
Bald beginnt wieder ein neues Jahr und wie immer gibt es zahlreiche Voraussagen, was 2016 wohl die Trends im Bereich Webdesign und Web-Entwicklung sein werden.
Wie viele Vorhersagen tatsächlich zutreffen, und was sich als pure Spekulation herausstellt werden wir wohl erst 2017 wissen.
Nachfolgend stelle ich Ihnen Artikel und Blog-Postings vor, die sich zu den Trends im kommenden Jahr äußern. Betrachten Sie kritisch, was Sie dort finden und folgen Sie am besten nicht jedem Trend, nur weil er von Apple, Twitter & Co. ausgeht.
TL;DR: Siehe Zusammenfassung unten
[easy-tweet tweet=“Webdesign-Trends 2016″ user=“zetaproducer“ hashtags=“webdesign-trend-2016″]
Onlinemarketing.de – „Webdesign 2016: Auf diese 6 Trends sollten Marketer sich einstellen“
Überblick über verschiedene Aspekte kommender Trends. Teilweise ohne Quellenangaben, deshalb unklar warum das Trends sein sollen. Die Trends:
- Endlos-Scrolling – Benutzer müssen nicht mehr „Weiter/zurück“ klicken.
- „Storytelling“ – gute Geschichten erzählen.
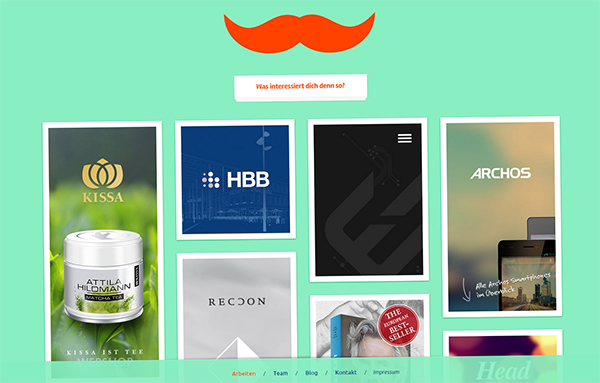
- Qualitativ hochwertige Fotos (siehe auch).
- Bilderlose Inhalte – Konzentration auf den Content.
- Typografie – Inhalte über schöne Typographie und nicht nur Bilder präsentieren.
- Unnötige Elemente entfernen – Schneller ladende Seiten, speziell mobil.
Awwwards – „6 Web Design Trends You Must Know for 2015 & 2016“
Englischsprachige Website, die Awards für gelungenes Webdesign vergibt. Trends meistens ohne Quellenangaben.
- Wiederverwendung von UI-Entwurfsmustern – Benutzer finden sich besser zurecht, wenn Websites bestimmte de-facto-Standards einhalten (z.B. das Hamburger-Menü).
- Animationen – Sinnvoll eingesetzt sind sie hilfreich beim „Storytelling“.
- Mikro-Interaktionen – Rückmeldung zu Statusänderungen im Kleinen.
- Material Design – Von Google ins Leben gerufene Art der Gestaltung von Programm-Oberflächen.
- Responsive Design – Websites, die sich an das jeweilige Gerät anpassen.
- Flat Design – Minimalisierung von Oberflächen, weglassen von Schnörkeln.
Die hier vorgestellten Trends sind anscheinend auf Basis des englischen Artikels „Web design trend predictions for 2016 – 2017“ entstanden.
Quertime – „8 Website Design Trends to Follow in 2015 / 2016“
Englische Website, die Trends für das aktuelle und das kommende Jahr vorstellt. Kaum Quellenangaben und Begründung für die Trends.
- Flat Design – Websites, die Elemente enthalten, die minimalistisch gestaltet sind.
- Eigenartige Illustrationen – Handgezeichnete Zeichnungen à la Dropbox.
- Typographie – Besser Verwendung von Zeichensätzen zur Gestaltung.
- Hochwertige Bilder – Websites lebendiger und freundlicher machen mit Grafiken.
- Hochwertige animierte Bilder – Websites durch kurze Animationen lebendiger machen.
- Interaktives Storytelling – Benutzer durch minimale Interaktionen an eine Geschichte fesseln.
- Minimalistisches, Benutzer-orientiertes Design – Webseiten so gestalten, dass auch technisch unkundige Benutzer gut damit zurecht kommen.
- Bestehende Trends iterativ verbessern – Z.B. Responsive Design, Endlos-Scrolling, Parallax-Scrolling.
Quora – „What will be the biggest web design trends of 2016?“
Forum-Artikel mit zahlreichen Benutzerkommentaren, was aus deren Sicht die kommenden, subjektiven Trends sind. Jeweils mit Beispiel/Beweis zum Trend.
- Bootstrap, UIKit & Co. ersetzen – „Grids on demand“ ersetzen die etablierten Grid-Systeme, weil diese zu komplex sind.
- SEO-freundliche dynamische Seiten – AJAX-Webseiten so gestalten, damit Suchmaschinen diese gut indizieren.
- CMS-Systeme auf Basis von Node.js – Die JavaScript-Server-Umgebung wird als Basis für größere Frameworks genutzt.
Pixelwerk – „Webdesign Trends 2016“
Blogposting einer deutschen Webdesign-Agentur. Ehrlich wird hier erwähnt, dass keine „echten“ Trends erkennbar sind.
- Content rückt in den Vordergrund – Es wird noch wichtiger, sinnvolle Texte, Bilder und Dokumente auf einer Website zu veröffentlichen.
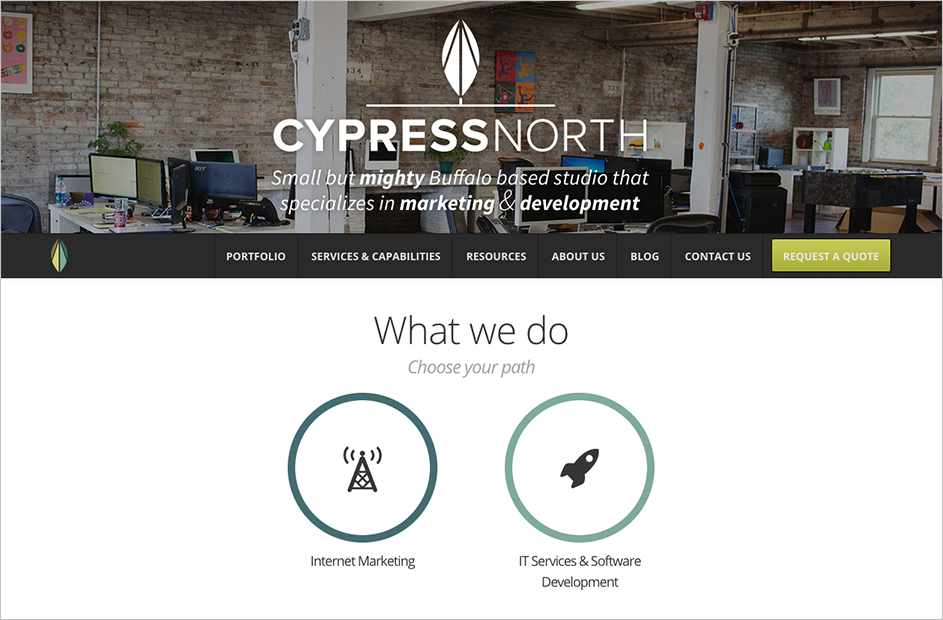
The Graybox Blog – „Web Design Trends for 2016“
Englischsprachige Webdesign-Agentur. Die Trends sind oft subjektive Meinungen des Autors, der seine Praxiserfahrung in den Topf wirft.
- Mehr einzigartige Websites – Um dem Trend „Alles sieht aus wie Apple.com“ entgegen zu wirken.
- Hand gezeichnete Illustrationen – Um Websites von anderen abzuheben.
- Kurzanimationen – Kurzanimationen, die schneller laden als ganze Videos.
- Storytelling – Den Benutzer mit einer Geschichte fesseln und für das Produkt gewinnen.
- Semi-Flat-Design – Im Trend von iOS 8 und 9 werden Websites mit flachen Designelementen übersichtlicher gestaltet.
- Responsive Webdesign – Weitere Zunahme von Websites, die sich auf Mobilgeräten gut bedienen lassen.
- Parallax-Scrolling – Websites, die auf verschiedenen Ebenen unterschiedlich scrollen.
- Lazy Loading – Bandbreite sparen durch das Nachladen von Bildern und Medien, erst wenn sie in den sichtbaren Bereich scrollen.
Kwok Design – „2016 Web Design Trends“
US-Design-Agentur die ihre Trends vorstellt. Beispiele untermauern die Trends.
- Weiterentwicklung von Flat Design – Noch mehr Websites werden „flat“.
- Endlos-Scrolling – Benutzer müssen nicht mehr blättern, nur noch scrollen.
- Responsive Webdesign – Zunahme von Websites, die auch mobil gut lesbar sind.
- Interaktives Storytelling – Websites erzählen eine Geschichte, die der Benutzer durchklickt.
- Video-Hintergründe – Lebendigere Websites durch seitenfüllende HTML5-Hintergrund-Videos.
Wix – „Web Design Predictions for 2016: The Good, The Bad, The Ugly“

Der bekannte Homepage-Baukasten stellt im Blog seine Trends vor und bewertet diese. Enthält keine Angaben, warum das Trends sein sollten.
Gute Trends:
- Typografie – Dank Webfonts müssen Texte nicht mehr als Grafik gerendert werden.
- Kunden-zentriertes Design – Storytelling stellt den Benutzer in den Mittelpunkt.
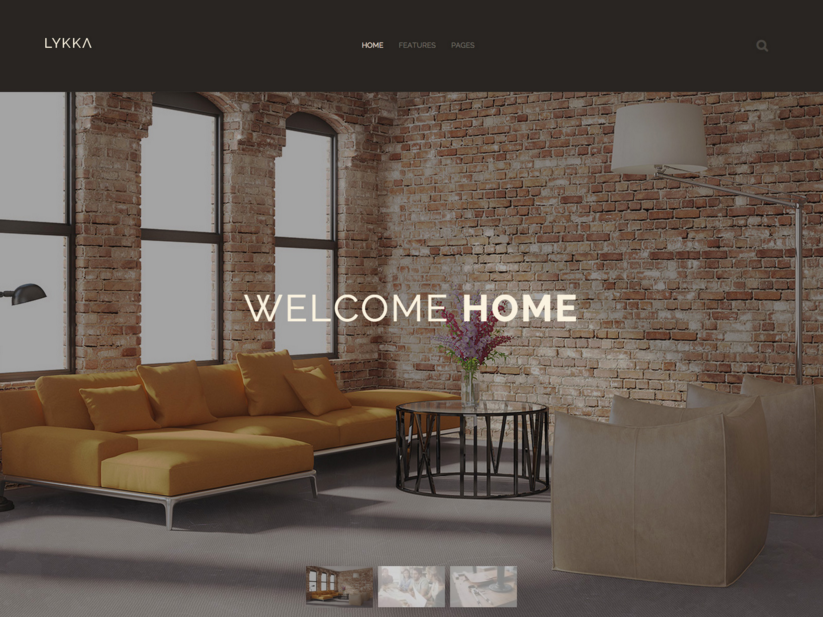
- Zentrierte Inhalte – Webseiten haben oft bereits ganz am Anfang der Seite ihre zentrale Message zentriert dargestellt.
- Split Content – Die Seite wird in einzelne Sektionen unterteilt um die Übersichtlichkeit zu erhöhen.
Schlechte Trends:
- Zu lang scrollende Seiten – Der Benutzer muss lange scrollen um Inhalte zu finden.
- Versteckte Navigation – Das bekannte Hamburger-Menü ist unintuitiv.
- Überlappende Elemente – Text auf Bild kann einen schlechten Kontrast haben und schlecht lesbar sein.
- Intro-Seiten – Websites, die dem Inhalt eine Startseite vorschalten, verärgern die Besucher.
Die Trends sind so ähnlich auch im deutschsprachigen Artikel „Webdesign Trends für 2016, die Du lieben und hassen wirst“ zu finden.
Behance – „Web design trends 2015/2016“
Online-Portfolio-Plattform, die in ihrem Blog Trends für das kommende Jahr vorstellt. Die Trends ähneln denen auf anderen Seiten. Keine Quellenangaben für die Trends.
- Responsive Design – Websites, die von Desktop bis Mobil nutzbar sind.
- Scrollende Seiten – Scrolling statt „Weiter/zurück“-Buttons.
- Keine großen Hintergrundbilder mehr – Verbessern der Ladezeiten.
- Ghost-Button – Speziell designte Buttons auf Webseiten.
- Personalisierte Oberflächen – Z.B. „Kürzlich besucht“-Elemente.
- Bessere Infographics – Infografiken sollen nützlicher und besser lesbar werden.
- Flat design – Reduzierung der „Tiefe“ von Designelementen.
- Typografie – Mehr durch Schriftarten gestalten.
- Hintergrundvideos – Ganzseitige Animationen hinter dem eigentlichen Inhalt.
- Interaktives Storytelling – Stärkung der Produkt- und Markenbindung der Nutzer.
Media.co.uk – „Look to the future: web design trends for 2016“
Britische Webdesign-Agentur stellt die Trends aus Ihrer Sicht dar. Beispiele für die jeweiligen Trends.
- Layout – Weg vom Grid-Layout, hin zu flexibleren Layouts und Vorlagen.
- Storyboards – Einzelne Elemente durch die der User sich klicken kann; im Gegensatz zu bloßem Text mit Bildern.
- Vergrößerte Navigation – Menüs werden sichtbarer und verstecken sich nicht mehr hinter dem Hamburger-Menü.
- Card-Design – Inhalte werden in einzelne Bereiche/Karten unterteilt.
- Brillante Hintergründe – Schöne Bilder und Videos großflächig hinter den Inhalten.
- Sound – Zur Unterstützung des Storytellings.
- Typografie – Gestaltung auch mit Schrift statt ausschließlich mit Grafiken.
Zusammenfassung
Aus den oben genannten Quellen sind folgende gemeinsame Trends erkennbar:
- Typografie – Gestaltung primär über Schriftarten/-größen.
- Storytelling – Benutzer interaktiv durch Prozesse/Geschichten führen.
- Hintergründe – Videos und Bilder als Hintergrund zu den Texten der Website.
- Flat design – Reduzierte, übersichtliche Benutzeroberflächen.
Schauen Sie sich an, was Ihnen angeboten wird und entscheiden Sie dann, ob Ihnen ein Thema zusagt. Setzen Sie nur das um, hinter dem Sie auch stehen.
Am wichtigsten ist immer noch, dass der Inhalt stimmt und das Design diesen Inhalt optimal präsentiert, egal ob Desktop, Tablet oder Smartphone.
Welche trending Topics sind aus Ihrer Sicht im Jahr 2016 angesagt? Sagen Sie es uns hier unten in dem Kommentaren.