Mit der eigenen Homepage für Ihr Wellnesszentrum werden Ihre Angebote öffentlich und jederzeit einsehbar. Für einen gelungenen, professionellen Internetauftritt sind heutzutage keinerlei Programmierkenntnisse mehr notwendig. Durch den Zeta Producer Homepage-Baukasten kann sich jetzt jeder seine eigene, individuelle Homepage gestalten! Überzeugen Sie sich selbst und testen Sie Zeta Producer ohne Anmeldung oder sonstigen Verpflichtungen einfach kostenlos. Jetzt den Zeta Producer Homepage-Baukasten herunterladen!

Entspannt Wellness-Websites erstellen – mit Zeta Producer
Die eigene Homepage für Ihr Wellnesszentrum hat vielerlei Vorteile für Sie:
- Überregionale Interessenten werden auf Ihre Wellness-Angebote aufmerksam
- Präsentieren Sie Ihre Einrichtung von Ihrer besten Seite und nach Ihren Vorstellungen
- Steigern Sie die Erreichbarkeit und die Auffindbarkeit Ihres Spas
- Die eigene Wellness-Homepage ist die beste Möglichkeit, um mit Ihren Kunden in Kontakt zu bleiben
Nutzen Sie diese Vorteile für sich! Mit dem Zeta Producer sparen Sie sich sowohl hohe Agenturkosten als auch wertvolle Zeit. Schneller und einfacher kommen Sie nicht zur eigenen Homepage für Ihre Wellnessangebote. Befolgen Sie nur diese 3 Schritte und Ihre Website kann in wenigen Minuten bereits online von Kunden, potentielle Mitarbeiter oder allgemeinen Interessenten aufgerufen werden:
- Layout wählen
Nutzen Sie unsere große und vielfältige Auswahl an Layouts. Finden Sie Ihre perfekte Vorlage zum Beispiel im angesagten Flat Design oder im Top Responsive. Mithilfe eines Responsive Layouts können Sie Ihre Wellness-Homepage auch auf unterschiedlichen Bildschirmgrößen stilsicher und benutzerfreundlich darstellen, also perfekt für alle, die per Smartphone Ihre Seite besuchen.
- Inhalte einfügen
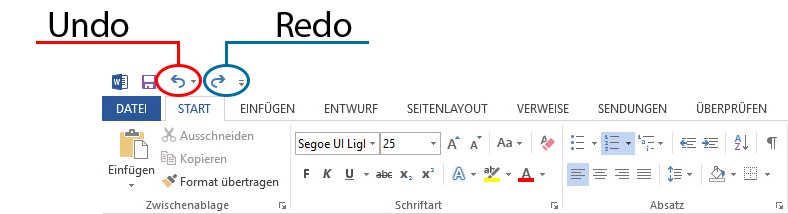
Nachdem Sie das für Sie ansprechendste Layout gewählt haben, das Sie im Übrigen jederzeit auch nach Veröffentlichung wieder ändern können, fügen Sie Ihre Inhalte ein. Dabei macht es keinen Unterschied ob Bilder, Videos oder sonstige Elemente: Einfach per Drag & Drop oder durch Anklicken der „Plus-Symbole“ die gewünschten Informationen auf Ihrer Website integrieren.
- Veröffentlichung
Sie sind mit der Gestaltung Ihrer Website zufrieden und bereit Ihre Wellness-Homepage online zu stellen? Wählen Sie hierfür einen beliebigen Webserver aus. Zeta Producer setzt Ihnen auch hierbei keinerlei Einschränkungen, denn das Programm ist mit jedem Server kompatibel. Haben Sie Fragen oder Anregungen, finden Sie Antworten in unserem übersichtlichen Handbuch oder über das kostenfreie Support-Forum, wo Ihnen unsere Experten gerne zur Seite stehen. Auch eine persönliche, telefonische Beratung können Sie über das Lösen eines Support-Tickets finden.
Funktionsvielfalt für Ihre Wellness-Homepage
Neben der einfachen Bedienbarkeit, dem schnellen Support oder den hochwertigen Layouts bietet Ihnen der Zeta Producer noch viel mehr! Nutzen Sie beispielsweise unsere zahlreichen Widgets, mit denen Sie Ihre Homepage noch ansprechender und benutzerfreundlicher gestalten können. Speziell für Ihre Wellness-Homepage bieten sich folgende Zusatzfunktionen an:
- Bilderalbum: Mit dem Widget Bilderalbum präsentieren Sie beispielsweise Ihre Räumlichkeiten oder Ihre Behandlungsangebote in Form einer Galerie, nach Wahl auch automatisch ablaufend wie in einer Diashow.
- Anfahrtsskizze: Zeigen Sie wie Ihre Kunden Ihre Einrichtung erreichen können durch das Widget Anfahrtsskizze. Indem Sie auf der Karte von Google Maps Ihren Standort markieren, sehen Ihre Besucher direkt auf einen Blick die schnellste Route zu Ihrem Wellness- oder Spa-Zentrum.
Im Video erklärt: Wie integriert man GoogleMaps in eine Zeta Producer Webseite
- Kontaktformular: Nutzen Sie das Kontaktformular auf Ihrer Website, damit Ihre Besucher Sie unkompliziert und schnell bei möglichen Fragen erreichen können. Das Formular wird Ihnen automatisch an Ihre gewünschte Mail-Adresse weitergeleitet.
- Gästebuch: Integrieren Sie das Widget Gästebuch auf Ihrer Homepage, damit zufriedene Kunden von Ihren positiven Erfahrungen berichten und so Ihre Webseite-Besucher von Ihren Leistungen überzeugen können.
- Lizenzfreie Bilder: Die Mischung zwischen Texten und Bildern schafft ein harmonisches Erscheinungsbild. Ab der Business-Version stehen Ihnen über 10000 lizenzfreie Bilder zur Verfügung, aus denen Sie frei wählen und auf Ihrer Website platzieren können.

4 Tipps für Ihre Wellness-Homepage
Informieren Sie Ihre Website-Besucher auf einer Unterseite über das Spektrum Ihrer Leistungsangebote. Listen Sie beispielsweise auf, welche Massagen Sie anbieten und im Zusammenhang dazu welche spürbaren Ergebnisse Ihre Kunden durch die Behandlungen erwarten dürfen.
Stellen Sie auf einer Unterseite Ihre Mitarbeiter vor und in welchen Bereichen ihre Schwerpunkte liegen. Mit einem freundlichen Portraitfoto bekommen Ihre Website-Besucher eine Vorstellung von dem angenehmen Kundenklima in Ihrer Einrichtung.
Geben Sie auf jeder Ihrer Unterseiten Ihre Öffnungszeiten und Kontaktdaten an. Neben Ihrer Telefonnummer, E-Mail oder Fax können Sie auch einen Button setzten, der Ihre Website-Besucher zur Unterseite Kontakt führt auf welcher Sie Ihr Kontaktformular integrieren können.
Bieten Sie auf Ihrer Wellness-Website Gutscheine an. Für viele sind Massagen die perfekte Art und Weise vom gestressten Alltag wegzukommen. Ein perfektes Geschenk also für Jung und Alt. Nutzen sie hierbei beispielsweise das Widget Formular. Bestimmen Sie selbst welche Felder mit welchen Inhalten für die Beantragung eines Gutscheins ausgefüllt werden sollen.
Wellness-Websites erstellt mit Zeta Producer:
Jetzt den Zeta Producer Homepage-Baukasten herunterladen und mit der eigenen Wellness-Homepage online gehen!
Finden Sie weitere Inspirationen und Anwendungsmöglichkeiten für Ihren Zeta Producer!