Das Ziel ist klar: Eine professionelle, informative Website mit wachsenden Besucherzahlen – Der Weg dahin: Gar nicht mal so kompliziert!
Wir haben Ihnen im Folgenden eine kleine Checklist zusammengestellt. Nehmen Sie diese in die Hand und formulieren Sie so wichtige Anforderungen und Erwartungen an Ihre Website. Eine gründliche und durchdachte Planung erspart Ihnen viel Zeit und Ärger im späteren Prozess der Website Erstellung.

Im groben lässt sich die Planung einer Website in 5 Schritte unterteilen:
- Definition der Ziele Ihrer Website
- Bestimmung der Zielgruppe
- Inhalte/Texte sammeln
- Gliederung der Themen
- Planung des Designs
1. Definition der Ziele Ihrer Website
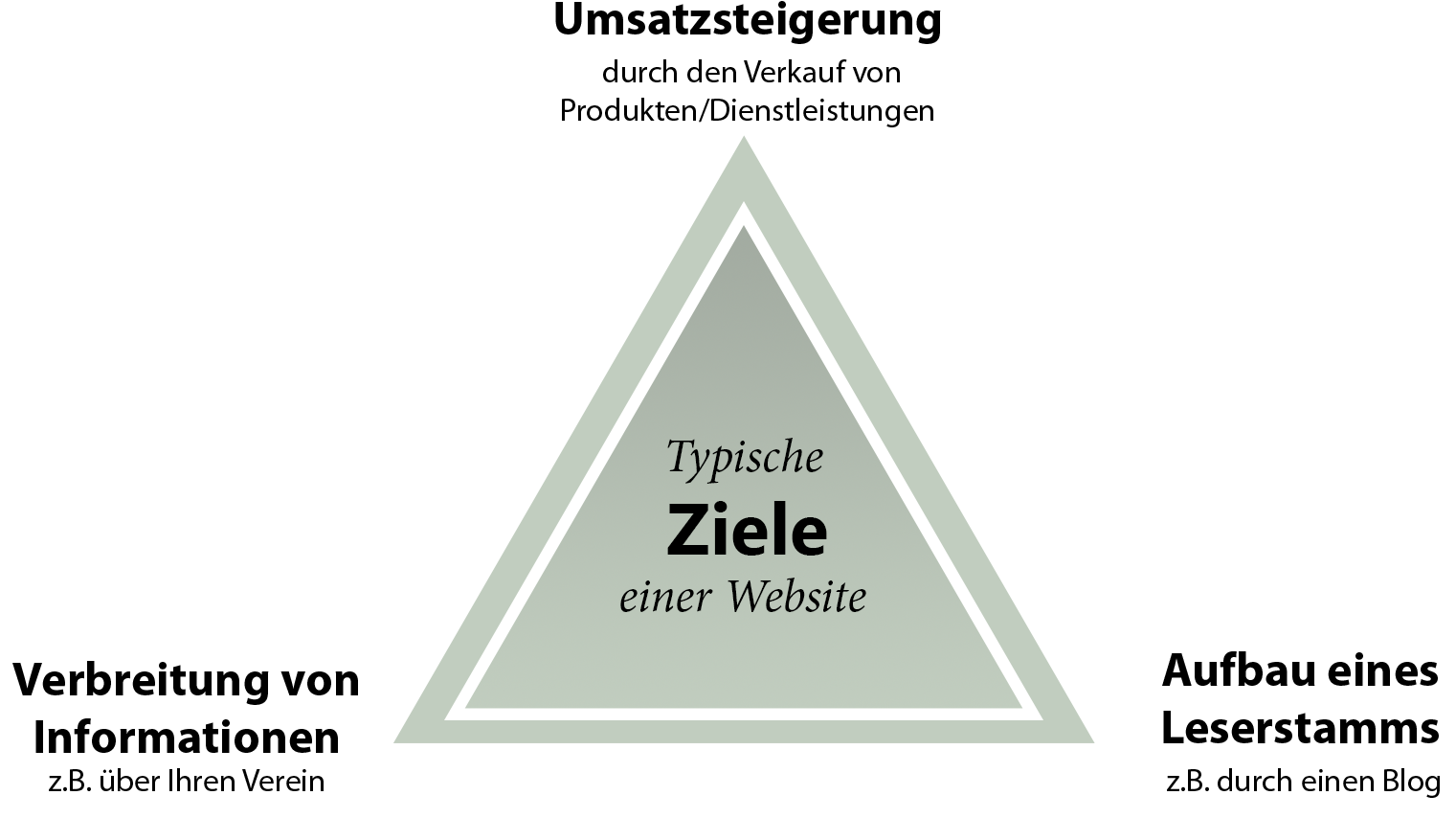
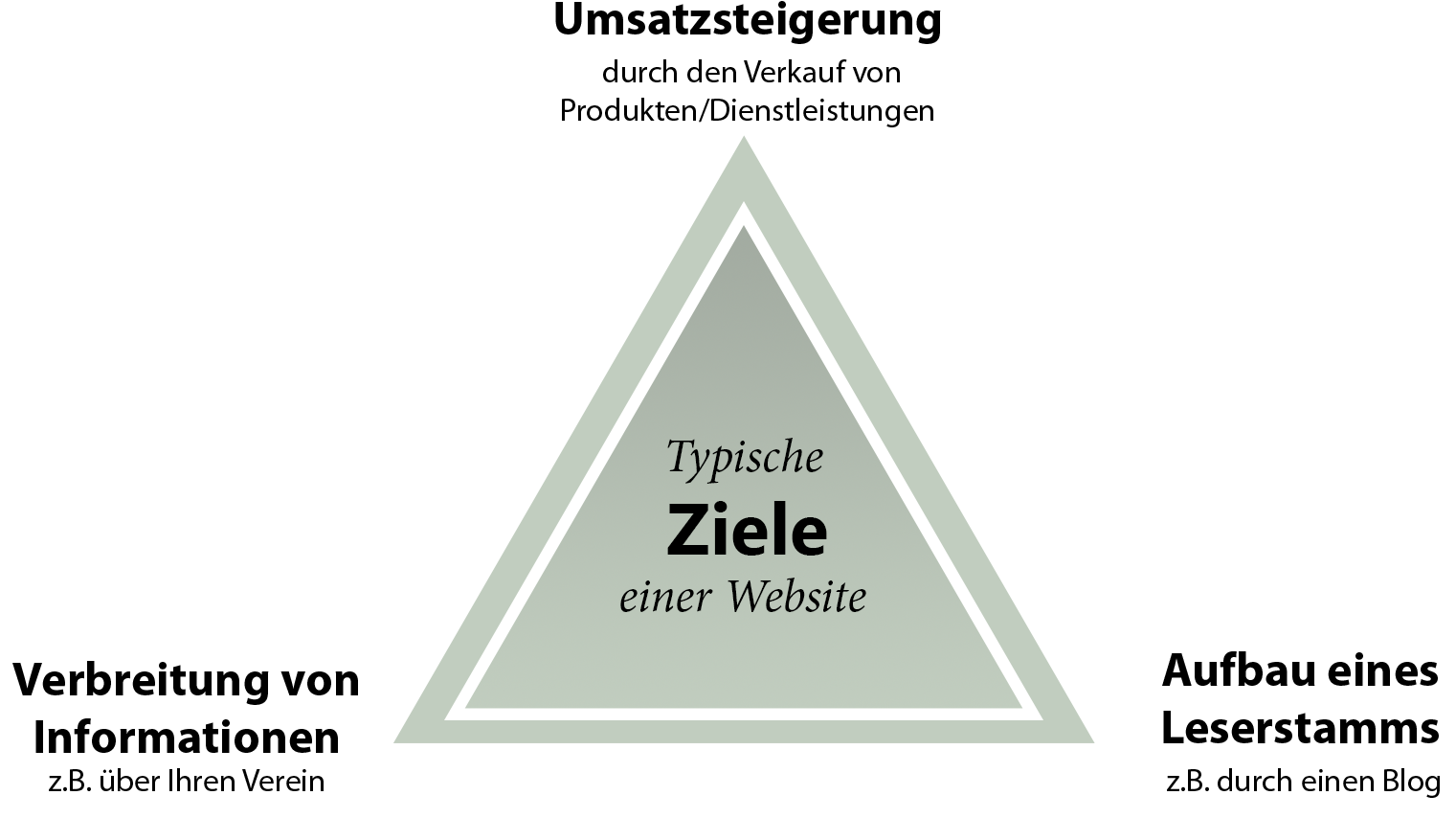
Die Frage lautet, welches Ziel verfolgen Sie mit Ihrer Website? Oder warum erstellen Sie sich eine Website? Es ist wichtig, dass für Sie, schon bevor Sie sich der Realisierung Ihrer Website widmen feststeht, was Sie mit Ihrer Seite erreichen möchten. Denn indem Sie Ihr Hauptziel formulieren, setzten Sie wichtige Grundlinien für die Gestaltung Ihrer Website.

Wählen Sie für Ihre Website nur ein Hauptziel. So konzentriert sich die gesamte Seite darauf dieses eine Ziel zu erreichen und konkurriert nicht mit weiteren Hauptzielen um Aufmerksamkeit.
Setzten Sie sich Ihr Ziel realistisch und kontrollierbar.
Sie möchten schließlich später nachvollziehen, ob Sie Ihr Ziel erreicht haben. Kontrollierbare Ziele sind jene, die Sie anhand von Zahlen nachverfolgen können. Bei der Verbreitung von Informationen können Sie zum Beispiel als Kontrollfunktion die Aufrufe Ihrer Website verfolgen oder die Anzahl der auf Ihre Seite verweisende Backlinks.
Zusätzlich zu Ihrem Hauptziel formulieren Sie Ihre Nebenziele.
Mit Ihren Nebenzielen versuchen Sie, Ihrem Hauptziel immer einen Schritt näher zu kommen. Hauptziele sind also eher langfristig und Unterziele kurz- bis mittelfristig ausgelegt. Zu den Unterzielen für den Verkauf von Produkten auf Ihrer Website zählen zum Beispiel:
a) Generierung hoher Newsletter-Abonnements
b) Hohe Listung der Website auf den Suchergebnisseiten von Suchmaschinen
c) Steigerung der Kundenzufriedenheit (messbar zum Beispiel anhand der Wiedereinkäufer)
Indem Sie sich Ihren Haupt- und Nebenzielen bewusst sind, entwickeln Sie eine Strategie, um mit der richtigen Website-Gestaltung die Besucher zu Ihrem gewünschten Ziel zu führen. Mit dem Ziel der Umsatzsteigerung zum Beispiel, binden Sie direkt auf der Landingpage einen „Call-to-Action“-Button ein. Dieser fordert den Besucher dazu auf, zur Produktseite zu gehen oder das Produkt in den Warenkorb zu legen. Eine andere Möglichkeit, den Besucher zum Kauf zu verleiten, sind Texte, die das Produkt in den Mittelpunkt stellen.
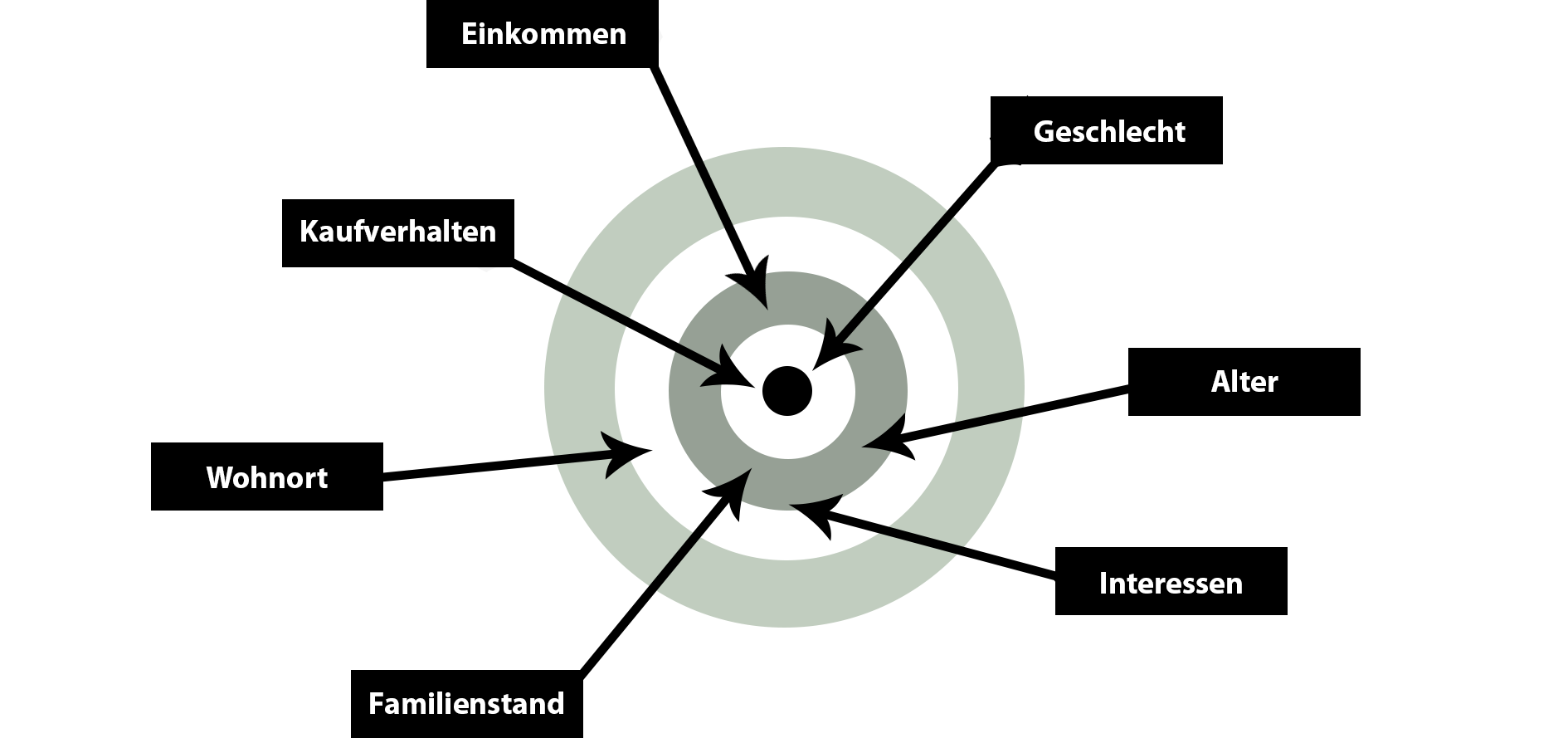
2. Bestimmung der Zielgruppe
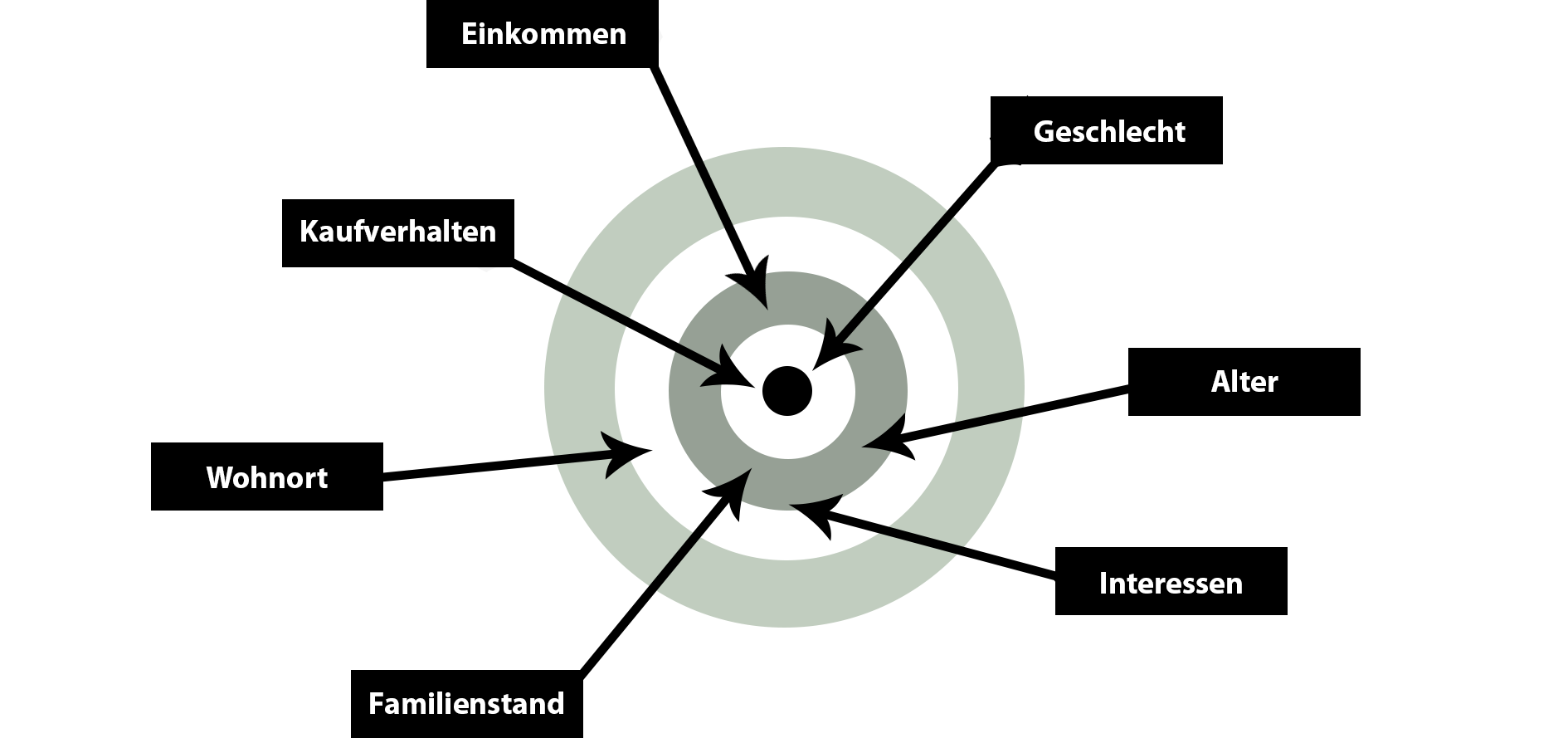
Als nächstes stellen Sie sich die Frage: An wen richtet sich Ihre Website? Wen wollen Sie mit Ihrer Website erreichen? Um sich dieser Frage zu nähern, überlegen Sie sich, wer Ihre Produkte kauft bzw. wer sich für Ihren Blog interessiert.
Konzentrieren Sie sich auf die Besuchergruppe, die Ihre Hauptziele erfüllen.
Die Antwort, jeder sollte meine Produkte kaufen zählt nicht. Indem Sie sich auf eine bestimmte Zielgruppe konzentrieren, legen Sie Ihre Website-Gestaltung den Bedürfnissen Ihrer Zielgruppe gegenüber aus und erzielen dadurch eine personenbezogene Ansprache.

Beispiel: Herrenuhren
Bieten Sie zum Beispiel hochklassige Herrenuhren auf Ihrer Website an, können Sie Ihre bevorzugte Besuchergruppe so beschreiben:
- Hauptsächlich männlich
- Zwischen 30 und 60 Jahren
- Mittel- bis Spitzenverdiener
- Mögliche Hobbies/Interessen: Golf, Sportwagen, Besuch von Sternerestaurants, segeln, Wirtschaft, Leistungssport etc.
Beispiel: Ferienhäuser
Falls Sie günstige Ferienhäuser auf dem Land vermieten, beschreiben Sie Ihre Zielgruppe folgendermaßen:
- 70 % Frauen im Alter von 25-45 Jahren
- 30% Männer im Alter von 25-45 Jahren
- verheiratet mit Kindern
- Wohnort eher städtisch
- Mittelverdiener
- Mögliche Hobbies/Interessen: Wandern, Vergnügungsparks, Streichelzoos, Zeit mit der Familie verbringen, etc.
Mit diesem Wissen, definieren Sie sich einen Plan, Ihre Website benutzerfreundlich aufzubauen und Ihre Inhalte richtig zu positionieren.

Aus dem Besucherprofil Der Uhren-Website entnehmen Sie:
- Ansprache der Websitebesuchern in Sie-Form
- Ein eher farblich neutrales Layout
- Model für die Präsentation der Uhren im gleichen Alter wie die Zielgruppe
- Professionell geschossene, hochwertige Bilder
- Werbung auf der Website den Interessen der Zielgruppe angepasst
- Preisliche Angaben der Uhr nur in der Produktdetailansicht und nicht in der Produktübersicht, denn Preis ist für die Zielgruppe nur ein rückgestelltes Entscheidungskriterium

Das Besucherprofil Ihrer Ferienhausvermietungs-Website ergibt:
- Ansprache der Websitebesuchern in Sie-Form
- Viele farbenfrohe Bilder der ländlichen Umgebung
- Familienfreundliche Angebote
- Zusätzliche Informationen über Wanderwege oder andere Freizeitangebote in der Nähe
- Anpreisung der kindesgerechten Ausstattung in Ihrem Ferienhaus
- Erfahrungen Ihrer bisherigen Besucher auf der Website miteinbinden
3. Inhalte/Texte sammeln
Was sind die Themen, die Sie auf Ihrer Website ansprechen möchten? Allein ausgehend von Ihren vordefinierten Zielen, erschließen Sie sich Inhalte, die auf Ihrer Website nicht fehlen dürfen. Lautet Ihr Hauptziel zum Beispiel das Generieren von neuen Kontakten, stellen Sie folgende Inhalte auf Ihrer Website vor:
- ein Kontaktformular
- Ihre Kontaktadresse ist sichtbar auf allen Unterseiten Ihrer Website aufzufinden
- Einbindung Ihrer Social-Media-Kanäle
- SEO optimierte Texte, um besser in Suchmaschinen gefunden zu werden
- Einen Call to Action auf jeder Unterseite positionieren, der Ihre Besucher dazu auffordert, zum Beispiel für mehr Informationen Sie zu kontaktieren
Wenn Sie für die Inhalte auf Ihrer Website noch ein wenig Inspiration brauchen, schauen Sie auf den Websites Ihrer unmittelbaren Mitbewerber vorbei. Wägen Sie die unterschiedlichen Themen ab und kontrollieren Sie, ob diese auch für Ihre spezielle Zielgruppe relevant sind.
Überlegen Sie sich, welche Zusatzmaterialien Sie Ihren Besuchern bieten möchten, um Ihre Website interessanter zu gestalten und um dadurch Ihre Besucher länger auf Ihrer Website halten zu können. Unterstützen Sie die Aussagekraft Ihrer Texte mit inhaltlich übereinstimmenden oder ergänzenden Bildern sowie Videos.
Falls Ihnen das Budget fehlt, um einen professionellen Fotografen zu engagieren, finden Sie in unserem Artikel „39 Websites mit atemberaubenden, lizenzfreien Bildern und Videos“ Bilder, die Sie auf Ihre Website kostenlos integrieren können. Sie müssen zu diesem Zeitpunkt noch keine Bilder auswählen, entscheiden Sie sich lediglich für mögliche Motive, die die jeweiligen Textpassagen unterstreichen.
Besitzen Sie bereits Bilder, die Sie auf Ihrer Website verwenden möchten, klären Sie zuerst die Urheberrechte ab. Wenn Sie selbst die Bilder gemacht haben, müssen Sie sich noch die Genehmigungen der Personen einholen, die auf den Bildern evtl. zu sehen sind.
4. Gliederung der Themen
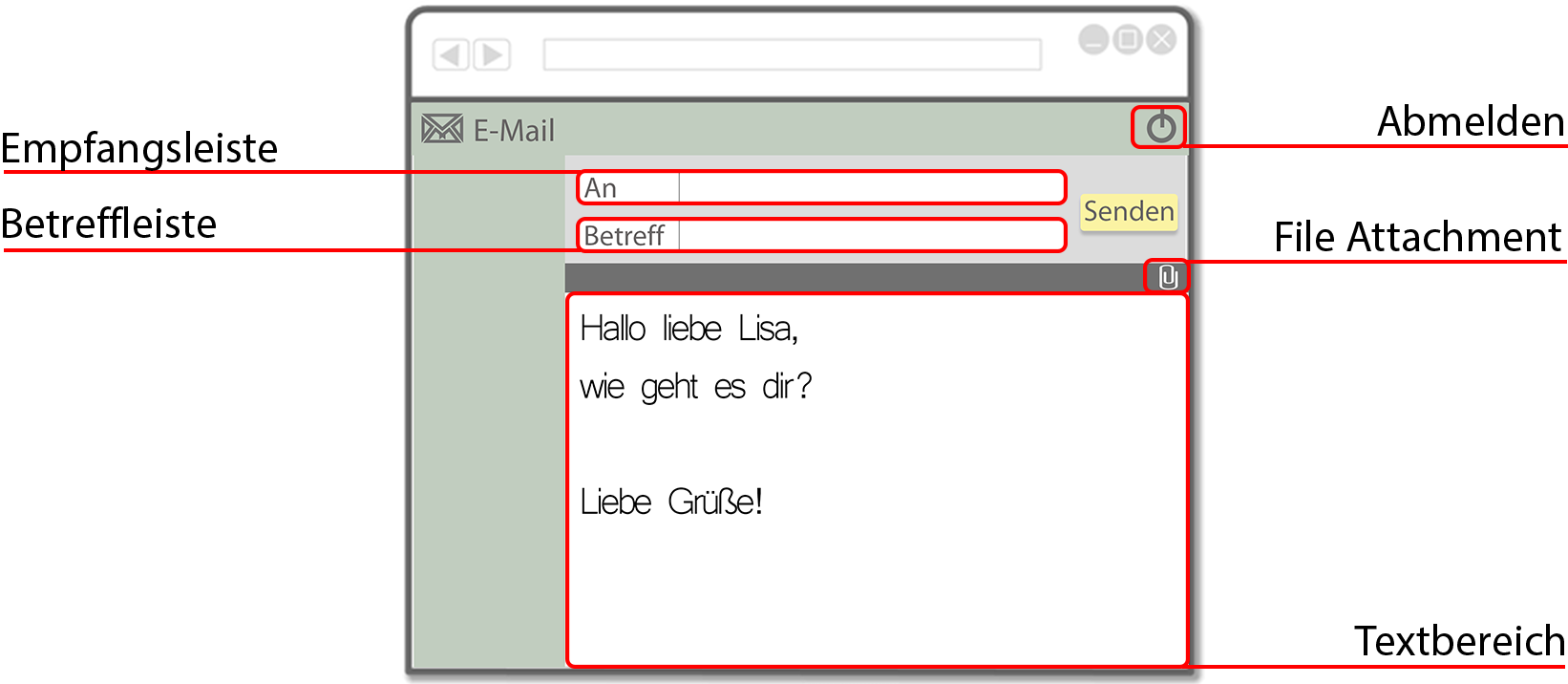
Der nächste wichtige Schritt ist die Gliederung der gesammelten Inhalte. Mit diesem Schritt geben Sie Ihrer Website eine klare Struktur. Dadurch machen Sie es den Besuchern einfacher, so schnell wie möglich zu ihrem gewünschten Inhalt zu kommen. Ordnen Sie hierfür alle Themen in Bereiche, zum Beispiel: „Über uns“, „Unsere Produkte“, „Geschichte“, „Impressum“, „Kontakt“, „Aktuell“ usw.
Jetzt geht es darum, die Navigationspunkte zu benennen. Indem Sie Ihre Themen bereits einem Bereich zugeordnet haben, wissen Sie schon, unter welchen Überschriften Ihre verschiedenen Themen zu finden sind. Kürzen Sie die Überschriften ab und achten Sie darauf, dass die jeweiligen Punkte klar voneinander zu unterscheiden sind. Ihre Hauptnavigation sollte nicht mehr als 7 Punkte enthalten, denn so bleibt die Website für den Besucher übersichtlich und wirkt nicht zu überladen.
Die weiteren Überschriften die Sie für Ihre Themen gefunden haben nutzen Sie demnach nicht als Hauptnavigation, sondern als Unternavigation. Meistens klappt sich das Unternavigationsmenü aus, sobald Sie über die Hauptnavigation mit Ihrer Maus fahren. Ordnen Sie die Unternavigationspunkte den jeweiligen Hauptnavigationspunkten zu.
5. Planung des Designs
Jetzt da Sie Ihre Inhalte gegliedert, Zielgruppe und Ziele definiert haben, können Sie sich Gedanken über die Gestaltung Ihrer Website machen. Auch dieser Schritt ist noch vor der eigentlichen Realisierung Ihrer Website zu planen. Denn Ziel ist es, mit einem einheitlichen Gestaltungsschema Harmonie in die Website zu bringen, wodurch sich Ihre Besucher gerne auf Ihrer Website aufhalten.

Treffen Sie vorab diese wichtigen Designentscheidungen:
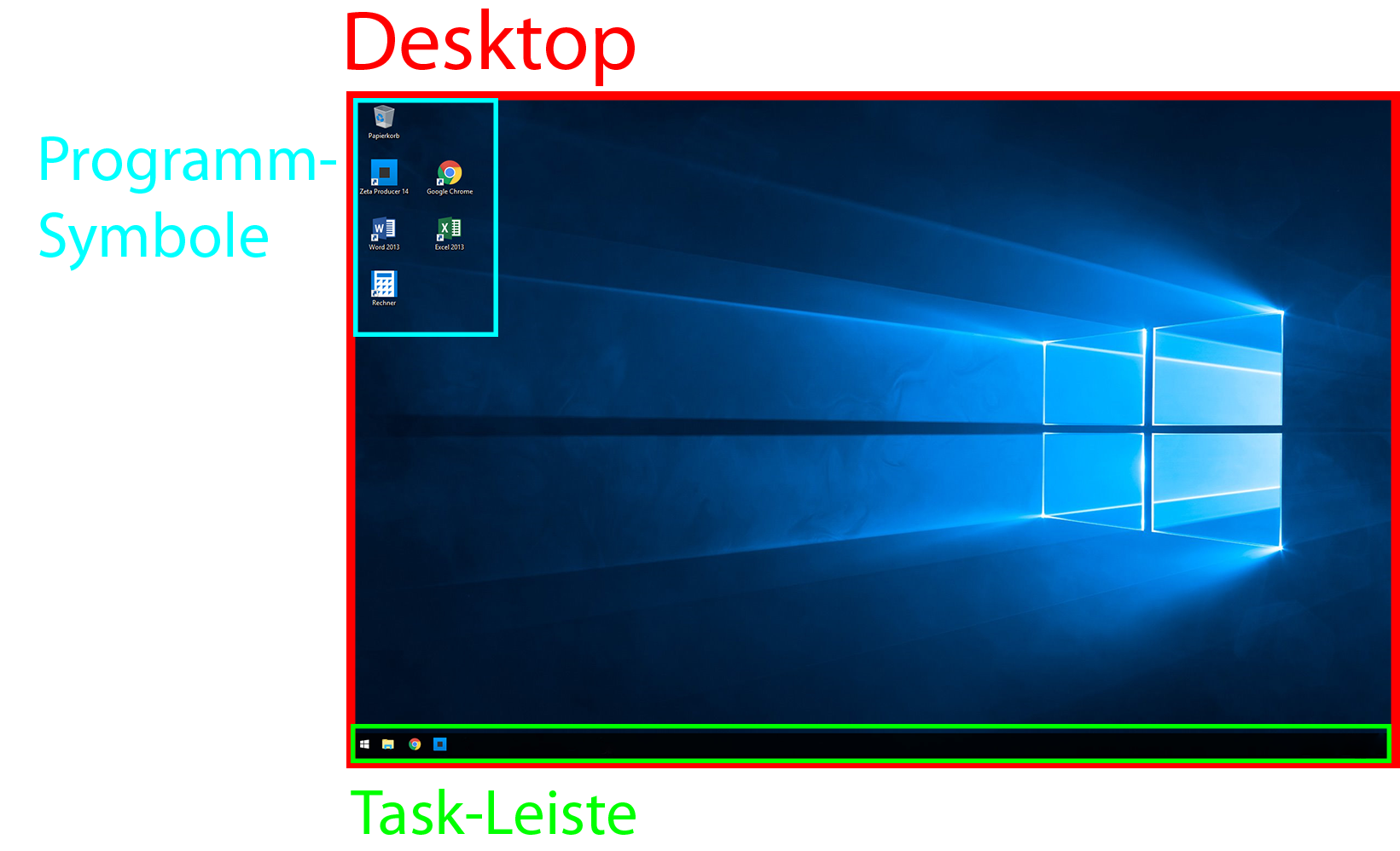
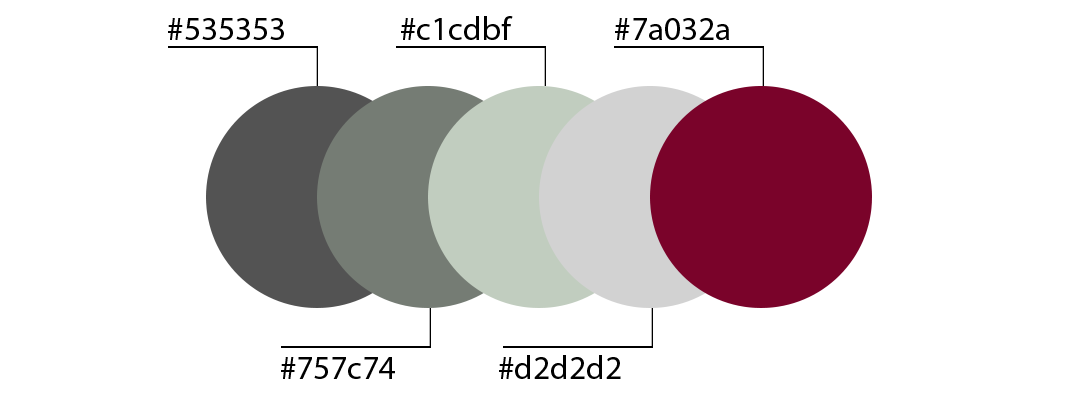
- Erstellen Sie sich ein Farbkonzept. Wählen Sie Farben aus die gut miteinander harmonieren und die Sie auf der ganzen Website konsequent verwenden. Ihre Website erscheint professionell, wenn Sie hauptsächlich gedeckte Farben mit einer Kontrastfarbe kombinieren (im Beispiel oben: Rot).
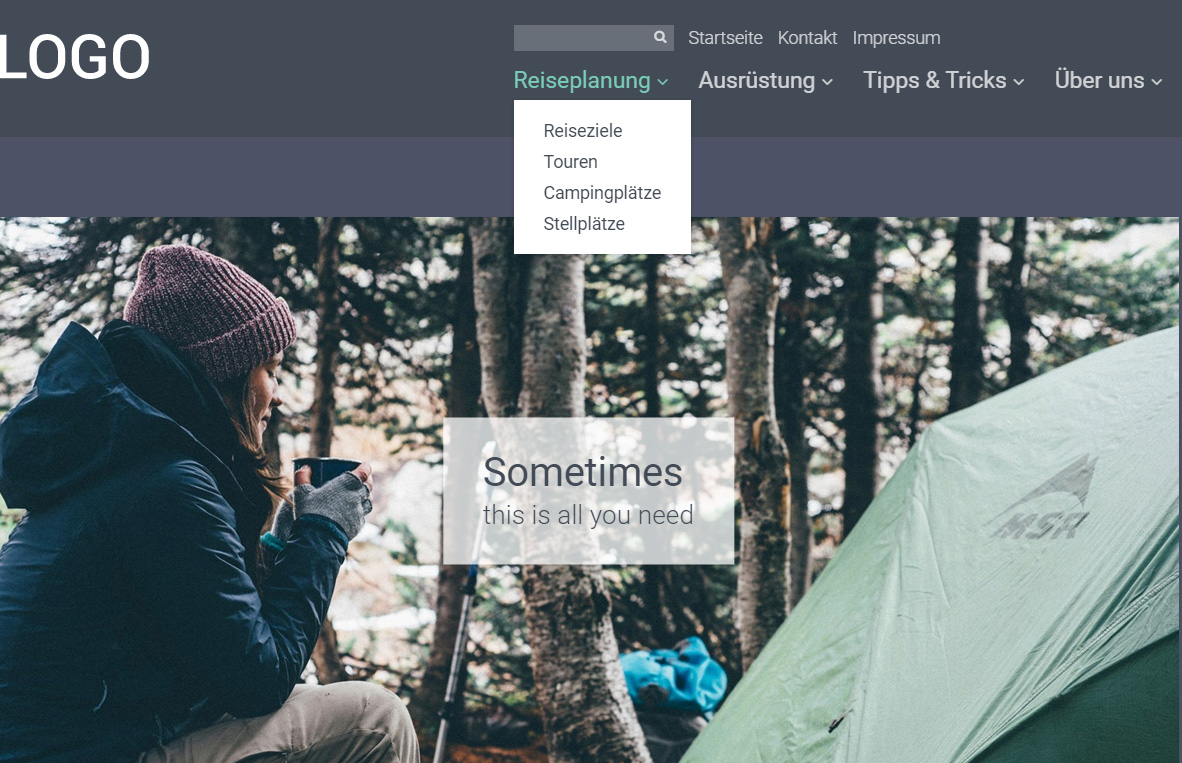
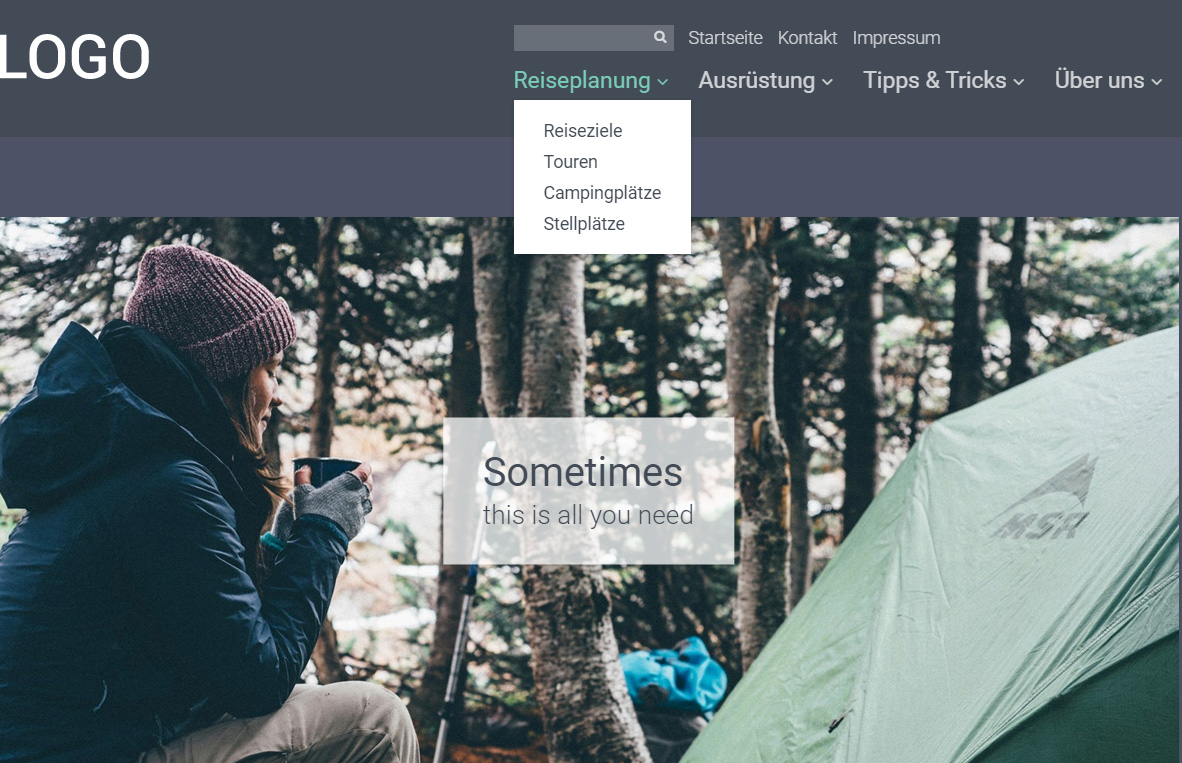
Die Kontrastfarbe setzen Sie auf Ihrer Website ein, um z.B. einen besonderen Effekt zu erzielen, wenn Ihr Besucher mit seiner Maus über ein Objekt fährt. Im folgenden Beispiel sehen Sie die Kontrastfarbe Türkis die erscheint, wenn Sie über das Menü mit Ihrer Maus fahren:

- Haben Sie vor, in Ihre Website besondere Designelemente einzubauen, zum Beispiel in Form einer auf das Unternehmen abgestimmten Timeline oder einer Grafik, die die Vorteile Ihrer Produkte vorstellt? Dann müssen Sie sich die Zeit einplanen, die Ihr Webdesigner braucht, bis er Ihre Anforderungen erfüllen kann.
- Entscheiden Sie sich, welche Schriftart Sie für Ihre Website verwenden möchten und in welcher Größe. Wichtig hierbei ist, dass die ausgewählte Schrift in allen Betriebssystemen verfügbar und leicht zu lesen (bevorzugt non-serif) ist. Zum Beispiel: Arial, Verdana oder Tahoma. Verwenden Sie nicht mehr als 3 verschiedenen Schriftarten, um das Layout übersichtlich und unaufdringlich erscheinen zu lassen.
- Wie sieht Ihre Zielgruppe aus? Stellen Sie zum Beispiel Brillen auf Ihrer Website vor, müssen Sie damit rechnen, dass viele Ihrer Besucher mit Seh- oder sogar Rot-Grün Schwäche Ihre Website besuchen. Passen Sie Ihre Schriftgröße und Farben (indem Sie zum Beispiel auf Blautöne ausweichen) dementsprechend an.
Weitere Tipps zur richtigen Gestaltung Ihrer Website, finden Sie in unserem Artikel „Der ultimative Styleguide für Firmenhomepages“.
Fazit
Lassen Sie sich nicht unter Druck setzen bei der ausgiebigen Planung Ihrer Website. Ob für den privaten Gebrauch oder für kommerzielle Zwecke, wichtige Vorentscheidungen sind bei allen Webprojekten zu treffen. Diese Checklist soll die tatsächliche Umsetzung Ihrer Website angreifbarer und durchdachter machen. Natürlich werden Sie dabei auch auf Punkte stoßen, an die Sie bei der Planung noch nicht gedacht haben, denn bei jedem Webprojekt können die Planungsschritte unterschiedlich ausfallen. Bleiben Sie flexibel und ändern Sie Ihre ursprünglich geplante Vorgehensweise, wenn die Situation es erfordert.