Online-Tools sind heutzutage nicht mehr wegzudenken und erleichtern den Alltag für viele Blogger immens. Wir haben Blogger aus verschiedenen Themengebieten nach ihren Lieblings-Online-Tools gefragt und wertvolle Tipps erhalten.

Arne von The Vegetarian Diaries
→ „Auf „The Vegetarian Diaries“ veröffentliche ich seit Ende 2010 vegan / vegetarische Rezepte und schreibe Artikel zum Thema veganer Ernährung. Gerade in letzter Zeit versuche ich auch immer wieder wissenschaftliche Aspekte des Kochens populärwissenschaftlich darzustellen.“
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Neben den gängigen Social-Media Kanälen wie Facebook, google+, Pintererst, Twitter etc. verwende ich regelmäßig Tools wie goo.gl um URL’s zu kürzen, sowie einfach und bequem ein Tracking für den jeweiligen Link zur Verfügung zu haben. Darüber hinaus nutze ich WordPress als Plattform für den Blog und vor allem Google Analytics.
Speziell zur Katalogisierung von Rezepten und Zutatenlisten benutze ich seit einiger Zeit die kostenpflichtige Variante von „Easy Recipe„. Diese lässt sich ohne Probleme auch in WordPress verwalten und in entsprechende Blog-Beiträge einbinden. «
_________________________________________________________________________
→ „Auf meinem Modeblog Who is Mocca? aus Österreich findet man nicht nur Fashion-Beiträge, sondern auch Artikel zu Beauty, Food, Interior und Travel. Meine französische Bulldogge ist der Namensgeber meines Blogs und immer mit dabei.“

Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Für die Planung meiner Posts verwende ich vor allem Trello. Das gibt es online und auch als App und so habe ich immer im Blick, wann ich welchen Post eingeplant habe und kann auch mehrere Wochen thematisch vorplanen. Hier sammle ich auch meine Ideen und alles was zum Blog dazu gehört. «
→ „Zeitgeschmack ist ein Männermodeblog, der sich mit Mode- und Lifestyletrends auseinander setzt. Auch persönliche Outfits werden gezeigt um dem modebewussten Mann Tipps und eine Anlaufstelle für eine Styleberatung zu geben.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Mein Online-Tool ist VSCO. Das Photobearbeitungs-Tool ist nicht mehr aus meinem Alltag wegzudenken. Ich bearbeite damit die Bilder für meinen Blog und meine persönlichen Fotohighlights. Mit dem Programm kann man unterschiedliche Filter anwenden und seinen Fotos einen individuellen Touch verleihen. Besonders auch für Instagram kann man die Bilder vorab gut bearbeiten. Neu ist auch die Gif-Funktion, die meiner Meinung ein cooles Gimmick zu Bildern ist, die meist eine unvergessliche Situation nur bedingt festhalten können. «
→ „Meinen Blog Fräulein Lampe habe ich im Sommer 2013 ins Leben gerufen. Hier zeige ich, wie ich mit meinem Mann, unseren zwei Kindern und unserem Hund wohne und kann meine Leidenschaft am Dekorieren voll ausleben.“

Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Meinen Blog startete ich aus einer Laune heraus und suchte deshalb nach einem möglichst kostenfreien Bildbearbeitungsprogramm. Meine Korrekturen der Fotos bestehen mehr oder weniger meist daraus, sie etwas aufzuhellen, ein wenig nachzuschärfen und ab und an mit einer Typo zu versehen oder um aus den Fotos eine Collage zu basteln. Das Alles lässt sich recht einfach und unkompliziert mit Photoscape machen und drum bin ich bisher dabei geblieben. Für meinen Instagramaccount verwende ich sowohl meine mit der Spiegelreflexkamera geschossenen Fotos, wie auch Schnappschüsse mit dem Handy. «
→ „Mein Blog ist primär mein Hobby und Freizeitprojekt. Ich schreibe darin sehr unregelmäßig über private Dinge, die mir wichtig sind, und auch über berufliche Themen. Entgegen jeder Empfehlung halte ich mich nicht an ein bestimmtes Themengebiet. Dementsprechend freue ich mich, wenn ich viele Besucher bekomme, andererseits ist es mir auch zum großen Teil wurscht, weil ich keinen kommerziellen Erfolg mit dem Weblog verfolge.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Als Tools verwende ich primär ein kostenloses WordPress-Plugin, das mit meine Google-Analytics-Daten im Dashboard darstellt. Das reicht mir meistens aus, um zu sehen, welche Artikel besonders beliebt sind. Darüber hinaus habe ich vor kurzem das WordPress-Plugin „Jetpack“ installiert, das ebenfalls Statistik-Funktionen mitbringt. «
→ „Bevor ich 2011 mit dem Bloggen anfing, habe ich als freie Reisejournalistin für diverse Medien gearbeitet. MEERBLOG mit dem Slogan „slow travel, seaside life“ ist an der Nordsee entstanden und widmet sich am liebsten den Meeren, Inseln, Küsten und Hafenstädten.“

Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Auf Instagram möchte ich nicht verzichten. Es dient mir, um erste Impressionen von meinen Reisen zu verbreiten. Für mich ist es das unmittelbarste Social Medium, das einen angenehm positiven Austausch ermöglicht. Ich nutze es auch sehr gerne zur Inspiration, um mich auf mein nächstes Reiseziel einzustimmen, Eindrücke zu gewinnen oder Anregungen einzuholen. Ich habe das Tool mithilfe des Plugins „Instagram Feed“ auf meinem Blog integriert, damit auch die Leser, die keinen Account bei Instagram haben, der visuellen Reise folgen können. «
→ „MAGIMANIA ist ein Beauty Blog und ein Urgestein der Beauty-Community.
Ende 2008 ging es mit Testberichten, Schminkanleitungen und Make-Up-Diskussionen ergänzend zum gleichnamigen YouTube-Kanal online, der heute der älteste dieser Art in Deutschland ist. Unsere Spezialität ist die analytische Herangehensweise an Formulierungen, Gegenüberstellungen der besten und angesagtesten Produkte sowie effektvolle Make-Ups.“

Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» INLINKZ ist ein Online Tool, auf das ich als Beauty Bloggerin ungern verzichten möchte. Bei Blogparaden, Contests oder auch einfachen Testberichten bietet es den Lesern die Möglichkeit Links zu Blog- oder Social-Media-Beiträgen samt Thumbnail hinzuzufügen (in der kostenpflichtigen Version). Optionen wie eine Backlink-Pflicht oder ein Voting-Tool machen es vielseitig einsetzbar. «
→ „Mein Blog ist ein seit über 2 Jahren bestehender Heimwerkerblog, bei dem ich versuche, Wissenswertes mit Unterhaltsamem zu vereinen. Oder aus der Blogbeschreibung: spannendes, hilfreiches, lustiges, fragwürdiges, nachdenkliches, packendes rund ums Thema Heimwerken. Eine Gratwanderung zwischen Unterhaltung, Wissen und Wahnsinn.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Gar nicht mehr wegzudenken ist natürlich WordPress, weil der ganze Blog darauf basiert. Gerne nutze ich auch das Jetpack mit seinen Statistikmodulen und die integrierte Mediathek. Als Plugins nutze ich u.a. „BackUpWordpress“ oder „Share A Draft“ um Entwürfe mit anderen zu teilen. «
→ „Ich bin Mara, 25 Jahre, Hessin, heimatverliebt und beruflich UX Architektin. Mein Wunderland gibt es seit Oktober 2011. Heute hat es sich zu meinem liebsten Hobby entwickelt in der Küche zu stehen, zu backen, zu fotografieren und darüber zu schreiben. Die zumeist süßen (ab und zu aber auch mal herzhaften) Rezepte sind in der Regel einfach gehalten, relativ schnell in der Zubereitung und mit keinen all zu sehr ausgefallenen Zutaten.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Es gibt zwei Tools, die ich für meinen Blog intensiv benutze: Instagram und Pinterest. Instagram nutze ich zum Verbreiten meiner aktuellen Beiträge aus meinem Wunderland. Pinterest hingegen ist für mich die Inspirationsquelle schlecht hin. Ich habe meine Boards zu verschiedenen Kategorien (Kuchen, Torte, Cookies,…) und speichere mir dort, was ich im Internet finde. Das Plug-in „Print Friendly and PDF“ ermöglicht es mir vor jedes Rezept bzw. unter jeden Beitrag einen Print-Button zu platzieren. Der Nutzer kann sich so super einfach die Seite bzw. das Rezept ausdrucken. Alle Elemente (Text, Bilder, Listen, etc.) sind in der Vorschau entfernbar. So kann der Nutzer nur das ausdrucken, was er möchte. «
→ „Ich bin Ricarda. 23 Quadratmeter ist (fast) die durchschnittliche Größe eines deutschen Wohnzimmers. Irgendwo zwischen Retro, Vintage und Modern suche ich Inspirationen für ein schönes Zuhause und möchte diese in meinem Blog gerne teilen.
Und wenn es nicht darum geht was die eigenen Quadratmeter schöner macht, schreibe ich übers Reisen, Leben und Bloggen.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Im Moment nutze ich für die Bildbearbeitung Snapseed und für die Organisation meiner Posts und Zusammenarbeit für Projekte Wunderlist. Besonders Wunderlist habe ich sehr zu schätzen gelernt, weil es mir hilft meine Aufgaben strukturiert anzugehen und Aufgaben mit anderen zu teilen. Zusätzlich nutze ich am liebsten Instagram und Pinterest. Instagram ist für mich eine gute Möglichkeit, meine Follower neben meinem Blog Einblicke in meinen Alltag und in mein Zuhause zu geben. Pinterest nutze ich vor allem um Inspirationen zu sammeln und neue Projekte zu planen. «
→ „Auf meinem Blog dreht sich alles um die schönen Dinge im Leben: Mode, Beauty, Decor, DIY-Projekte und Essen. Ich bin ein sehr leidenschaftlicher und kreativer Mensch, daher habe ich nach einer Möglichkeit gesucht, meine Leidenschaft mit den Menschen zu teilen und seit nun genau drei Jahren lebe ich nun diesen Traum. Ich habe mir in den Jahre eine nette Community aufgebaut und möchte den Austausch mit meinen Lesern nicht mehr missen.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Das wichtiges Tool für meinen Blog ist natürlich mein CMS. Mein Freund ist Web-Developer und hat den Blog eigens für mich programmiert. Wenn jemand nicht die Möglichkeit hat, eine eigene Seite zu bekommen, ist WordPress in meinen Augen die beste Variante. Des Weiteren verwende ich tagtäglich Adobe Photoshop und Lightroom zum Bearbeiten meiner Bilder und auch zur Erstellung von Collagen. Ich verwende auch einige Affiliate Online Tools wie Tracdelight und Amazon Partnernet. Affiliate Links sind eine Möglichkeit mit einem Blog Geld zu verdienen und das funktioniert, wenn man genügend Leser hat, relativ gut. «
→ „Bigblogg startete 2008 als Blog rund um die Marke MINI und war für mich Startpunkt für eine tolle Reise durch die Welt des Online-Publishings. Auf bigblogg wurden rasch diverse Hersteller und Online Plattformen aufmerksam, so dass mein automobiler Horizont schnell sehr viel breiter wurde. Mittlerweile schreibe ich mehr Artikel für andere Portale, als den eigenen Blog. Somit ist mein Blog heute mehr Visitenkarte, als aktuelle Infoseite.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Da meine Neugierde mich dazu führt, fast jedes neue Online-Tool auszuprobieren, müsste die Frage eher lauten: Auf welches Online-Tool kann ich am ehesten verzichten? Die Erkenntnis für 2015 lautet: Snapchat und Beme sind nichts für mich bzw. meinen Blog. Periscope ist teilweise sehr unterhaltsam als Zuschauer, aber nicht geeignet zur Content Erstellung auf meinem Blog. Damit reduziert sich die Anzahl der Applikationen im Blogger-Alltag auf die „Klassiker“ Facebook, Instagram und Twitter. Verlierer sind für mich die Bilder Upload Seite Flickr und die Microblog Seite Tumblr. Beide Angebote habe ich vor ein paar Jahren noch sehr geschätzt zur Einbindung in meinen Blog. «
→ „Fashionjudy ist ein deutscher Mode- und CrossFitblog von Tamina Schuster mit Sitz in Utrecht, Niederlande.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Tools benutze ich online als auch offline natürlich sehr viele. Meine meist genutzten Online-Tools sind WordPress, Facebook und Google Analytics. Drei Tools für unterschiedliche Zwecke. Mit WordPress gestalte ich meinen Blog und veröffentliche meine Posts. Facebook ist ein Marketing-Tool und ebenso eine weitere, wichtige Möglichkeit Kontakte zu pflegen. Mit Google Analytics bekomme ich einen Einblick, wer meine Leser sind, woher sie kommen und welche Beiträge am beliebtesten sind. «
→ „Ich bin gelernte Diplom-Kauffrau und Kulturmanagerin und seit 2005 selbständig als freiberufliche Unternehmensberaterin im Bereich Organisation, Controlling und Projektmanagement. Das Unternehmerhandbuch richtet sich an kleine und mittlere Unternehmen, Selbständige und Existenzgründer, die nicht für jedes Thema eine Fachabteilung haben.“
 Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
Welches Online-Tool ist aus deinem Blogger-Alltag nicht mehr wegzudenken?
» Für das Komprimieren von JPGs nutze ich RIOT. Ein kleines kostenfreies Programm, das mein Ausgangsbild nahezu ohne Qualitätsverlust kleiner rechnet. Im Automatik-Modus werden alle Einstellungen zur Umrechnung von allein vorgenommen. Man kann sogar mehrere Bilder gleichzeitig verkleinern lassen. Super Easy! Aber Achtung: Immer das Ergebnis überprüfen. Manchmal wandelt das Programm ein Bild ungewollt in PNG um und es wird dadurch sehr pixelig. Für das Komprimieren von PNGs nutze ich meist den Online-Dienst TinyPNG. «

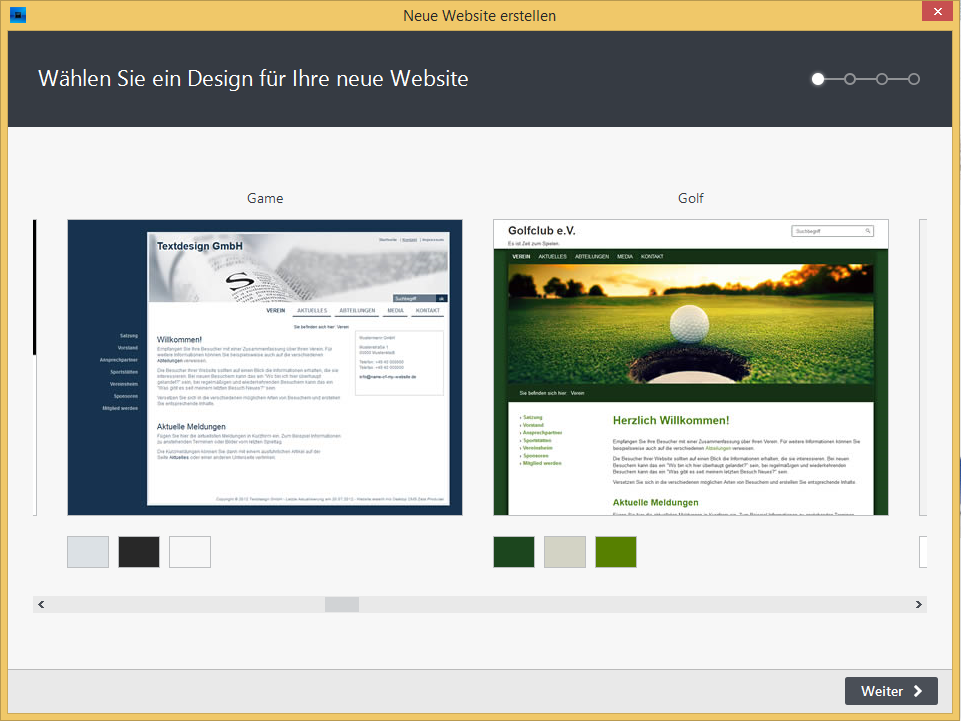
Wollen Sie eine Website erstellen und Besucher ebenso an Ihrem Hobby teilhaben lassen?
Laden Sie Zeta Producer kostenlos und unverbindlich herunter und erstellen Sie noch heute Ihre eigene Website!

























 Hat man einen tollen Artikel auf seiner Website veröffentlicht, so folgt eine Königsdisziplin: Die Promotion. Auch der beste Artikel bringt nichts, wenn niemand auf Ihn aufmerksam gemacht wird.
Hat man einen tollen Artikel auf seiner Website veröffentlicht, so folgt eine Königsdisziplin: Die Promotion. Auch der beste Artikel bringt nichts, wenn niemand auf Ihn aufmerksam gemacht wird.
 Tweeten Sie Links zu Ihren Artikeln öfters als nur einmal! Die „Lebensdauer“ eines Tweets ist extrem kurz, sodass Sie Tweets öfter veröffentlichen sollten als nur einmal. Posten Sie nicht immer den Link zum selben Artikel, variieren Sie die Themen.
Tweeten Sie Links zu Ihren Artikeln öfters als nur einmal! Die „Lebensdauer“ eines Tweets ist extrem kurz, sodass Sie Tweets öfter veröffentlichen sollten als nur einmal. Posten Sie nicht immer den Link zum selben Artikel, variieren Sie die Themen.


















 Mit der Einrichtung einer Wedding-Website können Sie nicht nur Informationen für Ihre Gäste bereitstellen. Vielmehr kann diese als Plattform für den Austausch von den besten Schnappschüssen, lustigsten Videos oder emotionalsten Reden genutzt werden. Noch Jahre nach Ihrer Feier dient die Website als Sammlung von Erinnerung an einen der schönsten Tage in Ihrem Leben.
Mit der Einrichtung einer Wedding-Website können Sie nicht nur Informationen für Ihre Gäste bereitstellen. Vielmehr kann diese als Plattform für den Austausch von den besten Schnappschüssen, lustigsten Videos oder emotionalsten Reden genutzt werden. Noch Jahre nach Ihrer Feier dient die Website als Sammlung von Erinnerung an einen der schönsten Tage in Ihrem Leben.