Erstellen Sie Ihre eigene Wedding-Website
 Mit der Einrichtung einer Wedding-Website können Sie nicht nur Informationen für Ihre Gäste bereitstellen. Vielmehr kann diese als Plattform für den Austausch von den besten Schnappschüssen, lustigsten Videos oder emotionalsten Reden genutzt werden. Noch Jahre nach Ihrer Feier dient die Website als Sammlung von Erinnerung an einen der schönsten Tage in Ihrem Leben.
Mit der Einrichtung einer Wedding-Website können Sie nicht nur Informationen für Ihre Gäste bereitstellen. Vielmehr kann diese als Plattform für den Austausch von den besten Schnappschüssen, lustigsten Videos oder emotionalsten Reden genutzt werden. Noch Jahre nach Ihrer Feier dient die Website als Sammlung von Erinnerung an einen der schönsten Tage in Ihrem Leben.
Bieten Sie Ihren Gästen eine Plattform mit den wichtigsten Informationen
Eine Wedding-Website ist nicht nur eine schöne Erinnerung sondern auch eine Möglichkeit, um wichtige Informationen mit Ihren Gästen zu teilen:
- Tagesablauf
Damit sich Ihre Gäste auf Ihren großen Tag vorbereiten können, haben Sie mit einer Wedding-Website die Möglichkeit, den genauen Tagesablauf hochzuladen und den Gästen zu präsentieren. Informieren Sie Ihre Gäste beispielsweise darüber, ob von der Kirche zum Restaurant gelaufen werden kann oder das Auto benötigt wird. Ob gehbehinderte Gäste problemlos zu den Veranstaltungsräumen kommen und ob Hunde mit in die Veranstaltungsräume dürfen.
- Anfahrtsskizze/Parkmöglichkeiten
Um Ihren Gästen die Anfahrt so einfach wie möglich zu gestalten, können Sie eine Anfahrtsskizze erstellen und die verschiedenen Parkmöglichkeiten in der Umgebung auflisten. Tipp: Mit Zeta Producer können Sie das Widget „Maps“ einfügen, welches die Route zu Ihrer Hochzeitslocation automatisch für Ihre Besucher berechnet.
Im Video erklärt: Wie integriert man GoogleMaps in eine Zeta Producer Webseite
- Übernachtungsmöglichkeiten
Sollten Gäste Ihrer Hochzeit eine weitere Anreise haben, stellen Sie eine kleine Übersicht mit Übernachtungsmöglichkeiten in der Umgebung zur Verfügung. Neben Adresse und Name der Übernachtungsmöglichkeit sind Informationen wie Kosten pro Übernachtung, Entfernung zur Hochzeitsfeier, Bilder und die Art der Verpflegung für Ihre Gäste interessant.
- Geschenkideen
Wollen Sie Ihren Gästen die Auswahl der Geschenke erleichtern, so sollten Sie eine Wunschliste auf Ihrer Wedding-Website veröffentlichen. Achten Sie allerdings darauf, dass Ihre Gäste sich für ein Geschenk eintragen bzw. dieses aus der Liste entfernen können, sofern Sie dieses für Sie kaufen wollen. So vermeiden Sie, dass Präsente doppelt geschenkt werden. Dies kann beispielsweise durch ein integriertes Formular in der Geschenkeliste realisiert werden.
- Gästebuch
Erstellen Sie ein Gästebuch auf Ihrer Wedding-Website und geben Sie Ihren Gästen die Möglichkeit, sich untereinander auszutauschen um auch nach der Hochzeit in Kontakt bleiben zu können. Über ein Gästebuch können ebenso Fotos oder Videos ausgetauscht werden.
Teilen Sie Ihre schönsten Momente mit Ihren Gästen
Laden Sie die Bilder von Ihrem Polterabend, Junggesellenabschied und Ihrer Hochzeit auf Ihre Website und erstellen Sie Bildergalerien von den schönsten Momenten. Halten Sie Ihre Wedding-Website auch nach Ihrer Hochzeit aktuell und veröffentlichen Sie beeindruckende Fotos Ihrer Flitterwochen, bei der Einlösung von erhaltenen Geschenkgutscheinen oder vom ersten Hochzeitstag.
Tipp: Mit Zeta Producer können Sie das Widget „Bilderalbum“ einfügen und somit Ihre Bilder innerhalb kürzester Zeit bearbeiten und auf die Website stellen.
Die Verwendung von Zeta Producer ist für rein private Projekte ist komplett kostenfrei!
Bloggen lernen mit Robert Weller: Blog Boosting 2.0 [Interview]
 Während der Schulzeit hat Robert Weller mit der Realisierung von kleineren Webprojekten begonnen. Neben Abschlüssen im Sportmanagement, als Verlagsgrafiker und Online-Marketing-Manager arbeitet Robert Weller nur als Social Media Manager in München. Mit Michael Firnkes hat er das Buch Blog Boosting überarbeitet, indem er Tipps zum Aufbau und Optimierung von Weblogs gibt.
Während der Schulzeit hat Robert Weller mit der Realisierung von kleineren Webprojekten begonnen. Neben Abschlüssen im Sportmanagement, als Verlagsgrafiker und Online-Marketing-Manager arbeitet Robert Weller nur als Social Media Manager in München. Mit Michael Firnkes hat er das Buch Blog Boosting überarbeitet, indem er Tipps zum Aufbau und Optimierung von Weblogs gibt.
Zeta Producer: Deine Karriere hat mit der Erstellung von kleinen Internetprojekten begonnen. Wie hast du es geschafft, dass namenhafte Unternehmen wie das Deutsche Rote Kreuz und die BASF zu deinen Kunden wurden?
Robert Weller: Beides ging über persönliche Kontakte. Meine Arbeit beim DRK konzentrierte sich auf die Gestaltung von Printmedien, war jedoch über einen Zeitraum von knapp einem Jahr so intensiv, dass ich teilweise vor Ort mit dem Team im Büro saß. Das erleichtert die Arbeit immer ungemein. Die BASF war ein Projekt, das während eines Praktikums in einer Agentur entstand. Da ich allein verantwortlich war übernahm ich es privat, nachdem meine Ausbildung in der Agentur beendet war.
Zeta Producer: Du arbeitest hauptberuflich als Social Media Manager. Nebenbei bist du als Speaker auf zahlreichen Events vertreten und noch Dozent an der Bayerischen Akademie für Werbung und Marketing. Wie bekommst du das zeitlich unter einen Hut?
Robert Weller: Diese Frage höre ich nicht zum ersten Mal, doch eine wirklich treffende Antwort habe ich noch immer nicht. Ich denke meine Disziplin ist ausschlaggebend und die zeitliche Koordinierung. Als Speaker bin ich nicht oft unterwegs – schade in gewisser Weise, aber derzeit irgendwie auch nicht – und meine Dozentur beschränkt sich derzeit auf einzelne Vorlesungen. Da ich in beiden Fällen eine gewisse Verantwortung gegenüber meinem Publikum trage und mich entsprechend vorbereiten will, ist derzeit leider nicht mehr möglich, selbst wenn ich wollte.
Zeta Producer: Ich konnte nicht herausfinden, wie alt du genau bist. Ich gehe jedoch davon aus, dass du häufig vor älterem Publikum sprichst, als du es selbst bist. War bzw. ist das nie komisch für dich (gewesen)?
Robert Weller: Ich bin 27. Vor Älteren zu sprechen ist nur dann komisch, wenn sie dich nicht respektieren. Glücklicherweise arbeite ich viel mit Studierenden (wobei auch diese zum Teil älter sind als ich) und allgemein Lernwilligen, da spielt das Alter eigentlich keine Rolle. Ich konzentriere mich darauf meine Wertvorstellungen, mein Verständnis von Marketing und aktuelle Entwicklungen weiterzugeben, angereichert durch die Erfahrungen, die ich selbst bereits gemacht habe. Auf meinem Gebiet gibt es glücklicherweise genügend kompetente Kollegen, auf die ich im Zweifelsfall verweisen kann. Ehrlichkeit und Offenheit sind elementar für meine Arbeit, denn letztendlich baue ich nicht nur meine Zukunft, sondern auch die anderer. 😉
 Zeta Producer: Aktuell hast du mit Michael Firnkes das Buch „Blog Boosting“ herausgebracht. Wie kam es dazu, dass er dich um Unterstützung für die zweite Auflage gebeten hat?
Zeta Producer: Aktuell hast du mit Michael Firnkes das Buch „Blog Boosting“ herausgebracht. Wie kam es dazu, dass er dich um Unterstützung für die zweite Auflage gebeten hat?
Robert Weller: Über seinen Blog suchte Michael nach einem Co-Autor, da er parallel ein eigenes, neues Buch schrieb und ihm für die Neuauflage von Blog Boosting die Zeit fehlte. Ich meldete mich und bekam die Zusage. Dass ich das Buch letztendlich übernehmen würde ergab sich erst im Verlauf der Überarbeitung.
Zeta Producer: Du wohnst momentan in München, Michael Firnkes in Cuxhaven. Wie kann man sich die Zusammenarbeit an dem gemeinsamen Buch vorstellen?
Robert Weller: Wir haben einen Großteil der Arbeit über Google Drive koordiniert, oder besser gesagt synchronisiert. Da ein Großteil der Überarbeitung meiner Verantwortung oblag ging ich meist in Vorleistung was das Schreiben anbelangte. Durch regelmäßige Telefonate und eine sehr aktive engagierte Lektorin haben wir nach und nach sämtliches Feedback eingearbeitet.
Zeta Producer: Bei Blog Boosting handelt es sich um ein wirklich umfassendes Buch mit knapp 450 Seiten. Sowohl Laien als auch Fortgeschrittene können damit Ihren Blog verbessern. Woher hast du die ganzen Tipps? Sind das alles Erfahrungen, die du selbst mit deinem Blog gemacht hast?
Robert Weller: Das sind kumulierte Tipps von Michael und mir, aber auch von anderen Bloggern, die wir im Buch selbst zu Wort kommen lassen oder auf deren Arbeit wir verweisen. Nichtsdestotrotz hat uns auch das Feedback erreicht, dass es noch nicht genug Autoren waren, denn weder Michael noch ich haben beispielsweise Erfahrungen im Bereich Fashion oder Reisen, dabei boomt die Szene und es wäre sicherlich eine Bereicherung für das Buch, wenn auch Tipps für diese Blogger-Gruppen enthalten wären. Diese Kritik ist bereits für die dritte Auflage notiert! 😉
Zeta Producer: Womit lenkst du dich vom Berufsalltag ab?
Robert Weller: Mein Beruf ist auch mein Hobby. Natürlich kann und will ich nicht den ganzen Tag am PC sitzen und über Marketing oder Design sinnieren, doch die “Arbeit” belastet mich aufgrund dessen wohl nicht ganz so stark. Ablenkung finde ich sonst im Sport, Lesen oder Aktivitäten mit meiner besseren Hälfte.
Zeta Producer: Gibt es schon konkrete Projekte an denen du momentan arbeitest und worauf wir uns freuen können?
Robert Weller: Ein zweites Buch und das eine oder andere Webinar. Mehr will ich noch nicht verraten, schaut einfach regelmäßig bei mir vorbei. 😉
Falls Sie mehr über Robert Weller und Blog Boosting erfahren wollen, besuchen Sie doch einfach seinen Blog.
Webdesign-Trends 2016

Bald beginnt wieder ein neues Jahr und wie immer gibt es zahlreiche Voraussagen, was 2016 wohl die Trends im Bereich Webdesign und Web-Entwicklung sein werden.
Wie viele Vorhersagen tatsächlich zutreffen, und was sich als pure Spekulation herausstellt werden wir wohl erst 2017 wissen.
Nachfolgend stelle ich Ihnen Artikel und Blog-Postings vor, die sich zu den Trends im kommenden Jahr äußern. Betrachten Sie kritisch, was Sie dort finden und folgen Sie am besten nicht jedem Trend, nur weil er von Apple, Twitter & Co. ausgeht.
TL;DR: Siehe Zusammenfassung unten
Wie kann ich externe/fremde Inhalte auf meiner Website einfügen?
Von Zeit zu Zeit haben Sie ggf. die Herausforderung, Inhalte (z.B. ein Forum, einen Online-Shop, Videos, Google-AdSense-Anzeigen oder Bildergalerien) in Ihr Zeta-Producer-Projekt einzufügen, die Sie nicht in Zeta Producer verwalten. Diese Inhalte können z.B. auf demselben Webserver liegen wie Ihre Website, aber auch auf einem komplett anderen Server.
Sie haben folgende Möglichkeiten um externe Inhalte („Ressourcen“) in Zeta Producer zu integrieren:
- Sie setzen einen Hyperlink auf die externe Ressource.
- Sie binden die externe Ressource als IFRAME in Ihr Projekt ein.
- Sie binden die Ressource über ein HTML-Fragment bzw. clientseitigen Skriptcode (JavaScript) ein.
- Sie binden die Ressource über serverseitigen Skriptcode (z.B. PHP, ASP, ASP.NET, SSI) ein.
Nachfolgend finden Sie eine Beschreibung der einzelnen Möglichkeiten.
Sie setzen einen Hyperlink auf die externe Ressource
Bei diesem Vorgehen setzen Sie einen einfachen Hyperlink auf die externe Ressource. Dies kann sowohl innerhalb eines Artikels geschehen, als auch in einem Haupt-/Untermenü. Um eine Seite im Menü auf eine externe Ressource verweisen zu lassen:
- Rechtsklick auf die gewünschte Seite im Seitenstrukturbaum von Zeta Producer.
- Wählen Sie „Eigenschaften“ aus.
- Wechsel Sie auf die Registerkarte „Ordner“.
- Geben Sie im Feld „URL“ die gewünschte URL der externen Ressource ein.
Das Setzen eines Hyperlinks auf eine externe Ressource hat folgende Vorteile:
- Es ist sehr einfach und schnell durchgeführt.
- Sie können beliebige externe Ressource einbinden.
- Die externen Ressourcen müssen nicht angepasst werden.
Nachteile sind:
- Der Besucher verlässt Ihre Seite.
- Das Design und die Menüstruktur sind nicht mehr wie auf Ihrer eigentlichen Seite.
- Sie haben ggf. keinen Bearbeitungs-Zugriff auf die externe Ressource und können somit auch nicht die Qualität beeinflussen.
Sie binden die externe Ressource über einen IFRAME ein
Bei dieser Methode verwenden Sie in Zeta Producer das Aktive Objekt „IFRAME“ um einen sogenannten „Inlineframe“ einzufügen. Sie können anschließend die URL der externen Ressource eingeben und weitere Optionen konfigurieren. Vom Prinzip wird dabei ein rechteckiger Bereich innerhalb einer Seite definiert in dem eine externe Ressource angezeigt wird.
Vorteile hierbei sind:
- Es ist relativ schnell und einfach durchgeführt.
- Sie können fast beliebige Ressourcen einbinden.
- Die externen Ressourcen müssen nicht angepasst werden.
- Der Besucher „bleibt“ auf Ihrer Website, die Menüs un das Design um den IFRAME herum bleiben erhalten.
Nachteilig ist:
- Das Design des IFRAMEs ist in der Regel anders als dass Ihrer Website; für den Besucher entsteht ein heterogenes Gesamtbild.
- Eine externe Ressource kann sich gegen eine Einbindung via IFRAME „wehren“ indem sie sich in das Hauptfenster lädt.
- Der Bildlauf („Scrolling“) kann je nach Größe sowohl im IFRAME als auch in Ihrer übergeordneten Seite sichtbar sein. Somit entsteht ein uneinheitliches Gesamtbild.
Für die Anpassung der Höhe haben Sie folgende Möglichkeit: Wenn sich Ihre Website und die externe Ressource auf derselben Domain befinden kann der Inhalt des IFRAMES (also die externe) Ressource die Höhe des IFRAMES anpassen. Dies geschieht durch entsprechende JavaScript-Programmierung. Liegt die externe Ressource auf einer anderen Domain ist das aus XSS-Gründen nicht möglich und Sie müssen im Vorfeld eine feste bzw. dynamische Höhe angeben.
Sie binden die Ressource über ein HTML-Fragment bzw. clientseitigen Skriptcode ein
Eine moderne und elegante Möglichkeit externe Inhalte einzubinden ist das Einfügen von einem HTML-Fragment bzw. einem JavaScript-Codeabschnitt in einem Artikel in Zeta Producer.
Dies ist z.B. üblich beim Einbinden von externen Videos (YouTube, MyVideo, Vimeo, usw.) oder beim Einfügen von Google AdSense oder Google Analytics auf Ihre Seiten. Das aktive Objekt „Gästebuch“ arbeitet ebenfalls nach diesem Prinzip.
Die Idee dabei ist, dass der Webbrowser beim Anzeigen einer Seite Ihrer Website die Inhalte sowohl von Ihrem Webserver abruft (d.h.: die eigentliche Seite), als auch von einem anderen Webserver (z.B. von YouTube wenn es sich um ein eingebundenes Video handelt).
Die Vorteile dieser Methode sind:
- Die Integration in Ihre Seite ist sehr eng; in der Regel sieht ein Besucher nicht, dass die Inhalte von verschiedenen Servern kommen.
- Sie können Ihre Website mit mächtigen Funktionen erweitern, ohne diese selbst mühsam zu installieren und warten zu müssen.
- Ressourcenintensive Anwendungen (z.B. Video-Streaming) belasten Ihren Server nicht.
- Sie kommen automatisch in den Genuss von Updates, z.B. wenn das Gästebuch mehr Funktionen bekommt, ohne dass Sie aktiv etwas unternehmen müssen.
Die Nachteile sind:
- Der Besucher Ihrer Website muss JavaScript im Webbrowser aktiviert haben.
- Sie geben die „Herrschaft“ über Teile Ihrer Website an einen externen Anbieter. Entscheidet sich dieser diese Teile nicht mehr anzubieten, so fehlt Ihrer Website funktionalität.
Sie binden die Ressource über serverseitigen Skriptcode ein
Eine weitere Art Inhalte einzubinden ist, wenn Sie aktiv auf Ihrem Webserver verschiedene Inhalte aggregieren. D.h.: bevor eine Seite im Browser eines Besuchers angezeigt wird, sind verschiedene Inhalte darin zusammengefasst.
Dieses Vorgehen ist z.B. dann nützlich, wenn Sie neben Ihrer Website ein Diskussionsforum auf Ihrem Server betreiben und dies auf Ihrer Website einbinden wollen.
Der Ablauf zum Einbinden sieht dann in etwa wie folgt aus:
- Sie definieren für eine Seite in Zeta Producer einen entsprechenden Dateityp in der Skriptsprache, die später auf dem Server für die Zusammenführung der Inhalte verantwortlich sein wird. Z.B. wenn Sie dies via PHP tun möchten, geben Sie der Seite die Endung „.php“. Analog dazu geben Sie Ihrer Seite die „.aspx“-Dateierweiterung wenn Sie beispielsweise ASP.NET als serverseitige Skriptsprache verwenden möchten.
- Sie fügen auf dieser Seite einen Artikel ein.
- In diesem Artikel definieren Sie die entsprechenden Platzhalter bzw. Abruf der externen Ressource.
Die Vorteile dieser Methode sind:
- Die Integration in Ihre Seite ist sehr eng; ein Besucher sieht nicht, dass die Inhalte von verschiedenen Servern kommen.
- Die Methode funktioniert auch mit deaktiviertem JavaScript im Webbrowser der Besucher, da alles auf dem Server zusammengefügt wird.
- Sie haben viele Eingriffs- und Steuerungsmöglichkeiten zum Einbinden. Es ist die flexibelste Lösung zur Einbindung von externen Inhalten.
Die Nachteile sind:
- Es ist technisch die aufwendigste Lösung.
- Sie müssen selbst am Webserver Änderungen vornehmen und Konfigurationseinstellungen anpassen.
- Die externe Ressource muss die Einbindung unterstützen (z.B. durch SOAP-Webdienst-Schnittstellen).
- Sie benötigen normalerweise Programmierkenntnisse um so eine Einbindung durchzuführen.
Im Benutzerhandbuch zu Zeta Producer finden Sie als Beispiel im Anhang eine Beschreibung wie Sie ASP.NET-Benutzersteuerelemente („UserControls“) auf Seiten, die mit Zeta Producer erstellt wurden, einbinden können.
Skitch – Die einfachere Art Screenshots zu bearbeiten

Was ist Skitch?
Skitch ist ein kostenloses Screenshot-Bearbeitungsprogramm für Ihren Computer. Dort können Sie entweder Bilder hochladen oder Screenshots von Ihrem Desktop erstellen und diese bearbeiten, in dem Sie Bereiche auf Ihrem Bild markieren, beschriften, ausschneiden und vieles mehr.
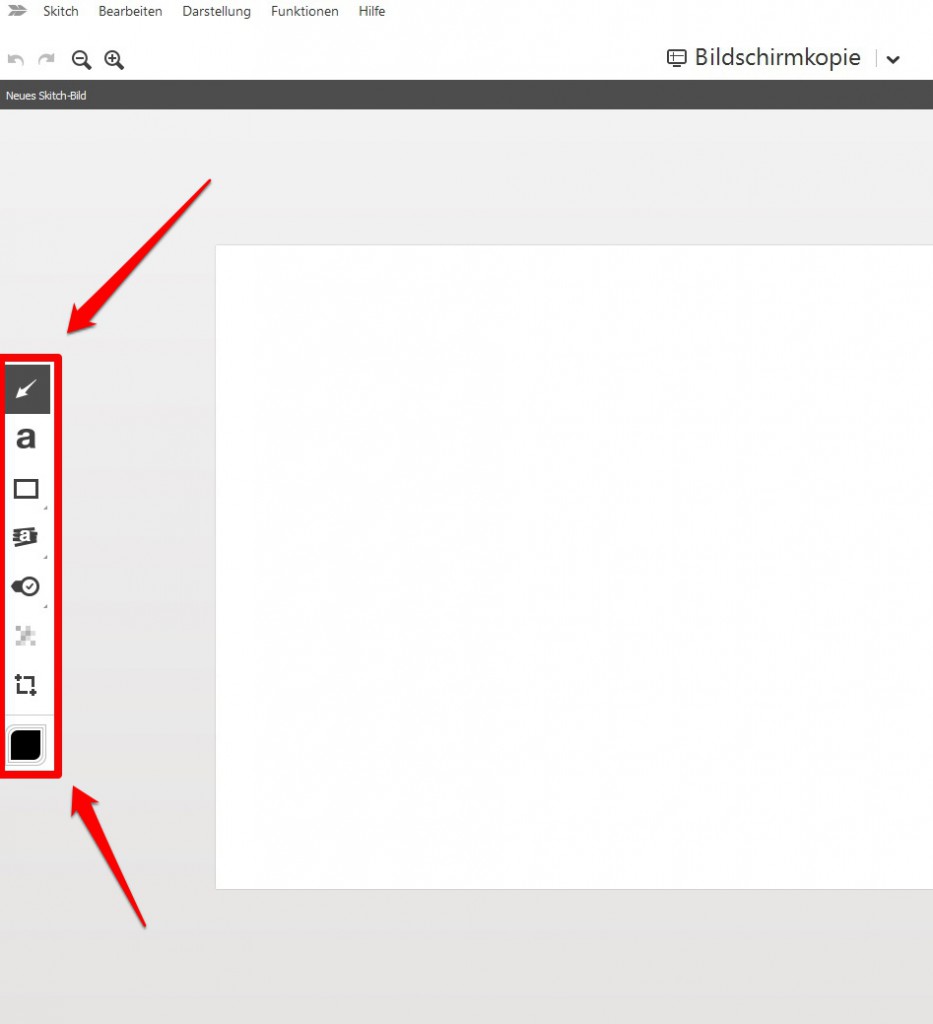
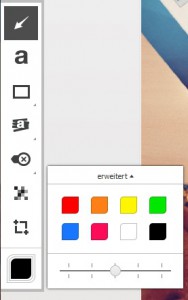
Skitch besitzt eine benutzerfreundliche Oberfläche und lässt sich leicht mit den Werkzeugen auf der linken Seite bedienen:
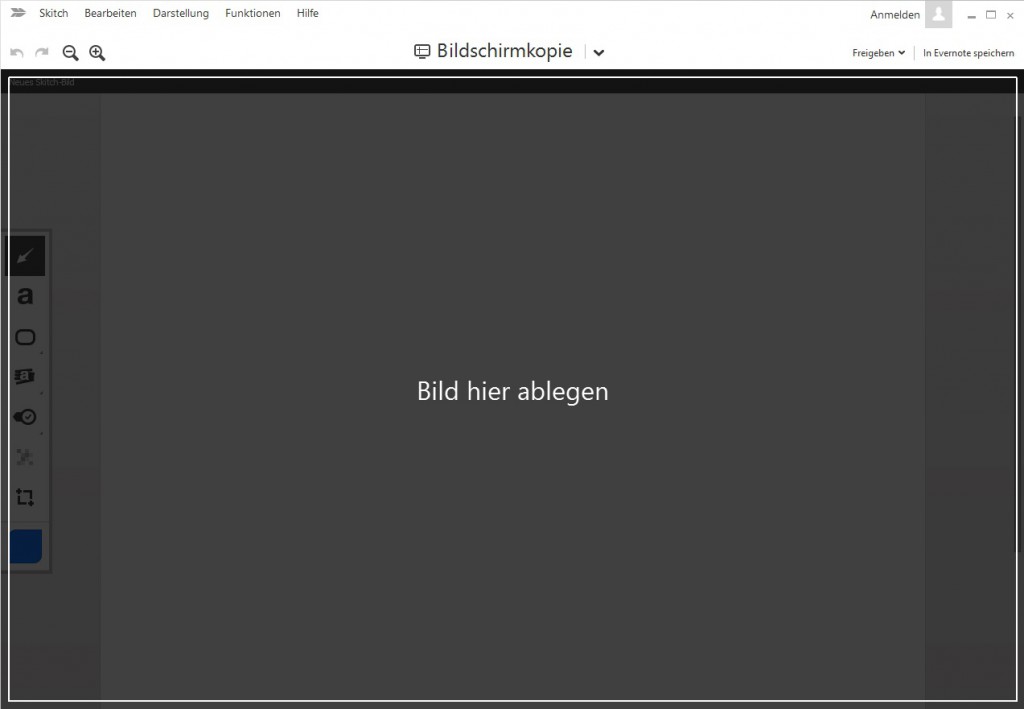
Um ein Bild einzufügen, klicken Sie auf Skitch und dann Öffnen oder ziehen Sie das Bild mit gedrückter linker Maustaste von dem jeweiligen Ordner in das Fenster rein. Sobald sich die Oberfläche verdunkelt, lassen Sie das Bild los.
Wenn Sie auf Bildschirmkopie klicken erscheint Ihr Desktop. Schneiden Sie mit gedrückter linker Maustaste einen Bereich aus, welcher dann im Anzeigefenster erscheint:
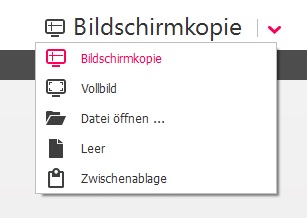
Mit Klick auf den Pfeil neben dem Bildschirmkopie Button erhalten Sie Zugriff auf folgende Unterpunkte:
- Bildschirmkopie: Schneiden Sie einen Bereich aus dem Desktop aus
- Vollbild: Ihr kompletter Bildschirm wird kopiert und angezeigt
- Datei öffnen: Fügen Sie hier ein Bild ein
- Leer: Es öffnet sich ein leeres Blatt, welches ebenfalls bearbeitet werden kann
- Zwischenablage: Der letzte gespeicherte Screenshot wird aufgerufen
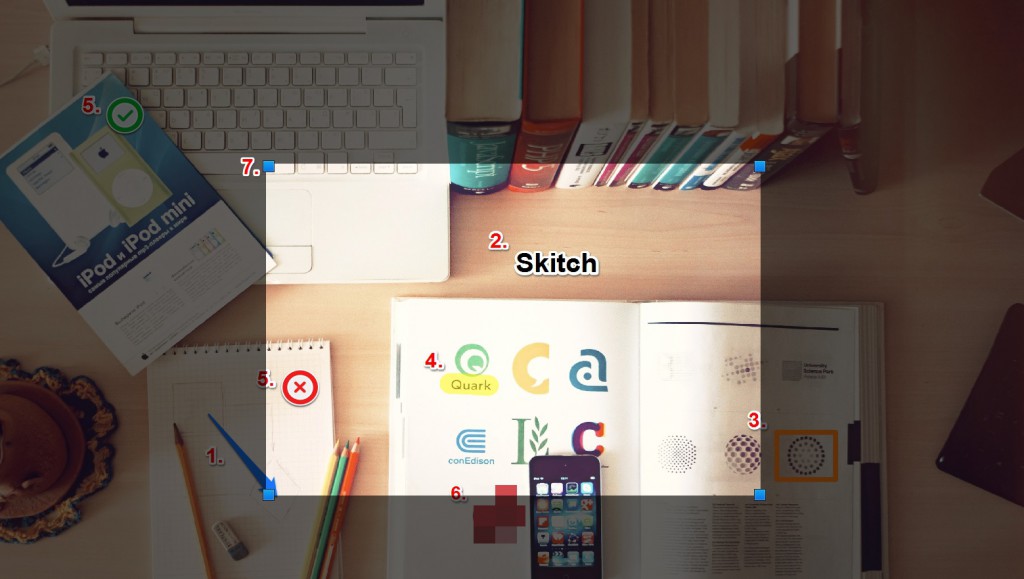
Wenn Sie ein Bild bearbeiten stehen Ihnen verschiedene Werkzeuge zur Verfügung:

- Pfeile in den gewünschten Farben und
Größen platzieren
- Das Bild beliebig beschriften
- Einen Kasten oder ein Kreis auf das Bild ziehen
- Die Texte mit einem Marker markieren
- Verschiedene Buttons beschriften und mit einem Pfeil versehen
- Bestimmte Bereiche auf dem Bild verpixeln und somit unkenntlich machen
- Einen Teil aus dem Bild herausschneiden:
Klicken Sie auf Funktionen und Sie erhalten eine Übersicht über die Werkzeuge mit den entsprechenden Tastenkombinationen:
Zusätzlich haben Sie die Möglichkeit das Bild zu benennen, freizugeben oder zu speichern indem Sie das Bild nach unten auf den Desktop ziehen.
Wir verschenken 55 Zeta Producer-Lizenzen!
Seid Ihr Mitglied in einer nicht kommerziellen Organisation, einem Verein oder einer Initiative?
Ihr engagiert euch regelmäßig für soziale Projekte und das Wohl anderer liegt euch am Herzen?
Dann bewerbt euch jetzt! Euer soziales Engagement soll belohnt werden.
Wir verschenken 55 Business-Lizenzen unseres Desktop-CMS Zeta Producer im Wert von jeweils 499 Euro. Damit könnt Ihr euer soziales Projekt mit einer professionellen Website einem großen Publikum vorstellen und erhaltet die Aufmerksamkeit, die es verdient.
Fünf Teilnehmer erhalten den kompletten Internetauftritt von uns erstellt.
Wie könnt ihr euch bewerben?
Schickt bis zum 31.12.2015 eine kurze Darstellung von euch und eurer Organisation per
E-Mail an info@zeta-producer.com (Betreff: „Tue Gutes“) oder per Post an:
Zeta Software GmbH
Stichwort: „Tue Gutes“
Manfred-Wörner-Str. 115
73037 Göppingen
Mitmachen können alle, nicht kommerziell ausgerichteten Initiativen, Organisationen und Vereine, die einen sozialen Zweck erfüllen. Außerdem dürft ihr keine Organisation oder Meinung vertreten, welche den Prinzipien der freiheitlich-demokratischen Grundordnung widerspricht.
Eine Jury, bestehend aus Mario Gönitzer (Zeta Producer), Ion Linardatos (Kommunikationsagentur Straub und Linardatos) und Reiner Lohse (Wirtschafts- und Innovationsförderungsgesellschaft für den Landkreis Göppingen mbH) ermittelt die Gewinner. Diese werden bis spätestens 22.01.2016 von uns benachrichtigt.
Der Rechtsweg ist ausgeschlossen.
Mehr Informationen findet Ihr auf unserer Website.
Wir freuen uns auf eure Projekte!
Fünf kostenlose SEO-Tools für Ihre Website
 Wenn Sie eine Homepage erstellen, dann sollten Sie sich so früh wie möglich mit dem Thema Suchmaschinenoptimierung (kurz: SEO) befassen. Durch SEO können Sie Ihre Website analysieren und optimieren, sodass Sie eine bessere Position in der Suchergebnisliste erreichen und die Reichweite Ihrer Website erhöhen. Nachfolgend stellen wir Ihnen fünf Tools vor, wie Sie Ihre Website für Suchmaschinen optimieren können.
Wenn Sie eine Homepage erstellen, dann sollten Sie sich so früh wie möglich mit dem Thema Suchmaschinenoptimierung (kurz: SEO) befassen. Durch SEO können Sie Ihre Website analysieren und optimieren, sodass Sie eine bessere Position in der Suchergebnisliste erreichen und die Reichweite Ihrer Website erhöhen. Nachfolgend stellen wir Ihnen fünf Tools vor, wie Sie Ihre Website für Suchmaschinen optimieren können.
- SeobilityWenn Sie mit der Erstellung Ihrer Homepage beginnen, dann sollten Sie das kostenlose SEO-Tool Seobility näher betrachten. Mithilfe dieses Tools können Sie die Inhalte Ihrer Website analysieren. Ihre Website wird auf Duplicate Content geprüft. Darüber hinaus erhalten Sie Tipps, wie Sie das volle Potential ausschöpfen können, um die Website in den Suchergebnislisten besser zu positionieren. Eine Website mit bis zu 1000 Unterseiten können Sie mit Seobility kostenfrei analysieren.
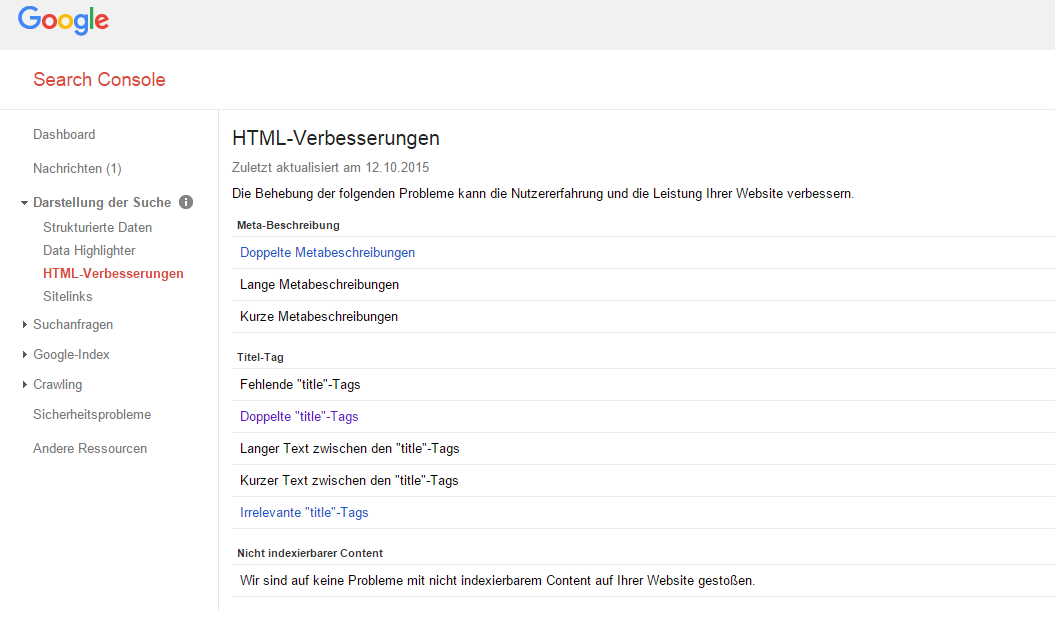
- Google Search Console

Ein weiteres kostenloses SEO-Tool ist die Google Search Console (früher Webmaster Tools). Google Search Console ermöglicht Ihnen herauszufinden, wie Google Ihre Website wahrnimmt bzw. welche Stellen Ihrer Website noch Optimierungspotenzial besitzt. Sie können ablesen, für welches Keyword Ihre Website gelistet wird und an welcher Position der Suchergebnisliste Sie sich damit befinden. Zusätzlich bekommen Sie Hinweise, wie gut Ihre Website für mobile Endgeräte optimiert ist und es besteht die Möglichkeit festzulegen, für welche Sprache und welches Land Ihre Website ausgerichtet ist.
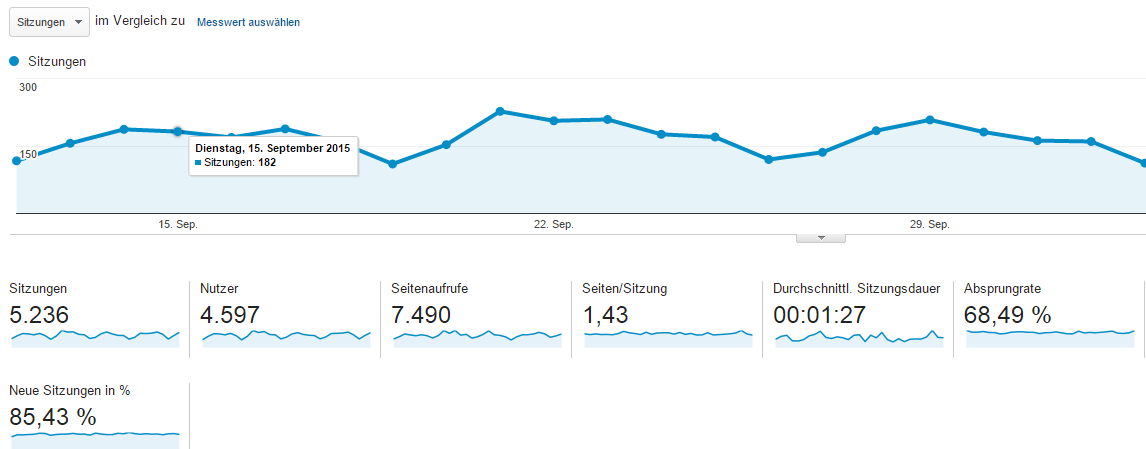
Das vermutlich bekannteste SEO-Werkzeug ist Google Analytics. Damit können Sie unter anderem analysieren, von welcher Website Ihre Besucher kommen, welche Keywords Sie eingegeben haben, wie lange die Besucher auf Ihre Homepage verweilen und welche Unterseite Ihrer Website am beliebtesten ist. Das Tool hilft Ihnen dabei, Ihre Besucher besser kennenzulernen und Ihre Website nach deren Wünschen hin zu optimieren. Auf unserer Website finden Sie eine Anleitung zur Nutzung von Google Analytics sowie weitere Informationen.
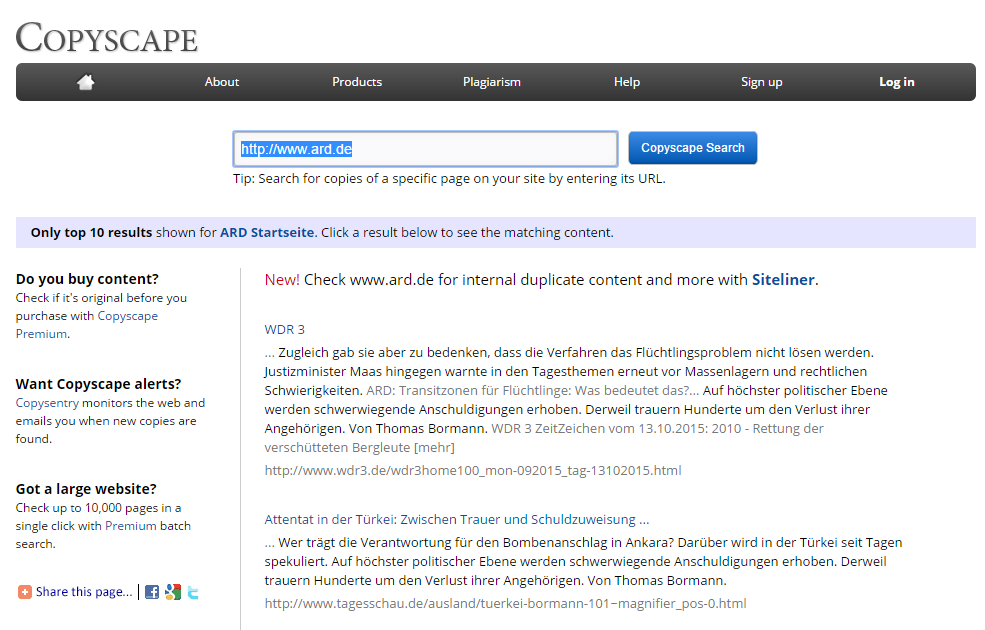
Das kostenlose SEO-Tool Copyscape ermöglicht das Auffinden von gleichen Texten innerhalb des Internets durch die Eingabe der URL Ihrer Website. Copyscape macht sichtbar, ob sich innerhalb Ihrer Website bzw. auf anderen Websites die gleichen Inhalte befinden. Überprüfen Sie, ob Ihre eigenen Inhalte nicht mehrfach im Internet verwendet werden. Eliminieren Sie mit Copycape gleiche Inhalte, denn Suchmaschinen akzeptieren nur einzigartige Inhalte und ignorieren Websites mit Duplicate Content.
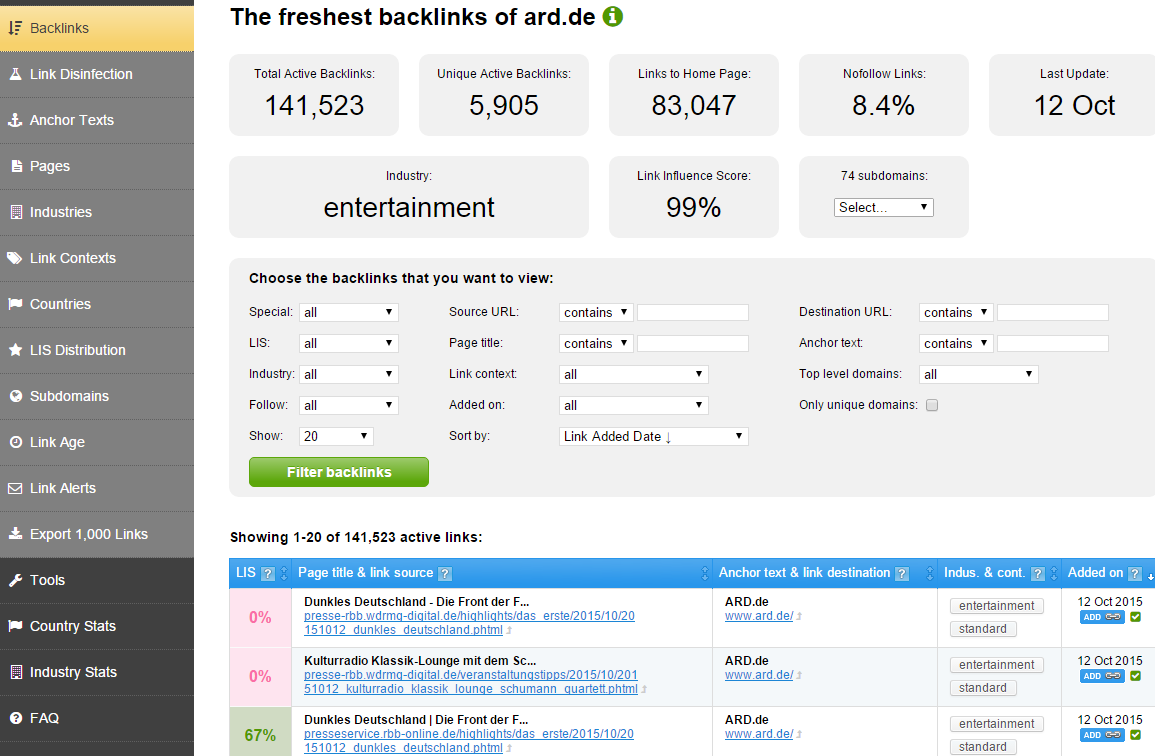
Mit dem kostenlosen SEO-Tool OpenLinkProfiler haben Sie die Möglichkeit, Backlinks zu analysieren. Haben Sie Ihre Homepage erstellt, so können Sie mit diesem Tool Ihre Backlinks anzeigen lassen, indem Sie die URL Ihrer Website einfügen. Sie erhalten neben der Anzahl an Backlinks ebenso Informationen zum verwendeten Ankertext sowie über die Qualität des Links. OpenLinkProfiler ist ohne Anmeldung für drei Abfragen nutzbar.
Kennen Sie das Desktop CMS Zeta Producer? Mit dem benutzerfreundlichen Homepage-Baukasten können auch Laien eine suchmaschinenoptimierte Website erstellen. Laden Sie Zeta Producer kostenlos herunter und erstellen Sie noch heute Ihre eigene professionelle Website! Mehr Informationen finden Sie unter www.zeta-producer.com
Cookie Law Info in WordPress-Blog einbinden [Anleitung]
Google fordert die Nutzer von AdSense, DoubleClick for Publisher und DoubleClick Ad Exchange auf, die Besucher über den Einsatz von Cookies aufzuklären. Neben Blogs muss ebenso in Apps auf die Verwendung von Cookies hingewiesen werden. Google fordert alle Nutzer der oben genannten Dienste auf, den Hinweis bis zum 30.09.2015 umzusetzen.
Für WordPress gibt es einige Plugins, die schnell und einfach integrierbar sind.
Cookie Law Info in WordPress-Blog einbinden [Anleitung] weiterlesen
Tipps für Ihre Fitness-Website

Sie besitzen eine eigene Fitness-Website, jedoch fehlt es Ihnen an inhaltlichen Themen?
Kein Problem! Lesen Sie diesen Artikel aufmerksam durch und Sie werden nur so vor Tatendrang sprudeln! Die Motivation für Ihre Fitness-Website sollte spürbar sein, die Besucher anstecken und potentielle Kunden anlocken. Wenden Sie diese Tipps an und locken Sie mehr Besucher und dadurch auch potentielle Kunden auf Ihre Website!
Statten Sie Ihre Website mit tollen Features aus
Ein individuelles, selbst erstelltes Anmeldeformular bietet Ihren Kunden die Möglichkeit, sich online für Ihre Kurse anzumelden. Verarbeiten Sie die Anmeldungen danach direkt elektronisch weiter, dies erspart Ihnen nicht nur viel Zeit sondern verringert zudem Ihre Produktionskosten. Demzufolge können Sie viel mehr Zeit und Geld in die Planung und Gestaltung Ihrer Kurse investieren und sind Sie für Ihre Kunden rund um die Uhr erreichbar. Mit einem selbst entworfenen Formular wirken Sie professioneller und heben sich von den 08/15 Fitness-Websites ab!