Die Sidebar einer Website bietet Ihrem Leser viele Informationen und navigiert ihn durch die Website. Eine gelungene Sidebar bietet dem Besucher einen Mehrwert. Setzen Sie sie sinnvoll ein, nur so profitieren Sie und Ihre Leser von einer Sidebar.
Welche Informationen in eine Sidebar gehören und ob es sinnvoll wäre, die letzten Tweets oder Instagram-Fotos in Ihre Sidebar zu integrieren, können Sie im folgenden Artikel nachlesen.
 So gestalten Sie eine professionelle Sidebar
So gestalten Sie eine professionelle Sidebar
Wenn Sie sich für eine Sidebar entscheiden, nutzen Sie diese sinnvoll und holen Sie das Bestmögliche aus ihr heraus.
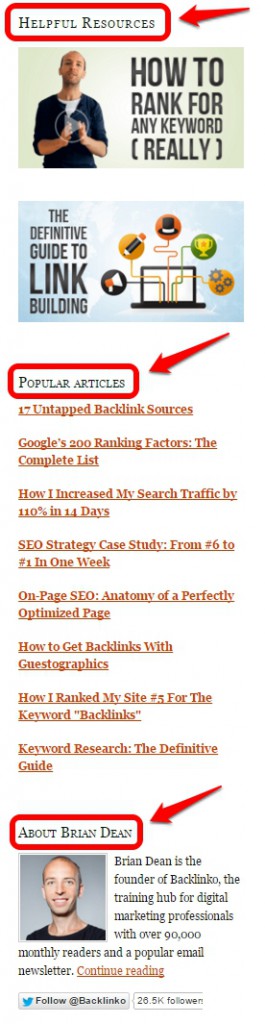
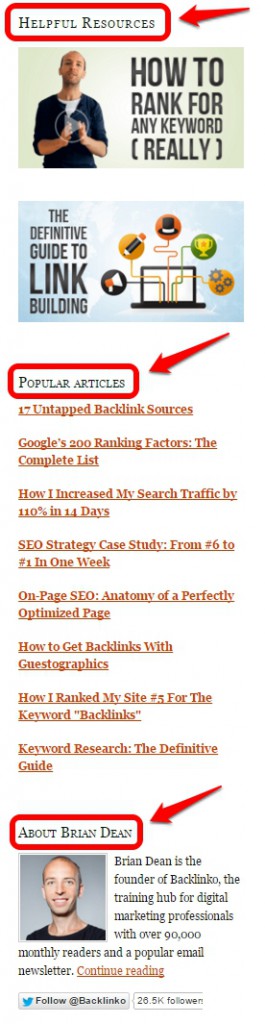
Die Sidebar von Brian Dean auf seiner Seite Backlinko zeigt, wie man eine Sidebar sinnvoll einsetzt. Platzieren Sie dort die wichtigsten Informationen für Ihre Besucher und helfen Sie Ihren Lesern, sich schnell auf Ihrem Blog zu orientieren. Füllen Sie Ihre Sidebar mit den Angaben, die für Ihre Besucher einen Mehrwert bieten und Ihren Artikel thematisch zusätzlich unterstützen.
Nutzen Sie die Sidebar beispielsweise um Ihre beliebtesten und aktuellsten Artikel dort aufzulisten und zu verlinken. Fügen Sie außerdem hilfreiche Videos oder Grafiken hinzu, die Ihren Content unterstützen. Ein Bereich, der Sie als Autor vorstellt, ist besonders für neue Besucher Ihres Blogs von Interesse.
Durch die Verlinkung von anderen Artikeln in der Sidebar Ihres Blogs machen Sie Besucher auf ähnliche Artikel aufmerksam, die zusätzliche Informationen für den Leser bereitstellen.
Da Besucher häufig über Suchmaschinen direkt auf einen Artikel Ihrer Website oder Ihren Blog geleitet werden, macht es Sinn die weiteren Inhalte ebenso auf den einzelnen Artikelseiten anzupreisen.
Integrieren Sie diese Informationen in Ihre Sidebar
- Die beliebtesten Artikel
- Die neuesten Artikel auf Ihrer Website oder Ihrem Blog
- Hilfreiche Videos oder Artikel, die Ihren Content zusätzlich ergänzen
- Vertrauenserweckende Elemente (Auszeichnungen etc.)
- Kurzes Profil des Autors oder der Website
- Umfragen, die zu Ihren Inhalten passen
- Funktion, um sich für Ihren Newsletter anzumelden
- Buttons, die Ihre Leser auf Ihre soziale Netzwerke weiterleiten
Befreien Sie Ihre Sidebar von überflüssigen Informationen
Die Sidebar von Handelskraft zeigt deutlich, wie eine überladene Sidebar aussieht. Achten Sie bei den Buttons für soziale Netzwerke wie Facebook oder Twitter darauf, sie übersichtlich anzuordnen. Legen Sie den Fokus auf die Artikel in Ihrem Blog und platzieren Sie diese gut sichtbar. In dem am Rand sichtbaren Beispiel erscheinen die „Top 5“ – Artikel erst nach einem zu großen Werbebanner.
Die Sidebar bietet zwar Platz und somit eine gute Möglichkeit, um Werbung auf der Website zu platzieren, achten Sie jedoch darauf, es nicht mit Bannern zu übertreiben. Platzieren Sie die Werbung in Ihrer Sidebar nach dem Motto „Weniger ist mehr“ und reduzieren Sie die Werbeblöcke auf das Minimum. Ihre Leser werden es Ihnen danken.
Achten Sie generell darauf, dass Ihre Sidebar nicht mit Informationen überfüllt ist und so einzelne, wertvolle Informationen in der „Masse“ untergehen.
Schließen Sie Ihre Sidebar mit dem jeweiligen Artikel ab, denn eine endlos lange Sidebar wird von den Lesern gerne ignoriert.
Vermeiden Sie dies in Ihrer Sidebar
- Ihre letzten Twitteraktivitäten
- Ihre Instagram-Fotos
- Eine unnötig-, langgezogene Sidebar
- Große und viele Werbebanner (reduzieren Sie diese auf das Minimum)
- Broken Links zu Ihren Artikeln
- Blog-Archive (werden von den wenigsten Besuchern beachtet)
Nutzen Sie Plug-ins für individuelle Sidebars
Verändern Sie die Sidebar auf Ihrer Website und passen Sie sie für jede Unterseite an. Bei einem Impressum wird beispielsweise eine andere Sidebar mit anderen Informationen und Links angezeigt, als bei einem Artikel. Diese Anpassung ist zwar zeitaufwändig, bietet Ihren Besuchern aber für jede Seite die passenden Informationen. Zudem wirken sich, aus Sicht der Suchmaschinenoptimierung, gleiche Links auf vielen Unterseiten negativ auf das Ranking in den Suchmaschinen aus.
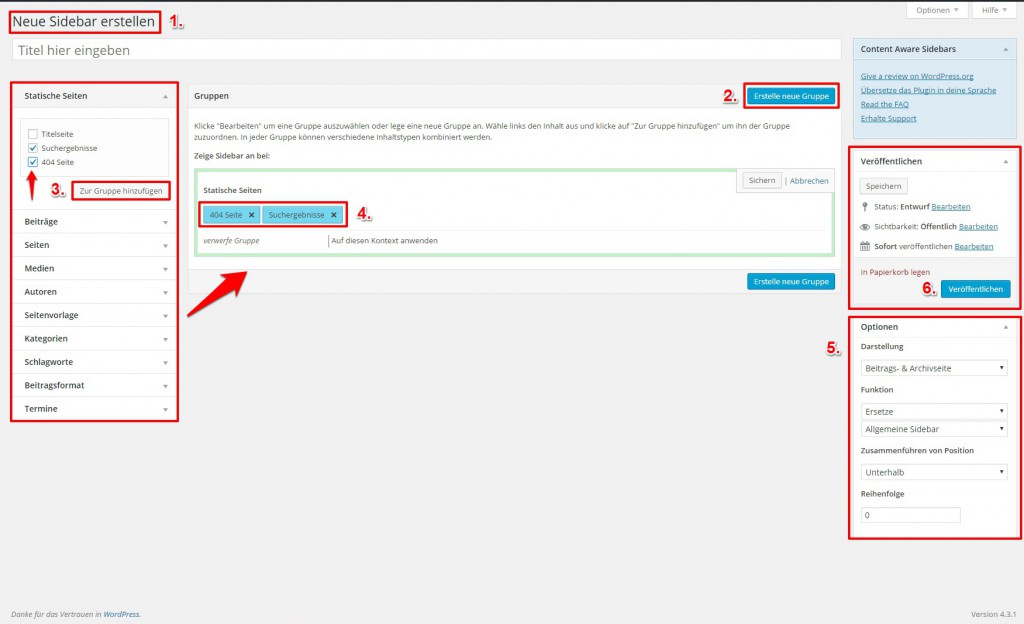
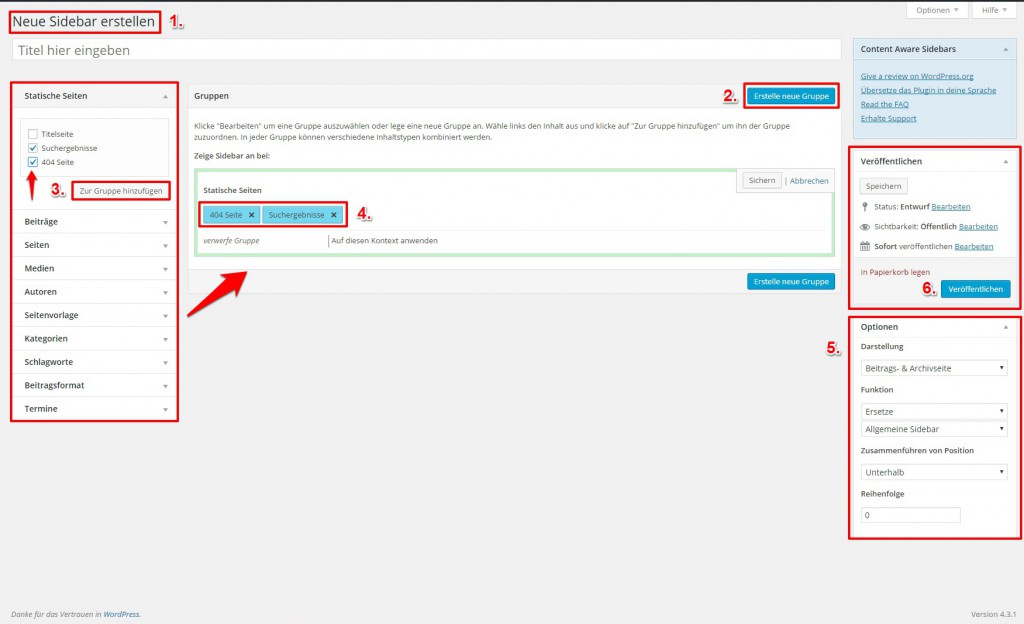
Um eine Sidebar individuell zu gestalten, bietet WordPress das Plug-in Content Aware Sidebar an. Benennen (1) und gestalten Sie mithilfe diesem Plug-in beliebig viele Sidebars individuell und fügen Sie diese in jede Unterseite ein. Erstellen Sie eine neue Gruppe (2) und wählen Sie links unter Statische Seiten, die Elemente aus, die in der Sidebar angezeigt werden (3). Drücken Sie anschließend auf Zur Gruppe hinzufügen, dort werden Ihre ausgewählten Seiten aufgelistet. Entfernen Sie die Seiten jederzeit wieder (4). Außerdem haben Sie die Möglichkeit, weitere Optionen vorzunehmen oder die Sidebar zu einem späteren Zeitpunkt zu veröffentlichen. Das Plug-in von WordPress ist kostenlos und sogar auf deutscher Sprache erhältlich.