Dieser Artikel ist eine vom Herausgeber genehmigte Übersetzung des Artikels von Jared M. Spool aus dem Englischen.
Während Luke Wroblewski sein bekanntes Buch Web Form Design: Filling in the Blanks schrieb, fragte er mich, ob mir ein Beispiel einfällt, bei dem eine Änderung im Webformular-Design eine nennenswerte Änderung für ein Unternehmen bewirkt hat. „Du meinst so etwas wie 300 Millionen Dollar mehr Umsatz im Jahr?“ fragte ich zurück. „Ja, genau so etwas“ antwortete mir Luke. Und so schrieb ich diesen Artikel, den er dann in seinem Buch veröffentlichte.
Wie die Änderung einer Schaltfläche den jährlichen Umsatz einer Website um 300 Millionen Dollar gesteigert hat
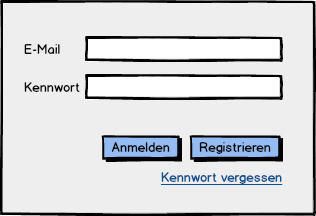
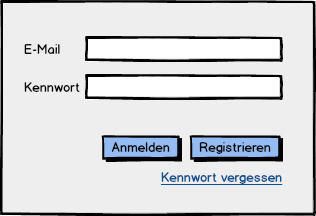
Es ist schwer, sich ein Formular vorzustellen, dass noch einfacher als dieses ist: Zwei Felder, zwei Schaltflächen, ein Link. Dennoch stellte sich heraus, dass dieses Formular massiv Kunden davon abhielt, Produkte auf einer bekannten, großen E-Commerce-Website zu kaufen. Es handelte sich um entgangenen Umsatz in Höhe von 300.000.000 Dollar pro Jahr. Was noch schlimmer war: Die Designer der Website hatten keinen blassen Schimmer davon, dass es überhaupt ein Problem gab.

Das Formular war schlicht und einfach. Es gab die Felder E-Mail-Adresse und Kennwort. Sowie die Schaltflächen Anmelden und Registrieren. Und noch einen Link Kennwort vergessen. Es war das Anmeldeformular der Website. Es ist ein Formular, das den Nutzern ständig begegnet. Wie um alles in der Welt konnten sie damit Probleme haben?
Das Problem war nicht so sehr das Layout des Formulars als vielmehr der Zeitpunkt zu dem die Käufer das Formular antrafen. Sie trafen darauf, nachdem sie ihren Warenkorb mit zu bestellenden Produkten gefüllt hatten und die Zur Kasse-Schaltfläche angeklickt hatten. Es erschien, bevor sie überhaupt die für den Kauf der Produkte benötigten Informationen eingeben konnten.
Das Design-Team des E-Commerce-Händlers betrachtete das Formular als eine Möglichkeit, dass wiederkehrende Kunden schneller erneut einkaufen konnten. Erstkunden würden sich nicht am zusätzlichen Aufwand der Registrierung stören, da sie ja sowieso wiederkehrende Kunden werden würden, und sie diesen einmaligen Zusatzaufwand bei zukünftigen Einkäufen zu schätzen wissen würden. Jeder gewinnt also mit diesem Formular, richtig?
„Ich bin nicht hier, um eine Beziehung einzugehen“
Wir führten Benutzbarkeit-Tests der Usability mit den Nutzern, die Produkte von unserer Website kaufen mussten, durch. Wir baten sie, Ihre Einkaufszettel mitzubringen und wir gaben Ihnen Geld, um die Einkäufe zu tätigen. Alles was sie also machen mussten, war den Einkaufsvorgang durchzuführen.
Wir lagen falsch mit unserer Einschätzung der Erstkäufer. Es machte ihnen etwas aus, sich zu registrieren. Sie haben es uns übel genommen, dass sie sich registrieren mussten, als sie auf die Seite trafen. Oder wie es uns ein Käufer sagte: „Ich bin nicht hier, um eine Beziehung einzugehen, ich bin hier, um etwas zu kaufen.“
Einige der Erstkäufer konnten sich nicht einmal daran erinnern, ob es ihr erstes Mal war, dass sie etwas auf der Website einkauften, was zu Frustration führte, als sie mehrfach erfolglos E-Mail-Kennwort-Kombinationen eingaben. Wir waren überrascht, wie stark sie sich dagegen wehrten, sich zu registrieren.
Ohne überhaupt zu wissen, was mit der Registrierung genau verbunden war, klickten alle Nutzer, die die Schaltfläche tatsächlich benutzten, mit einem Gefühl der Verzweiflung darauf. Viele äußerten die Vermutung, dass der Verkäufer nur deshalb ihre Informationen haben wollte, um sie später mit unerwünschten Marketing-Nachrichten zu belästigen (Spam). Einige glaubten zu wissen, dass mit den abgefragten Daten Schindluder betrieben werden würde und versucht würde, ihre Privatsphäre zu verletzen. (In Wirklichkeit wollte die Website während der Registrierung nur die Informationen haben, die auch tatsächlich benötigt wurden, um den Kauf abzuschließen: Name, Lieferadresse, Rechnungsadresse und Zahlungsinformationen.)
Auch für wiederkehrende Kunden nicht so gut
Auch Kunden, die bereits auf der Website bestellt hatten, waren mit dem Webformular unglücklich. Außer einigen sehr wenigen Nutzern, die sich an ihre Anmeldedaten erinnern konnten, stolperten die meisten über das Formular. Sie konnten sich nicht mehr an die E-Mail-Adresse oder das Kennwort erinnern, dass sie bei der Registrierung verwendet hatten. Die Erinnerung an die bei der Registrierung verwendeten E-Mail-Adresse war problematisch – viele hatten mehrere E-Mail-Adressen oder hatten diese über die Jahre hinweg gewechselt.
Wenn Käufer sich an ihre E-Mail-Adresse und ihr Kennwort nicht mehr erinnern konnten, versuchten sie es mehrfach mit Raten. Diese Rateversuche hatten in den seltensten Fällen Erfolg. Einige baten letztendlich die Website darum, ihnen das Kennwort an ihre E-Mail-Adresse zu senden. Dies war dann ein Problem, wenn sich die Käufer nicht an die E-Mail-Adresse erinnern konnten, mit denen sie sich initial registriert hatten.
(Später analysierten wir die Datenbank des Händlers und stellten fest, dass 45% aller Kunden mehrere Registrierungen im System besaßen, einige bis zu 10 Stück. Wir analysierten ebenfalls, wie viele Nutzer ihre Kennwörter angefordert hatten, mit dem Ergebnis, dass es bis zu 160.000 Anforderungen pro Tag gab. 75% dieser Nutzer hatten anschließend nie versucht, den Kauf abzuschließen, nachdem ihnen ihr so angefordertes Kennwort zugesendet wurde.)
Es stellte sich heraus, dass das Formular, eigentlich dafür entworfen, das Einkaufserlebnis einfacher zu machen, nur einem sehr kleinen Prozentsatz von Kunden, die darauf trafen, das Leben tatsächlich einfacher machte. (Und selbst vielen dieser Kunden wurde nicht geholfen, weil es genau so viel Aufwand bedeutete, falsche Informationen wie geänderte Adressen oder neue Kreditkarten, zu aktualisieren). Stattdessen verhinderte das Formular schlicht Verkäufe – eine Menge Verkäufe.
Die 300.000.000-Dollar-Lösung
Die Designer behoben das Problem auf einfache Art und Weise. Sie entfernten die Registrieren-Schaltfläche. An ihre Stelle setzten Sie eine Fortsetzen-Schaltfläche mit dem einfachen Hinweis: „Sie müssen sich kein Konto anlegen, um auf unserer Website einzukaufen. Klicken Sie einfach auf Fortsetzen um den Bestellvorgang abzuschließen. Um zukünftig noch schneller einzukaufen, können Sie sich optional während des Bestellvorgangs ein Konto anlegen.“
Die Ergebnisse: Die Anzahl der Kunden, die einen Kauf tätigten stieg um 45%. Die extra Käufe ergaben einen zusätzlichen Umsatz von 15 Millionen Dollar im ersten Monat. Im gesamten ersten Jahr nach der Änderung gab es auf der Website einen zusätzlichen Umsatz von 300.000.000 Dollar.
Auf meinem Anrufbeantworter habe ich bis heute die Nachricht gespeichert, die ich vom Firmengründer und CEO des 25-Milliarden-Dollar-Händlers erhalten habe, eine Woche nachdem Sie die Umsatzzahlen aufgrund des umgestellten Webformulars sahen. Es ist eine einfache Nachricht: „Spool! Sie sind unser Mann!“. Es bedurfte keiner umfangreichen Nachricht. Schließlich war alles, was wir gemacht hatten, eine Schaltfläche zu ändern.
Lesen Sie mehr über die Hintergrundgeschichte der 300-Millionen-Dollar-Schaltfläche im Brain-Sparks-Blog.
Teilen Sie Ihre Gedanken mit uns
Haben Sie selbst auch bessere Ergebnisse aufgrund von Änderungen Ihrer Webformulare erhalten? Wir brennen darauf, von Ihren Erfahrungen zu hören. Teilen Sie sie mit uns auf dem UIE-Brain-Sparks-Blog.