Eine Website gilt aus Aushängeschild für ein Unternehmen. Häufig werden auf Basis der Website Rückschlüsse auf das Unternehmen gezogen. Grund genug, um bei der Website auf ein professionelles und ansprechendes Design zu achten. Die nachfolgend aufgeführten Werkzeuge sind Ihnen sowohl bei der Farbauswahl als auch bei der Texterstellung für Ihre Website behilflich.
Color Thief
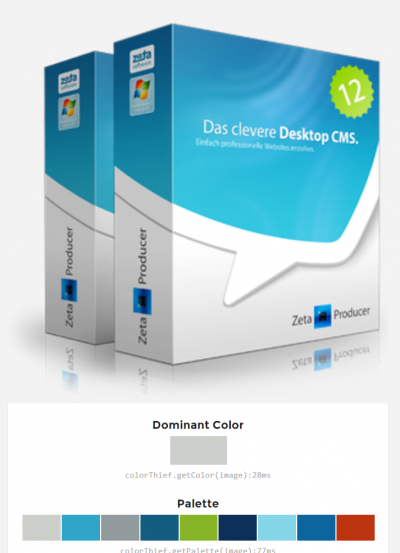
Wollen Sie die Farbgestaltung Ihrer Website an ein spezielles Bild ausrichten? Oder einfach nur einzelne Farben davon in Ihre Website integrieren? Color Thief liefert durch einfaches Drag ’n Drop Ihres Bildes dessen entsprechende Farbpalette.
Tipp: Will man exakt den Code einer Farbe herausfinden, so ist das mit der Browsererweiterung ColorZilla durch nur einen Klick auf die gewünschte Farbe möglich.
Lesbarkeitsindex (LIX) von Psychometrica
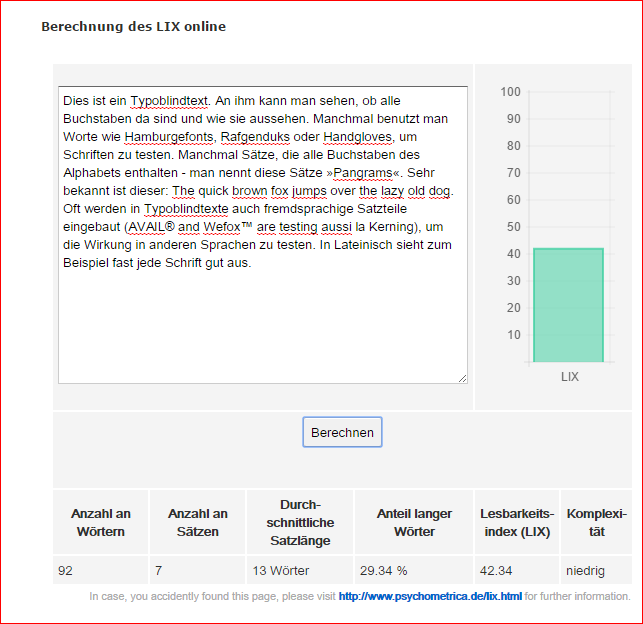
LIX bewertet Texte anhand der Wort- und Satzlängen und macht dadurch Aussagen über die Lesbarkeit eines Textes. Kopiert man einen Text in das Online-Tool, so bekommt man anhand eines kleines Diagramms angezeigt, wie schwer bzw. wie leicht lesbar der verfasste Text ist.
Web Colour Data
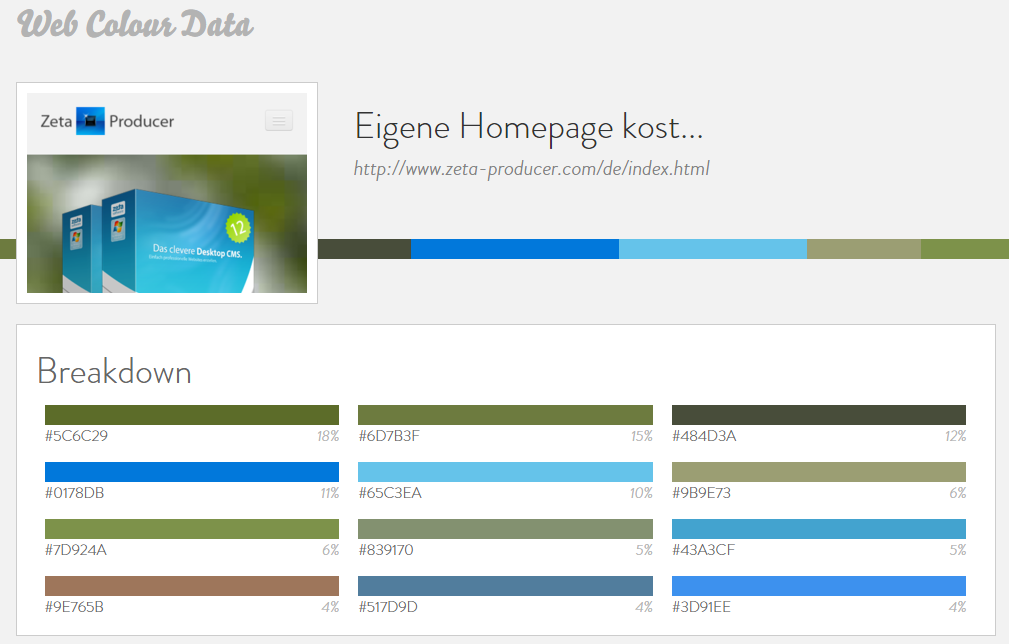
Mit Web Colour Data können Sie die Farbzusammensetzungen von bereits veröffentlichen Websites durch die Eingabe Ihrer URL ermitteln. Neben den eingesetzten Farben inklusive den zugehörigen HTML-Farbcodes zeigt Web Colour Data ebenso Websites an, die eine ähnliche Farbkombination verwenden.
Typetester
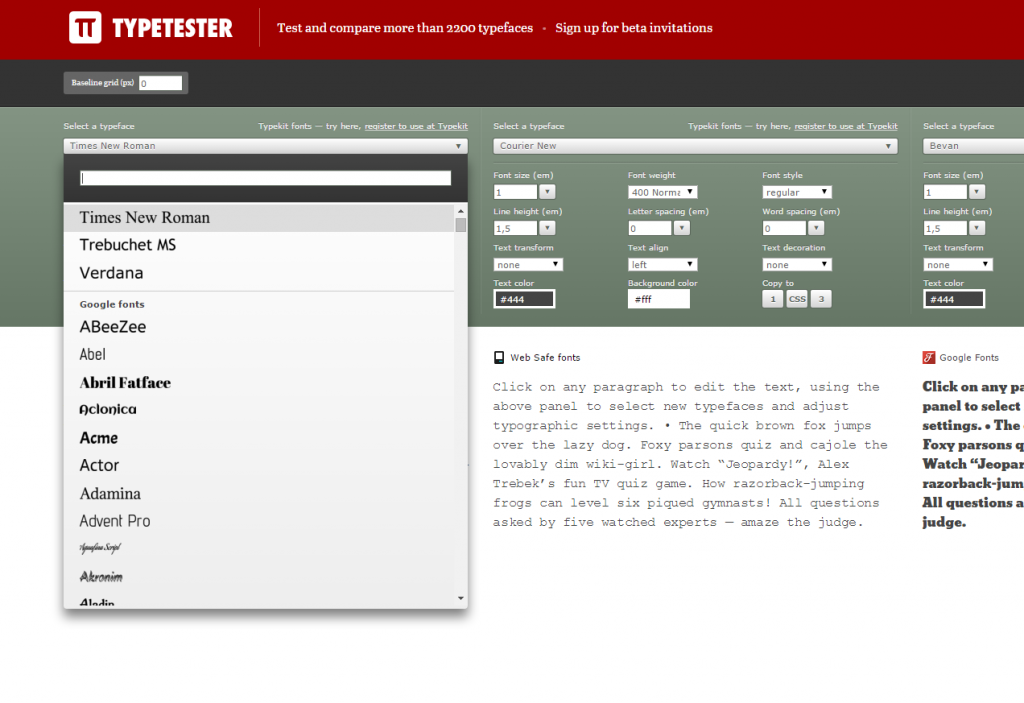
Typetester hilft Ihnen bei der perfekten Schriftenauswahl für Ihr Projekt. Mit dem kostenlosen Tool haben Sie die Möglichkeit drei verschiedene Schriften miteinander zu vergleichen. Neben Schriftgröße, -farbe sowie Linienhöhe und Hintergrundfarbe lassen sich weitere Einstellungen vornehmen, sodass Sie die optimale Schrift für Ihre Website finden.
Copy paste character
Damit häufig benötigte Sonderzeichen innerhalb kürzester Zeit für die Website verwendet werden können, bietet Copy paste character zahlreiche Sonderzeichen an, die nur kopiert (Strg C) und an die gewünschte Stelle Ihres Projekts eingefügt (Strg V) werden müssen.
Hinweis: Wenn Sie sich registrieren, können Sie sich selbst eine Palette häufig benötigter Symbole anlegen.
Lorem Pixel
Lorem Pixel ist ein kostenloses Online-Tool mit dem Sie Platzhalter-Bilder nach gewünschter Größe für Ihre Website erstellen können.
Anleitung: Geben Sie an, welche Größe das benötigte Foto haben soll. Anschließend wählen Sie aus, aus welcher Kategorie das Fotos stammen soll. Nachdem Sie festgelegt haben, ob Sie ein Schwarz-Weiß oder ein buntes Foto haben wollen bekommen Sie ein Foto angezeigt. Kopieren Sie mit einem Rechtsklick auf die Maus den Link des Fotos und fügen Sie Ihn in den Codeschnipsel
<img src=“IHR_CODE_SCHNIPSEL„> ein.
Fügen Sie dann den zusammengesetzten HTML-Code in Ihren Website-Code ein.
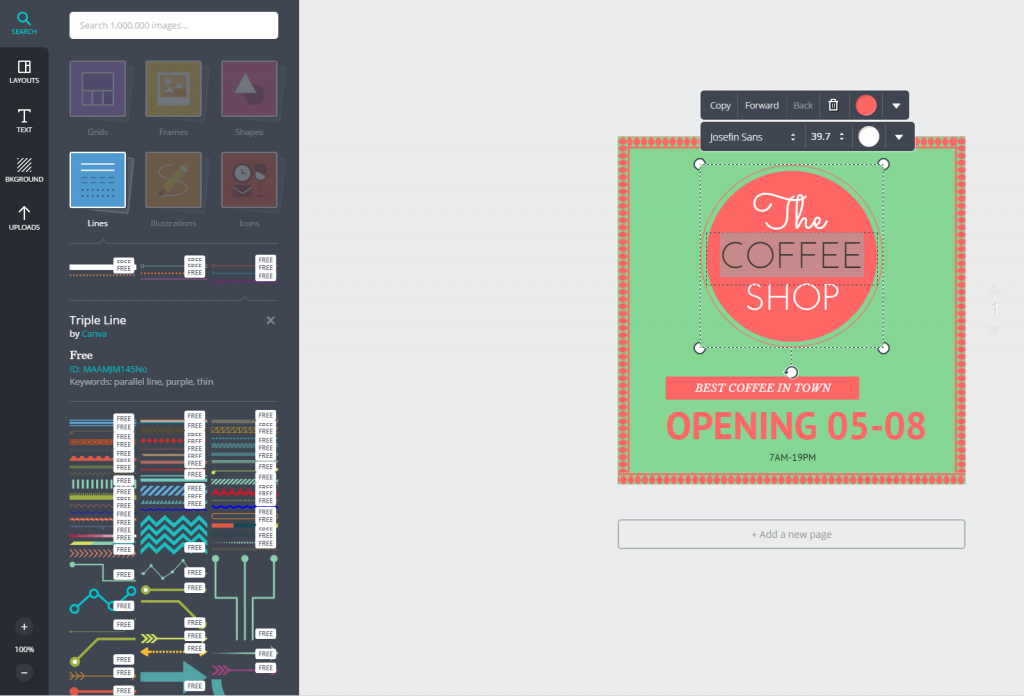
Canva
Canva ermöglicht das Erstellen von professionellen Postern, Visitenkarten und Grafiken ohne Vorkenntnisse. Nach der kostenlosen Registrierung haben Sie Zugriff auf zahlreiche Grafikelemente. Neben den kostenlosen Elementen, die mit FREE gekennzeichnet sind, gibt es auch kostenpflichtige Inhalte, die ab 1$ für Ihre Grafik benutzt werden können.
Eine ausführliche Beschreibung des Tools finden Sie im Artikel „Kostenloses Grafikprogramm Canva“ im Blog.
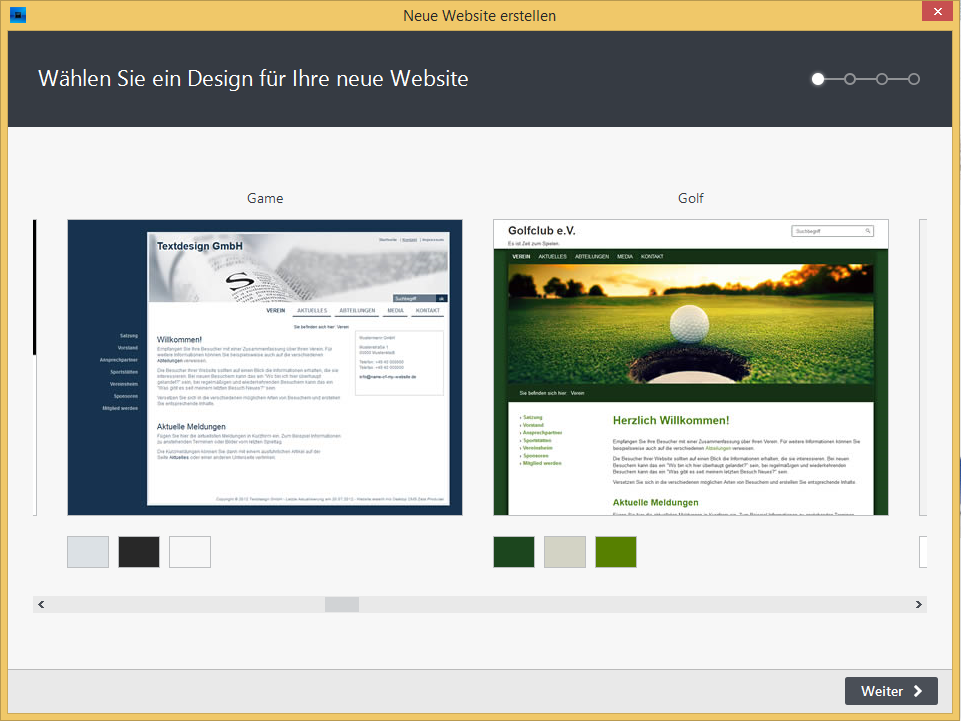
Zeta Producer
Mit dem Desktop-CMS Zeta Producer erstellen, bearbeiten und verwalten Sie Ihr eigene Website auch ohne Fachkenntnisse. Zeta Producer kann kostenlos heruntergeladen und unverbindlich getestet werden. Zahlreiche verfügbare Widgets ermöglichen Ihnen die Erstellungen eines professionellen Internetauftritts.