Viele Leute veröffentlichen heute ihre Texte und Bilder im Internet. Und sehr viele davon nutzen fertige Homepage-Baukästen und Content Management Systeme. Das ist so lange völlig ausreichend, bis es darum geht, eine Funktionalität abzudecken, die im verwendeten System nicht vorhanden ist.
Zum Glück gibt es viele Möglichkeiten, dass Sie sich selbst die Grundlagen von Web-Programmierung mit HTML, CSS und JavaScript beibringen können und dabei auch noch eine Menge Spaß haben!
Nachfolgend stelle ich Ihnen die spannendsten 10 Websites vor, um selbst entwickeln zu lernen.
Ein Hinweis zur Sprache der Websites
Viele der hier erwähnten Websites sind in englischer Sprache verfasst. Auch wenn im Internet viel in Englisch kommuniziert wird, bin ich mir bewusst, dass es Nutzer gibt, die im Englisch wenig bewandert sind.
Die Wahrheit ist, dass Sie im Umgang mit Web-Programmierung definitiv nicht um Englisch herumkommen werden. Neue Technologien werden zuerst in Englisch dokumentiert werden und eventuell später (oder auch nie) ins Deutsche übersetzt.
Wenn Sie am Puls der Zeit bleiben wollen, was insbesondere beim Thema Internet ein großer Wettbewerbsvorteil ist, sollten Sie sich die Grundlagen der englischen Sprache aneignen um Texte lesen zu können.
Lassen Sie uns also direkt loslegen mit den Websites!
Udacity
Udacity ist eine der bekanntesten Online-Kurs-Websites im Internet. Es gibt hier ein breites Spektrum an Kursen, angefangen von Android-Apps bis hin zur Analyse von Sozialen Netzwerken.
Die meisten Kurse sind kostenlos verfügbar, gegen Bezahlung gibt es persönliche Betreuung.
Codeacademy
Auf Codeacademy sind alle Kurse kostenlos erhältlich und direkt im Browser auch auszuprobieren. Es werden Web-Entwickler-Themen wie HTML, CSS, JavaScript, jQuery, Python, Ruby und PHP abgedeckt.
Die Kurse gehen nicht besonders in die Tiefe und sind jeweils als Einstieg in ein Thema zu sehen.
Treehouse
Treehouse bietet bezahlte Online-Kurse mit tiefer gehenden Themen zur Webentwicklung an. Preise liegen zwischen 25 und 50 Dollar pro Monat, die Kursmaterialien sind sehr hochwertig.
Code School
Code School bietet Webentwicklern, die bereits Grundlagenwissen haben, Video-Kurse, Screencasts und Programmieraufgaben, die direkt im Browser bearbeitet werden können. Die Kosten belaufen sich auf 30 Dollar pro Monat.
Die Website Rails For Zombies ist ein Ableger von Code School, der sich ausschließlich mit der Entwicklung von Websites in Ruby on Rails beschäftigt.
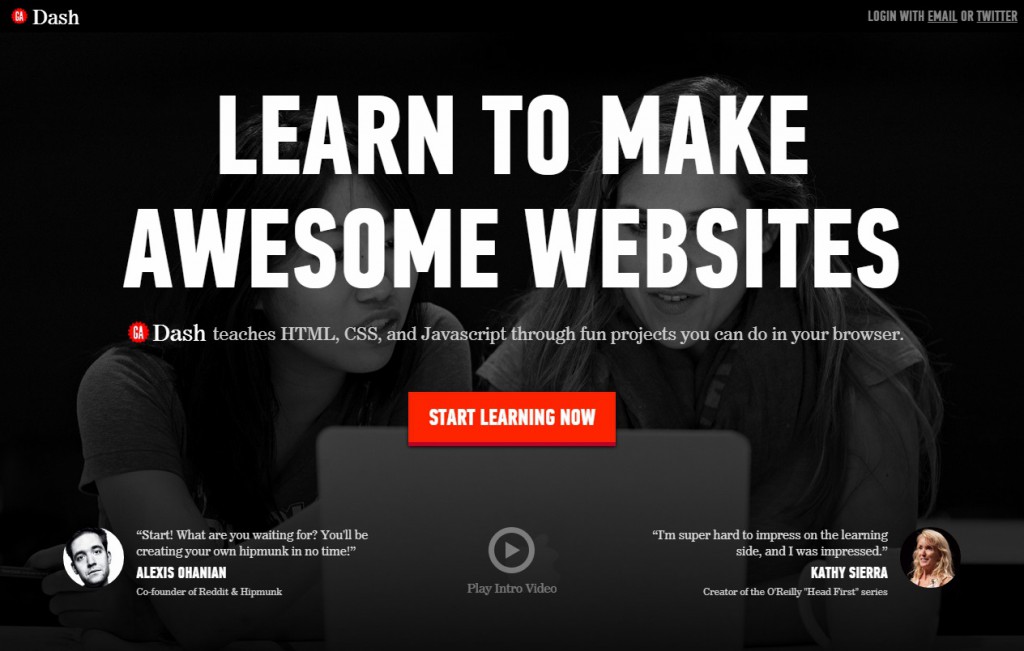
Dash
Mit Dash bietet das General-Assembly-Institut eine Reihe von kostenlosen Grundlagenkursen für das Lernen von Web-Programmiertechniken. Die Kurse sind sehr pragmatisch und kommen schnell zur Sache.
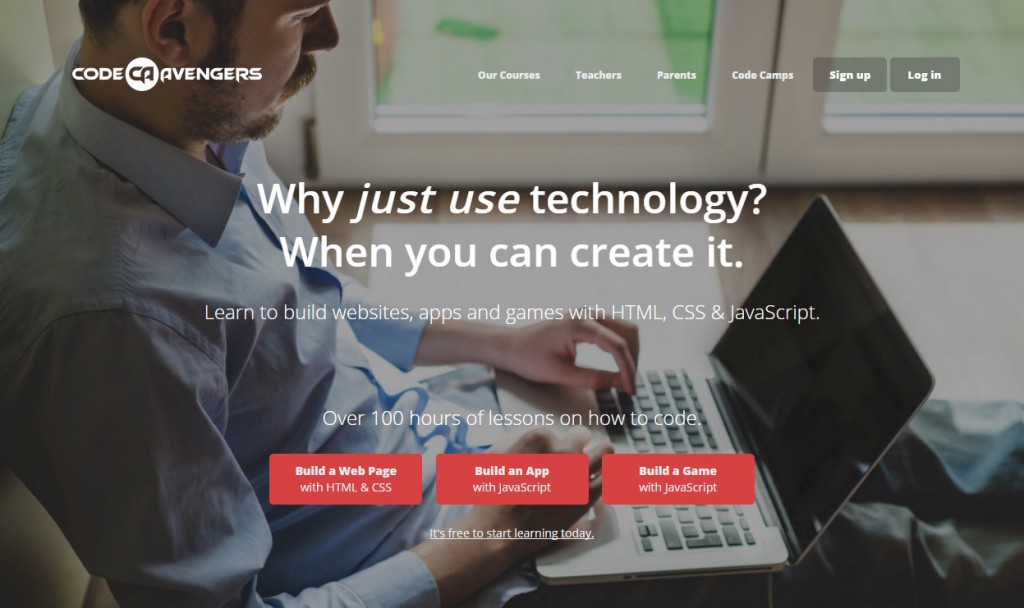
Code Avengers
Neben kostenlosen Einführungs-Kursen bietet Code Avenger kostenpflichtige Kurse rund um die Programmierung von HTML, CSS und JavaScript. Die Kurse kosten einmalig zwischen 30 und 49 Dollar, alle Kurse zusammen kosten einmalig 125 Dollar.
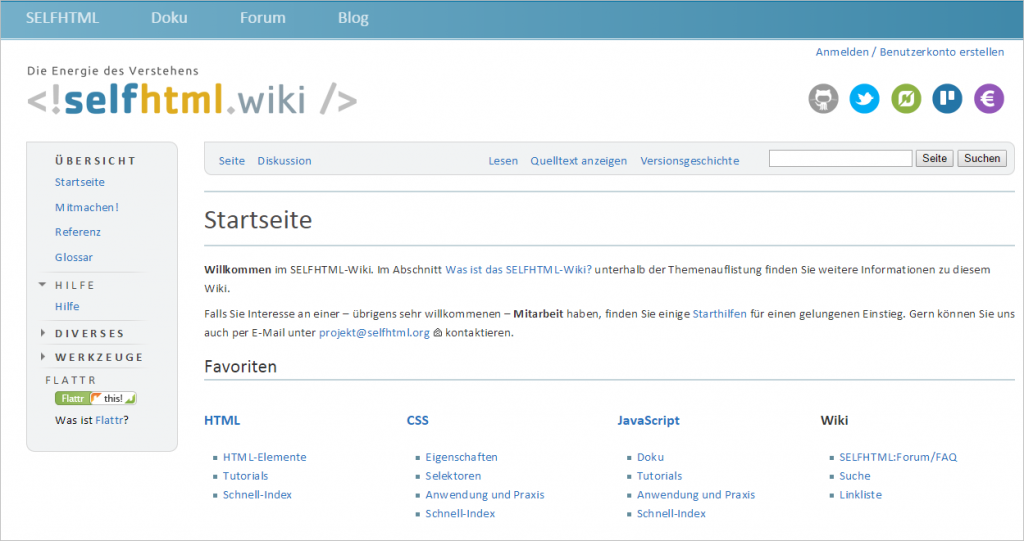
SelfHTML
SelfHTML ist eines der ältesten Online-Referenzen zu HTML, CSS und JavaScript. Im neuen Wiki gibt es eine Dokumentation mit jeweils kurzen, verständlichen Beispielen.
Code Here
Code Here ist ein gemeinnütziger Verein, der sich zurzeit in der Gründungsphase befindet. Sein Ziel ist, dass das Programmieren jedermann durch Online-Kurse und -Lern-Materialien zugänglich zu machen.
Sie können Code Here mit einer Spende unterstützen.
Microsoft Virtual Academy
Microsoft bietet auf Virtual Academy eine riesige, kostenlose Sammlung von Screencasts zu praktisch allen Microsoft-Produkten und Themenbereichen wie Web-Entwicklung oder Windows-Entwicklung an.
Code.org
Code.org ist eine gemeinnützige Organisation, deren Ziel es ist, Computerwissenschaft in mehr Schulen zu bringen. In grafisch ansprechend aufbereiteten Online-Kursen können Schüler unterschiedlicher Altersstufen (bereits Grundschüler) kostenlos die Grundlagen von Programmierung erlernen.
Mozilla Developer Network (MDN)
Der Firefox-Browser-Hersteller Mozilla bietet kostenlose Online-Kurse in Form von Text-Dokumenten an um HTML, CSS und JavaScript zu lernen.
Die Website verweist für viel Artikel auf externe Websites und ist somit eine redaktionell gepflegte Liste von Ressourcen.
Bonus – Nützliche Tools und Ressourcen
Entwickler-Communities
- Stack Overflow ist die größte, schnellste und hochwertigste Support-Community der Welt.
Online-Tools
- Ideone bietet das Ausführen von Programmcode in über 60 Sprachen online an.
- Mit JSFiddle können Sie JavaScript, CSS und HTML im Browser testen.
Englisch lernen/übersetzen
- Der Browser Google Chrome bietet auf jeder Seite per Rechtsklick ein automatisiertes Übersetzen von englischen Texten ins Deutsche an.
- LEO ist ein umfangreiches Online-Wörterbuch um englische Begriffe nachzuschlagen.
Zusammenfassung
Wie Sie gesehen haben, gibt es eine große Anzahl von modernen, sympathischen Websites, mit denen Sie selbst die Entwicklung von Web-Anwendungen erlernen können. Seien Sie mutig und probieren es aus! Es ist ein sehr befriedigendes Erlebnis, etwas selbst-programmiertes erfolgreich laufen zu sehen. Ich spreche aus Erfahrung 😉
Welche Websites nutzen Sie selbst um HTML-Entwicklung zu lernen? Welche Tools kennen und nutzen Sie? Schreiben Sie es mir unten in den Kommentaren.