Seite weniger von Bedeutung, es stehen eher die Anzahl eingehender Links im Vordergrund. Die Onpage-Optimierung kann vom Webmaster selbst durchgeführt werden. Dabei handelt es sich um Änderungen, die am Quellcode der Website vorgenommen werden müssen.
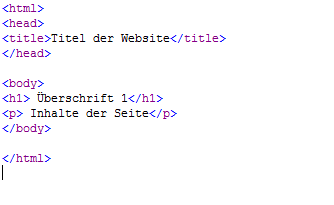
<title>-Tags
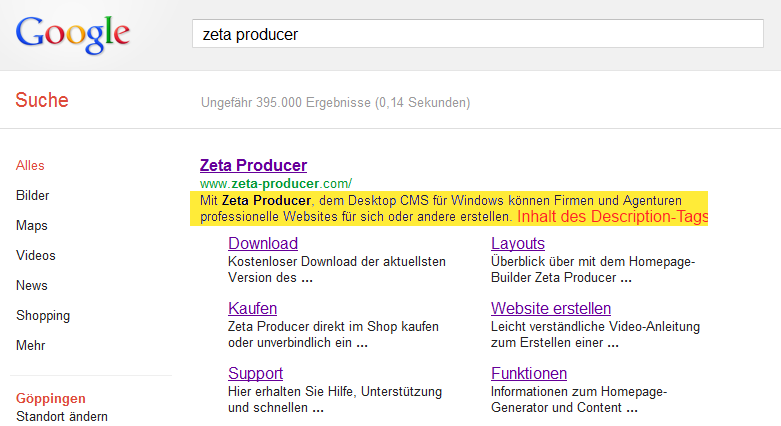
Einer der wichtigsten Tags ist der Title-Tag. Dieser wird für Suchmaschinen als besonders wichtig gewertet und dieser erscheint häufig in den Ergebnislisten der Suchmaschinen. Der Titel von Texten eignet sich besonders gut, weil er den gesamten Textinhaltes in wenigen Wörtern beschreibt. Um den Inhalt Ihrer Website möglichst genau widerzuspiegeln, sollten Sie also auf ein treffend formuliertes Title-Tag achten. Denken Sie jedoch auch daran, dass die Website generell für die Besucher gemacht sein sollte, optimieren Sie eine Website nur soweit, dass Besucher die gewünschten Inhalte auf Ihrer Website finden und auch verstehen können. Die Besucher Ihrer Website sollten sich trotzdem gut zurechtfinden und nicht mit Keywordtexten abgefertigt werden. Achten Sie auf gut strukturierte und einfach zu lesende Texte, die auch vom User in der Suchergebnisliste gerne ausgewählt werden. (Click-PopularityVERLINKEN).
Sollte ein Besucher Ihres Internetauftritts ein Social Bookmark zu Ihrer Website setzen, so wird automatisch das Title-Tag als Titel für das Bookmark verwendet.
Das Title-Tag sollte zwischen 40 und maximal 100 Zeichen lang sein.
Keyword-Dichte
Um auch den Inhalte der Website suchmaschinenfreundlich zu gestalten, muss wieder ein Mittelmaß zwischen Suchmaschinenoptimierung und Benutzerfreundlichkeit gefunden werden. Für Suchmaschinen ist es wichtig, dass zu Beginn der Texte die wichtigen und grundlegenden Informationen genannt werden. Somit sollten Ihre Texte in Form einer umgedrehten Pyramide dargestellt werden. Wichtige Keywords sollten häufiger im Text vorkommen. Damit der Leser jedoch trotzdem noch gerne den Text liest, muss auf eine angemessene Keyword-Dichte geachtet werden. Laut diverser Quellen erweist sich eine Keyword-Dichte von 3-5 % als angemessen. Ein Tool, mit dem die Dichte des Keywords in Relation zum Text gemessen werden kann, ist Keyworddensity.de http://www.keyworddensity.de/. Mit der Eingabe des gewünschten Keywords und des vollständigen Fließtexts wird die Keyworddichte in % ermittelt.
Verwenden Sie Aufzählungen und Zwischenüberschriften, heben Sie Wörter hervor!
Aufzählungen strukturieren einen Fleißtext und lassen diesen übersichtlicher aussehen. Suchmaschinen gewichten Aufzählungen generell höher als Fließtextes. Google erkennt die Aufzählungen anhand des HTML-Codes. Auch Hervorhebungen einzelner Begriffe werden von Suchmaschinen höher bewertet als reiner Fleißtext. Zusätzlich wird der Leser beim Ãœberfliegen des Textes gleich auf die wichtigsten Stichwörter aufmerksam gemacht.
Ãœberschriften
Um einzelne Ãœberschriften bei Texten hervorzuheben, werden <h1>-<h6> Tags verwendet. Die wichtigste Ãœberschrift ist das h1-Tag. Alle nachfolgenden Ãœberschriften werden dann mit h2-, h3- oder h4-Tags bezeichnet.
Verweisende Links im Fließtext
Keywords auf Ihrer Seite sollten durch Verlinkungen innerhalb Ihrer Seite hervorgehoben werden. Dabei sollte beachtet werden, dass auch wirklich die wichtigen Keywords selbst verlinkt werden. Das zu verlinkte Keyword sollte allerdings auch auf eine Seite verweisen, bei der es sich um das Keyword selbst dreht. Dann wird zum einen die Link-Popularität der verlinkten Seite erhöht und die Seite die verlinkt wird ebenfalls höher gewichtet. Da der Zusammenhang von Keyword zu Inhalte der verlinkten Seite passt. Zusätzlich kann ein Titel für das verlinkte Keyword angegeben werden. Bei einem Mouse-Over des verlinkten Wortes, wird dann der Titel des Links angezeigt. Dieser sollte nach Möglichkeit schon auf die Inhalte der verlinkten Seite hinweisen.
Umgang mit PDFs
Da PDF-Dateien mittlerweile sehr gerne eingesetzt werden, indexieren nun auch Suchmaschinen PDFs wie HTML-Dateien. Deshalb sollten Sie darauf achten, dass von Ihnen verwendete PDF-Dateien auch mit passenden Keywords benannt werden.
Zusammenfassung:
- Zu Beginn des Seitentextes das Keyword häufig nennen (Hinweis: Texte nicht nur für Suchmaschinen schreiben!)
- Kurze und einfach verständliche Sätze wählen.
- Wenn möglich Aufzählungen verwenden
- Keywords optisch hervorheben
- Nur einzigartige Texte verwenden (Kein Double Content)
- Achten Sie beim Verwenden von Bildern auf passend gewählte Dateinamen
- Verlinken Sie innerhalb Ihrer Homepage
- Achten Sie auf eine geeignete Keyworddichte
- Benennen Sie h1- und title-Tag mit Keywords